最近論壇和QQ裡總有人問,"我要學習ASP但是不知道從哪裡學起?有沒有初級入門的教程?",其實本站中已經有好多關於ASP的教程了而且還有相關的書籍提供大家下載,可能是沒看到的原因吧?從今天開始我編寫個教程教你一步一步學習ASP,在這裡我們使用可視話的編程工具Dreamweaver MX 2004來實現開發ASP程序,在以後我將陸續給大家介紹如何開發ASP.NET、PHP,JSP。本教程寫得比較簡單,上手應該比較容易,大家跟著一步一步做就行了。我的操作系統是Win XP,所以截的圖都是XP的界面。
1、打開電腦,在E盤下建立一文件夾myweb(這個夾子就是你的站點存放點了),並且在裡面建幾個子文件夾(就好似你網站的子目錄)

2、回到myweb的根目錄,右鍵選擇“共享和安全”(其實是快速地建立虛擬目錄)

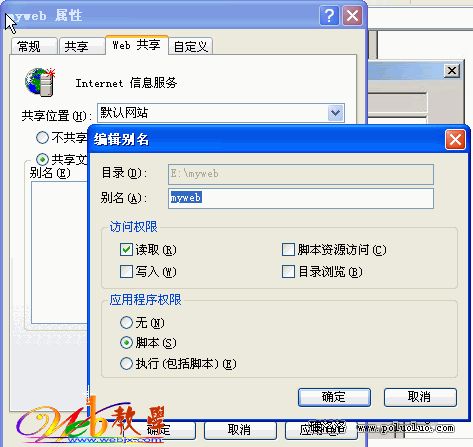
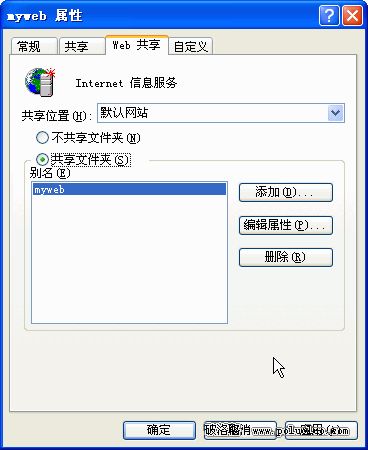
3、出現屬性對話框後,選擇“Web共享”標簽,點選“共享文件夾”,出現共享別名對話框,選擇默然設置,確定即可。


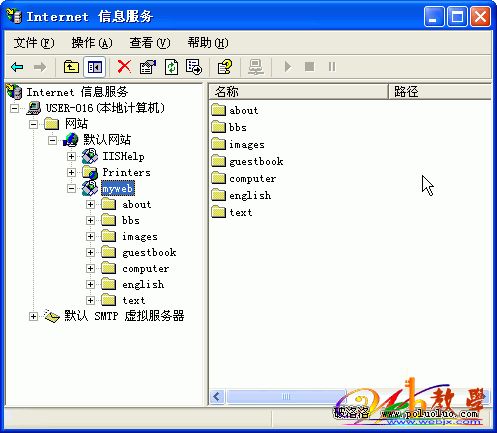
4、補充說明。其實設置Web共享就是設置IIS的虛擬目錄。你可以查看到IIS中默認網站中已經有了myweb(附注:偶的OS是winXP的,其實有關IIS的操作一回事。如: winXP裡面打開控制面板-管理工具-Internet 信息服務---本地計算機---默認站點)(注:關於在XP下安裝IIS的方法請看:XP下安裝IIS5.1視頻教程)

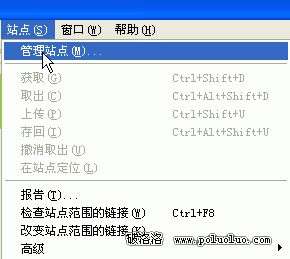
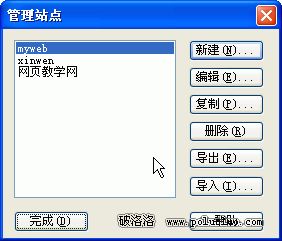
5、以上步驟完成了建站,設虛擬目錄,下面就是把Dreamweaver MX 2004打開了。第一步就是“管理站點”了


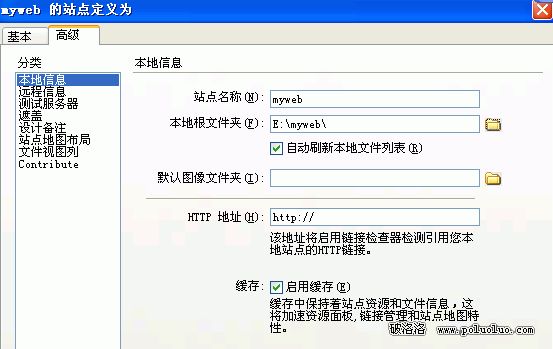
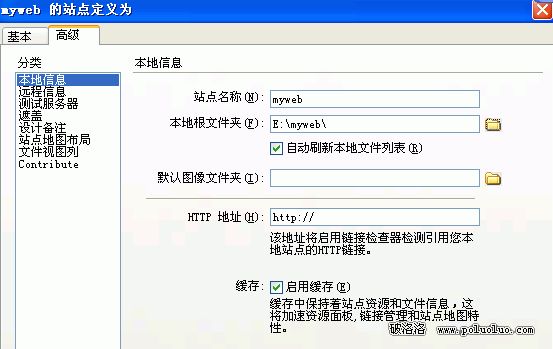
6、選擇“定義站點”,在彈出的屬性框中選“高級”標簽,從“分類”中先選“本地信息”,右窗口中設置站點名稱(隨便輸入,但自己要清楚其代表的意思,推薦和你站點的根文件名同),本地根文件夾(這時候就指向到我們在步驟1中建的文件夾了)。

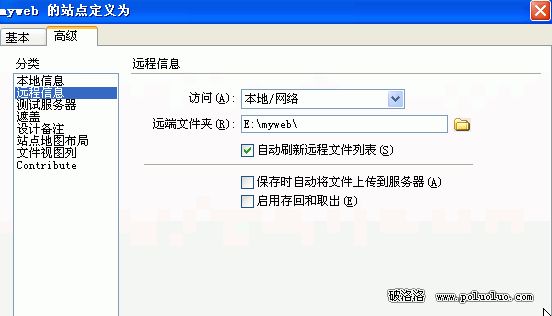
7、然後設置遠程信息,訪問選擇“本地/網絡”,遠端文件夾仍選擇我們的站點文件夾e:\myweb\

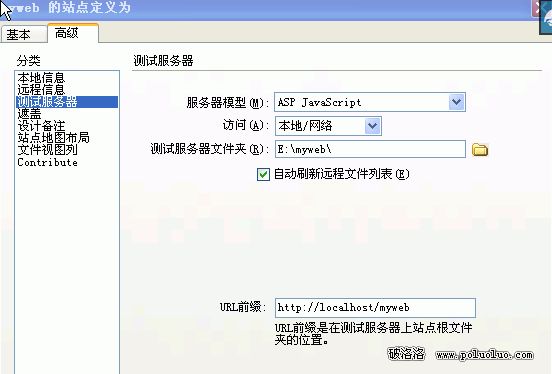
8、再接著“測試服務器”,“服務器模型”暫為ASP javascript,“訪問”本地/網絡,“測試服務器文件夾”仍是我們的站點文件夾e:\myweb\,“URL前綴”在http://localhost後面加入myweb,添加的東西就是我們步驟3中設置的虛擬目錄

9、這時,站點定義基本結束,點擊確定。出現“編輯站點”對話框,“完成”即可。

10、此時DW的站點屬性框中就將e:\myweb\內所有內容映射過來,在此需要提醒的是:Dreamweaver MX 2004中建好了站點連接,就可直接在DW中對其對應的文件、文件夾操作,最好不要回到我的電腦d:\myweb\裡面去操作。【 能在DW中操作的,盡量不要離開DW的編輯環境 】。