1、在“文件”面板中雙擊站點中的index.asp打開它,在“應用程序”面板集中的“綁定”面板中點擊“+”號,在彈出的菜單中選擇“記錄集(查詢)”。
在彈出的對話框中作如下圖的設置:

這裡說明一下,名稱就是建立的記錄集的名稱,連接則是選擇連哪個數據庫的連接,表格就是數據庫中的數據表,列就是要選擇的字段。篩選是選擇記錄的條件,排序是指選擇出來的記錄在顯示的時候以什麼方式排序。點擊“測試”可以看到建立的記錄集的結果。
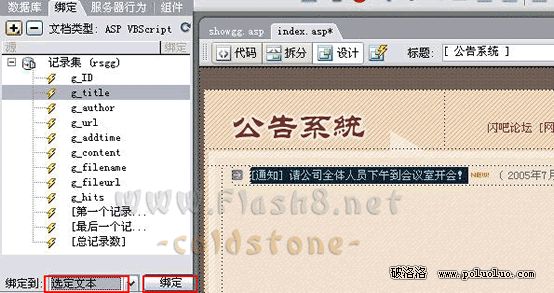
點擊“高級”可以切換到“高級”對話框,能進行更復雜的SQL語句的錄入。 建立記錄集後,可以在“綁定”面板中看到如下圖所示的記錄集:

2、在打開的index.asp中選中公告的標題部分,然後從“綁定”面板中選擇“g_title”,在“綁定到”中選擇“選定文本”(這是因為我事先在這個標題上做了鏈接),然後單擊“綁定”。

3、依次選擇其它需要從數據庫中調用顯示的部分,在“綁定”面板中選擇相應的字段,單擊下面的“插入”按鈕。

4、選中日期部分“{rsgg.g_addtime}”,在“綁定”面板中g_addtime後面的下拉箭頭處選擇“日期/時間”>“長日期格式”,把時間格式化為“xxxx年x月x日”的樣式。

5、首頁全部內容綁定後的效果如下圖。現在把文件保存,然後按F12預覽,已經可以看到把數據庫中的內容顯示出來了。不過只顯示了第一條記錄,所以我們接下來要做重復區域,讓其它的記錄也顯示出來。把光標放在這一行中,點擊下面“標簽選擇器”中的<tr>,選中這一行。

6、然後點擊“服務器行為”面板上的“+”號,在菜單中選擇“重復區域”。

7、在彈出的“重復區域”對話框中選擇要重復的記錄集和顯示的條數。這裡選擇“rsgg”和“11”條。

8、確定後就會在這一行的上面顯示出“重復”的字樣。

現在再保存後按F12預覽,可以看到已經按我們設定的顯示了11條記錄了。那麼超過11條記錄後其它的記錄我想分頁顯示的話又該怎麼辦呢?這個在DW中實現起來相當的方便。
9、把光標放在下面我們想顯示分頁導航的地方,把“插入”面板切換到“應用程序”,在下圖所示的按鈕中選擇插入“記錄集導航條”。

10、在彈出的“記錄集導航”對話框中選擇要分頁的記錄集,這裡是rsgg,顯示方式選擇“文本”,點擊“確定”。

11、可以看到在剛才的光標處已經插入了分頁導航條。

12、可是仔細一看好像原來的單元格被撐高了一點,導航條的位置也太靠下了。這可不行,所以我們要來解決它。點擊工具欄處的“代碼”切換到代碼視圖。