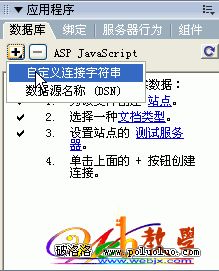
1、打開Dreamweaver MX 2004,在站點裡面先新建個ASP頁面(index.asp),選擇新建項目中的“ASP javascript”。打開應用程序面板,在“應用程序”面板中選中“數據庫”標簽。只要我們在前面建立了站點,選擇了文檔類型(即我們選的ASP javascript的),並且還測試了服務器(http://localhost/myweb/)。那現在就點擊“+”號,選擇“自定義連接字符串”。

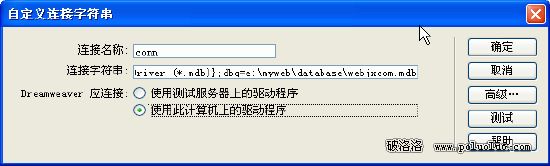
2、在彈出來的“自定義連接字符串”對話框中,"連接名稱"隨便寫一個。“連接字符串”就要好好填寫了。driver={Microsoft Access Driver (*.mdb)};dbq=e:\myweb\database\webjxcom.mdb。這在手工編寫ASP連接數據庫代碼中很普遍(相關文章見http://www.webjx.com/htmldata/2005-03-24/1111596140.html)

點擊“測試”,出現成功就可以了。

如果連接不成功你可以打開Dreamweaver的幫助查看一下相關的說明。
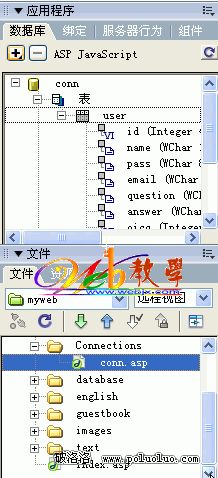
3、成功連接數據庫後,在DW裡其實是自動生成了一個連接文件。位置在自動生成的Connections文件夾中,名稱是你剛才在“自定義連接字符串”隨便敲的為命名asp文件。還可以注意到DW數據庫標簽內看到mdb文件內的各個字段。

4、連接數據庫的文件是有了,但下面我們具體的單個頁面怎麼和數據庫連接上呢?選擇“綁定”標簽,添加“記錄集(查詢)”。單看字面意思就知道是來SQL查詢語句了。

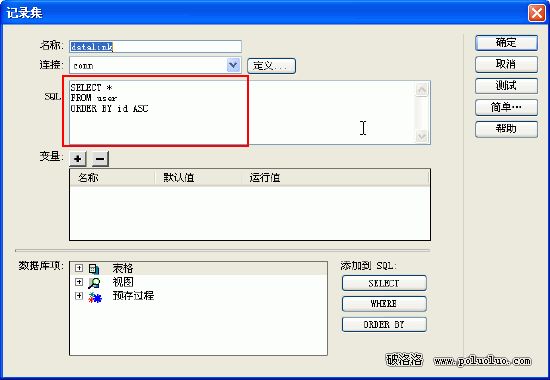
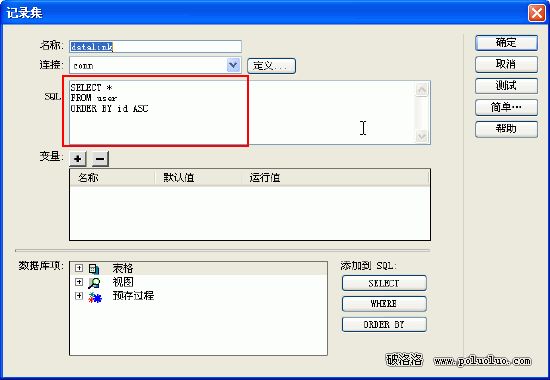
5、在彈出的“記錄集”窗口中,“名稱”隨便寫個吧,也可不寫,默認的。但"連接"就要從下拉列表中選擇你定義的連接對象了,“表格”繼續下拉選擇(注:這和設計數據庫的時候有幾張表相關的)。

6、其它隨便看下,其實最主要的是自動生成了SQL語句,點選“高級...”,可以看到如下圖

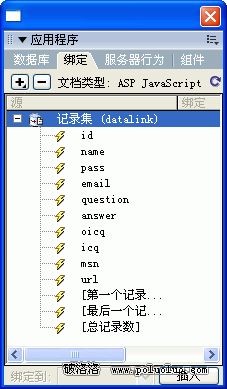
7、單擊確定後,你會發現記錄集已經綁定,所有數據庫中的字段都顯現出來。

再注意下面有“插入”按鈕,完全可以將某個字段選中,或按按鈕或拖動到index.asp頁面即可。該asp頁面就顯示數據庫裡面內容了。但只能顯示首行的,要想全部顯示。。。。Next
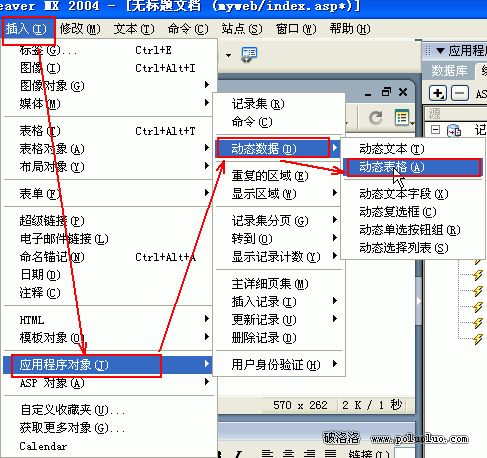
8、“插入”菜單-->>“應用程序對象”-->>“動態數據”-->>“動態表格”。如下圖:

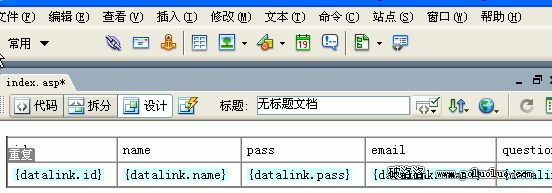
9、彈出的動態表格中選擇已經幫定的記錄集,顯示幾條記錄明白說就是分頁程序的生成:數據的記錄多,內容多,就分好幾頁來顯示,每頁幾條。記錄是用表格自動生成顯示出來的,再設下表格的屬性。

單擊“確定”後效果如下:

10、這時我們就可以按F12查
12下一頁