第一天開始之前先和大家介紹點NoahWeb概念吧:NoahWeb有兩種可以互補的語法:表現層和邏輯層,其中表現層是專門用來控制表現效果的,指令非常少。一共13個指令,如果按功能來分的話就更少了!一共才9個,呵呵,很少。別小看這13個指令,學會使用這13個指令就已經做出各種漂亮的動態網站。別告訴我你不知道什麼是動態網站!動態網站就是網頁內顯示的內容是來源數據庫的,頁面內容會根據數據庫內容動態顯示在網頁裡面。
如果需要了解更多NoahWeb的內容,請訪問其主站:http://www.noahweb.net
好了說了那麼多,先和大家介紹一下我們需要用到的工具,工具會在之後的學習中大量使用。
工具:
工具之一:NoahWeb Desinger設計器,個人版是免費提供下載的,大家到NoahWeb官方站點下載一個,安裝後激活就可合法使用了。
工具之二:Macromedia Dreamweaver MX 2004,這個工具大家肯定再熟悉不過了!呵呵做網站能不用這個嗎?不過這個東東不是免費的,大家可要注意哦。
安裝運行環境:
首先安裝好Dreamweaver MX 2004,接著再去下載一個NoahWeb Desinger設計器,注意安裝設計器之前你所運行的機器上必須已經安裝過微軟的.NET Framework和IIS,這些環境都有了就可以安裝NoahWeb Desinger設計器,設計器安裝成功後在第一次運行的時候會提示需要激活設計器,很簡單,設計器激活後所有需要的運行環境就已經准備了。
還有一點需要注意的,設計器需要放在Dreamweaver MX 2004之後安裝,這樣設計器在安裝過程中會提示安裝一個NoahWeb的擴展到Dreamweaver MX 2004中,安裝擴展以後重新啟動Dreamweaver MX 2004就可以在菜單“插入”看到下圖的內容。

ok了,第一天就學那麼多了!今天就把安裝環境准備好就成,呵呵!
今天我們學習一下怎麼建立一個站點。
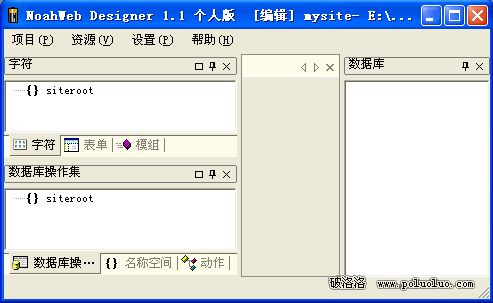
首先運行已經安裝在計算機上的NoahWeb設計器,會提示出一個站點管理的窗口,如下:

因為是剛安裝好的,所以可打開的站點是空的。
我們可以先在計算機的硬盤上准備好一個空目錄來建第一個站點。
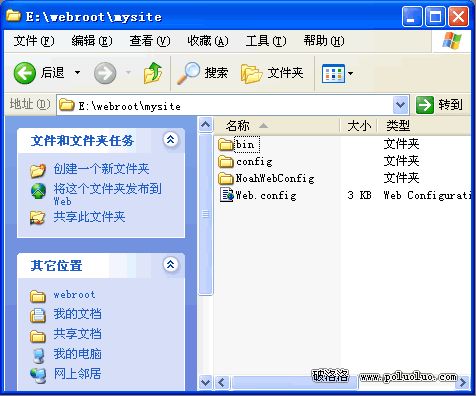
我選擇的位置是e:\webroot\mysite,在文件系統中建立後如下:

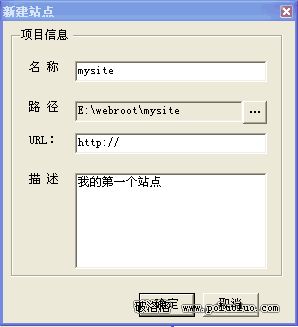
然後在NoahWeb設計器中我們可以點“新建”添加一個站點。填入的內容如下:

點確定後我們再看一下設計器中可用的站點列表和文件系統中目錄的變化:
文件系統的目錄中有了變化,多了幾個目錄和文件

文件系統中的目錄和文件是設計器自動幫你建立出來的,裡面的東西大家不用管他。設計器會幫你維護。
再看設計器中,可以看到已經多了一個可以選擇的站點:

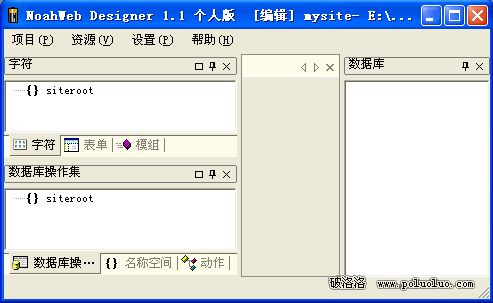
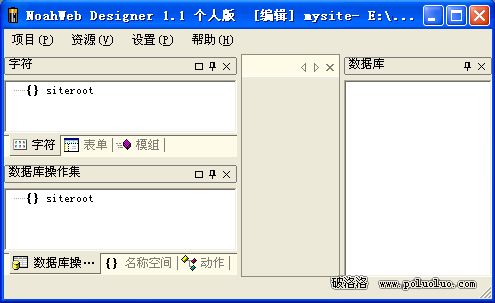
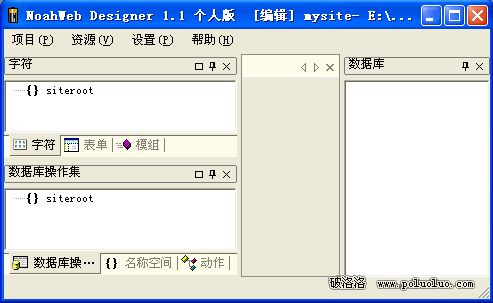
雙擊打開這個站點,看到設計器呈現下圖的樣子:

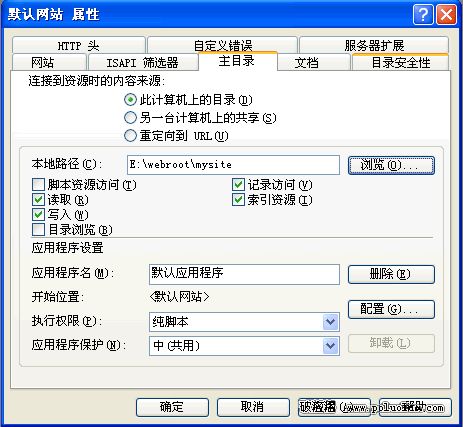
接下來就是用IIS來發布這個目錄了。我們可以在“管理工具”裡找到“Internet 信息服務”然後配置站點,目錄指到e:\webroot\mysite 下如圖所示:

點確定站點就建立好了。大功告成!呵呵第二天就教大家那麼多了。
今天是第三天了,使用NoahWeb我們的目的是制作動態站點,所以,我們來學習一下怎麼通過設計器將站點連接上數據庫。
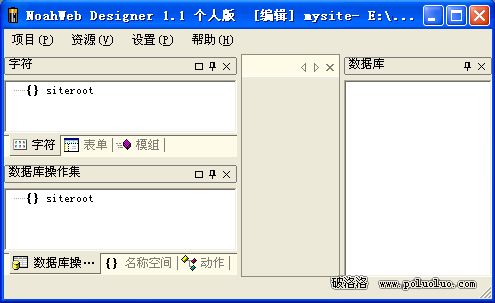
呵呵,把昨天建好的站點用設計器打開,看到整個設計器的界面會如下所示:

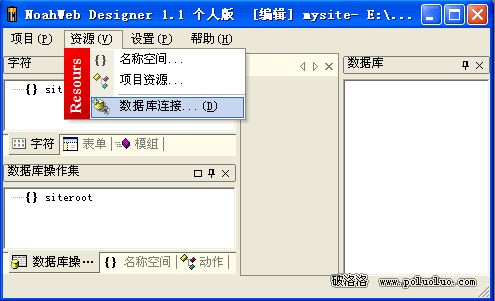
在菜單中找到“資源”然後選擇“數據庫連接”然後點開,看到的就如下圖:

出現數據庫連接的配置界面,選擇mssql2000數據庫,如下圖所示:

點開“在此項目中使用MsSql2000數據庫”之前的勾選後再點“新建”,會看到一個新建數據庫連接的窗口,名稱部分輸入你希望的名字,在連接串部分輸入用來連接MSSQL的連接串。大家記一下哦。我連接的是一個叫"demo"的數據庫。如下圖:
