DIV+CSS佈局教程網 >> 網頁製作工具 >> Dreamweaver教程 >> Dreamweaver相關 >> Dreamweaver MX 2004做信息公告系統(5)管理頁之添加公告頁制作
Dreamweaver MX 2004做信息公告系統(5)管理頁之添加公告頁制作
編輯:Dreamweaver相關
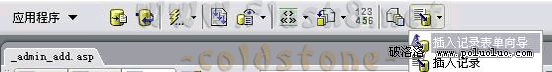
1、打開站點文件夾中_admin_add.asp,把光標放在中間的表格中,在“插入”面板中的“應用程序”中選擇“插入記錄集表單向導”。

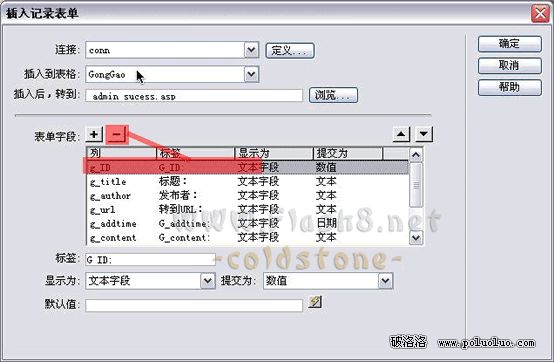
2、在彈出的插入記錄表單對話框中,連接選擇conn,表格選擇GongGao,插入後轉到選擇_admin_sucess.asp(這些意思大家應該都知道了吧)。在下面的表單字段中,我們只保留要在頁面上輸入的字段,其它的字段都刪除(刪除g_ID,g_addtime和g_hits)。

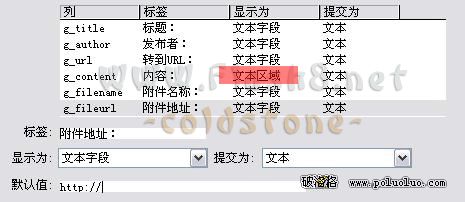
3、其它的各項選中後在標簽中把標簽改為中文,顯示為中選擇該字段在頁面中輸入時顯示的類型,後面還可以選擇提交的類型。默認值中輸入表單載入時就填寫的值,這裡只需要在附件地址的默認值中填寫http://就可以了。注意要把內容的顯示為選擇為“文本區域”,因為要輸入大段的文本。

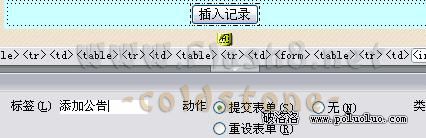
4、確定後就可以看到頁面上插入了這樣的內容。

不過隨著表單插入了一些阻礙排版的東東,我們切換到代碼視圖中,刪除<form>前的 和</form>後的<p> </p>。
5、合並最下面按鈕所在的一行,將按鈕的文字改為“添加公告”。

6、為了能使內容輸入框的可視區域加大,把行數改多一行,這裡是15行。

呵呵,添加公告頁就做完了,是不是覺得相當的方便就像搭積木一樣?F12一下吧。
小編推薦
熱門推薦