dreamweaver連接數據庫典型問題解決方法
編輯:Dreamweaver相關

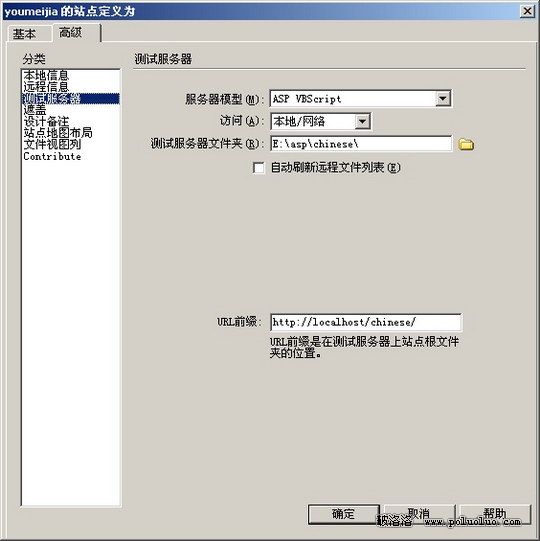
2)為該站點指定的測試服務器沒有映射到http://localhost/_mmserverscripts/MMHTTPDB.aspURL.請確認url前綴映射到了您站點的根上.”但是此 時IIS服務器是運行正常。出現此問題的原因是站點的測試根目錄使用了localhost,只要改為其他任何地 方都行。但是要注意在Dreamweaver和IIS中使用相同的設置(此處假設為chinese),則Dreamweaver測試 服務器URL前綴使用http://localhost/chinese/。IIS設置的時候使用別名用剛才的chinese,其他均按照 平常的設置。此時,你會發現在Dreamweaver中可以使用F12預覽網頁。再使用自定義連接字符串就成功了 。


在“使用本地服務器上的驅動”測試的時候,提示“指定初始化字符串不符合OLE DB規定”使用DSN的時 候沒問題.
這個問題比較好解決,是因為使用XP-SP2後的兼容問題。1.下載插件 download.macromedia.com/pub/dreamweaver/extensions/SP2DBFix1.0.2.mxp並安裝啟動插件。
2.在Dreamweaver中打開之前連接時候的那個文件,「站點」→「高級」→「移除連接腳本」.
3.刪除之前連接產生的文件夾Connections和_mmServerScripts.
重新連接就可以了
不過這裡有個很奇怪的問題,我在另外一台機器上安裝插件並啟動後仍然無法正常,提示“HTTP錯誤405 不允許使用該方法”和“發生一個錯誤,無法上傳MMHTTPDB.asp.另一個程序正在使用此文件,進程無法訪問”,反而是關閉後才成功的。不知道是不是插件的BUG。


在你就可以在Dreamweaver操作你的數據庫了。
第一個問題在PHP和ASP.NET中同樣有產生,但是本人對於 它們沒有研究,不知道是不是同樣的原因。
小編推薦
熱門推薦