1、打開站點文件夾中的_admin_manage.asp頁面。我們首先要在這個頁面上建立一個記錄集,這個記錄集和index.asp的記錄集是完全一樣的。所以我們直接把index.asp中已經建立的記錄集復制過來即可。打開index.asp,在綁定面板中在“記錄集(rsgg)”上單擊右鍵,選擇“拷貝”。

2、切換到_admin_manage.asp,在綁定面板中單擊右鍵,選擇“粘貼”。就把這個記錄集建好了,呵呵,這就叫資源的有效利用。_admin_index.asp可以關掉了。

3、然後按照前面的方法把相應字段的內容綁定到頁面中去,綁定後效果如圖:

4、我們這裡還要做一下點擊公告標題可以鏈接到showgg.asp的公告詳細頁面的效果。在index.asp中我們用的是“服務器行為”中的“轉到詳細頁面”這樣一個行為,在這裡我們換一種方法來實現這一功能。
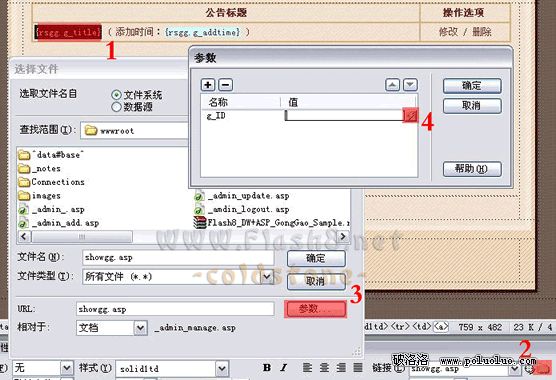
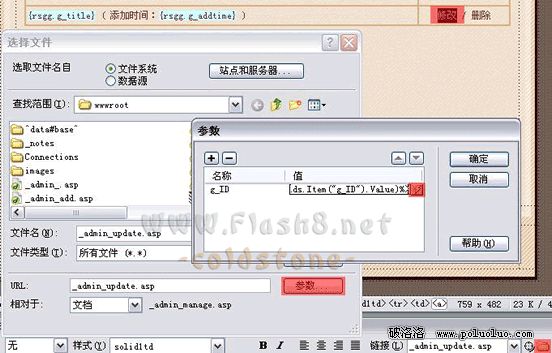
選中{rsgg.g_title},點擊“屬性”面板中“鏈接”後面的文件夾圖標,在彈出的窗口中選擇showgg.asp頁面,然後點擊“URL”後面的“參數”,打開參數對話框,點擊“+”添加一個參數,在名稱中輸入“g_ID”,在值的後面點擊閃電的小圖標來選擇一個動態值。

在彈出的對話框中選擇“記錄集(rsgg)”中的g_ID字段,點擊確定關閉所有對話框。這樣{rsgg.g_title}就添加了一個鏈接,值為showgg.asp?g_ID=<%(rsgg.Fields.Items("g_ID").Value)%>,其中g_ID就是我們輸入的參數,等號後面的就是選擇的動態值。這樣就達到了和index.asp中一樣的效果。

提示,如果你要在鏈接中傳遞多個參數,如:detail.asp?id=xxx&fclass=yyy&ftype=zzz
那麼就可以在上面的操作中的“參數”對話框中添加多個參數和值即可,非常方便。比方便面還方便。
5、同樣的,在這一行的“修改”和“刪除”上也這樣添加一個動態鏈接,一個鏈接到_admin_update.asp,一個鏈接到_admin_delete.asp。

6、像我們在做index.asp的時候一樣,在這一頁上也加上“記錄集重復”和“分頁導航”,也可以加上沒有記錄的提示。把這些添加後的效果像下面這樣。

這樣管理公告列表頁面也做完了,好像都沒有怎麼動鍵盤,是不?不知道這個是不是可以叫做傻瓜型編程呢?好像不對,這不是在說自己是傻瓜,呵呵,還是收回這句話算了。還等什麼,F12一下吧!