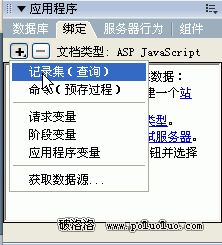
1、在站點裡新建一文件register.asp用來做注冊頁面,選擇新建項目中的“ASP javascript”。同樣,因為在此之前已經建了和數據庫連接的文件conn.asp,該文件是全站點有效的。所以在你新建的regist.asp中的“應用程序”----“數據庫”標簽裡面就自動有了"conn"。這一步是只要開始做第一步,以後都不要添加的(除非要連另外的數據庫)。
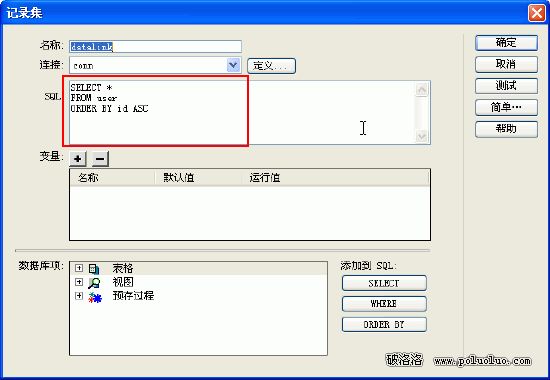
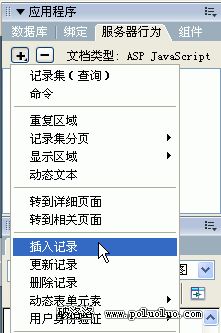
2、接著切換到“綁定”面板,添加記錄集,步驟和上面的一樣在此不再詳細敘述。下圖:



注意:在上圖中有一個“簡單...”按鈕,是實現上面兩個圖的切換的!
3、在regist.asp頁面做個很簡單的表單頁,內容以及form表單名最好和數據表表裡的字段對應。如下圖:

相應的表單的代碼:
<form name="form1" method="post" action="">
<table width="339" border="1" cellspacing="2" cellpadding="2">
<tr>
<td width="61">用戶名:</td>
<td width="204"><input name="name" type="text" id="name"></td>
</tr>
<tr>
<td>密 碼:</td>
<td><input name="pass" type="text" id="pass"></td>
</tr>
<tr>
<td>電子郵件:</td>
<td><input name="email" type="text" id="email"></td>
</tr>
<tr>
<td>密碼提示問題:</td>
<td><input name="question" type="text" id="question"></td>
</tr>
<tr>
<td>密碼提示答案:</td>
<td><input name="answer" type="text" id="answer"></td>
</tr>
<tr>
<td>OICQ:</td>
<td><input name="oicq" type="text" id="oicq"></td>
</tr>
<tr>
<td>ICQ:</td>
<td><input name="icq" type="text" id="icq"></td>
</tr>
<tr>
<td>MSN:</td>
&nb