一、 框架介紹
框架頁面是由一組普通的Web頁面組成的頁面集合,通常在一個框架頁面集中,將一些導航性的內容放在一個頁面中,而將另一些需要變化的內容放在另一個頁面中。使用框架頁面的主要原因我想大概是為了使導航更加清晰,使得網站的結構更加簡單明了。我們看一下下面的這個網站例子,如圖一所示。

(圖一、框架結構頁面實例)
這個頁面是由上中下三部分組成的一個框架集,最上面的是此站點的欄目導航,點擊不同的欄目,相應的欄目內容會出現在中間的框架子頁面中。最下面是此站點的一些相關信息頁面導航,點擊每個欄目後,信息也會出現在中間的主框架頁面中。這樣的框架組合可以保證整個站點的欄目始終都出現在浏覽者的視線中,使浏覽者的注意力更多的集中在框架集的中間部分,既欄目內容。
二、 如何創建框架頁面
下面我開始介紹快速搭建框建結構頁面的主要步驟,需要指出的是通往目的地的路千條萬條,我只介紹我最常走的路:)在Dreamweaver4中的Object面版中新增了Frames面板,我們可以利用此工具方便快捷的創造我們的框架頁面。
我們知道框架結構的頁面都是由多個單獨得頁面組成,因此在制作框架頁面之前最好先將組成框架的各個單獨得頁面建好。首先看一下我們最終得頁面,如圖二所示:

(圖二、最終的實例頁面)
我們這個實例中將需要三個單獨得頁面,最頂端的top.htm頁面,下方左邊的導航頁面Left.htm,下方右邊的內容頁面Main.htm。下面分步介紹創建的具體步驟:
1、在Dreamweaver的站點窗口分別創建三個空的頁面,分別命名為。Top.htm、Left.htm、Main.htm。
2、打開Main.htm頁面。將Object面板切換到Frames面板,如圖三所示;

(圖三、Frames工具面板)
執行菜單Window—Frames打開框架結構面板,如圖四所示;

(圖四、Frames結構面板)
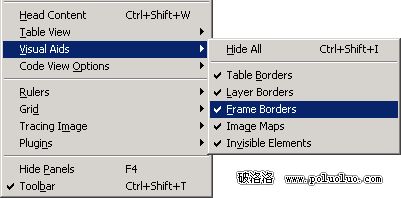
執行菜單View—Visual Aids—Frame Borders使得框架結構的邊框可見,如圖五所示。

(圖五、Frames邊框顯示)
3、在Frames工具面板中選擇圖六所示框架集,

(圖六、創建框架集)
在當前的Main頁面的頂端合作邊分別插入一個相鄰的頁面,組成我們需要的框架集。如圖七所示;

(圖七、)
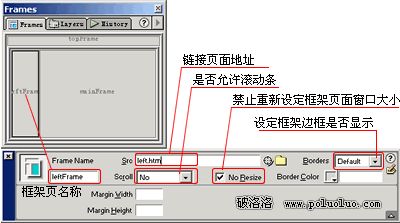
4、指定組成框架集得頁面,打開屬性面板,分別設定頂端和左邊框架頁面的實際文件鏈接地址,其他參數如圖八所示;

(圖八、屬性面板詳細參數)
1) Src:設置框架文件的鏈接地址。
2) FrameName:設置框架文件的名稱,此設置非常重要在後面的連接中將用到。
3) Scroll:設定是否允許滾動條出現,頂端最好設定為No,左端最好設定為Auto。
4) No Resize:可以指定是否允許改變框架集各頁面的窗口大小。
分別指定頂端頁面鏈接文件的地址為Top.htm,左端頁面鏈接文件的地址為Left.htm。
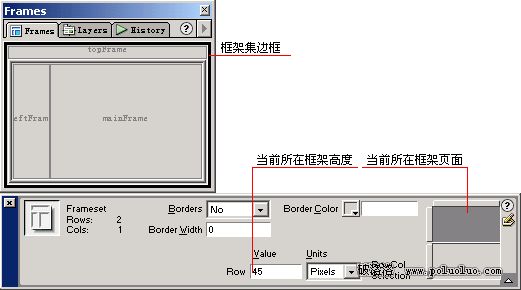
5、改變框架集頁面大小。在框架面板中選定上下框架集邊框,設定頂端框架頁面的高度,如圖九所示;

(圖九、)
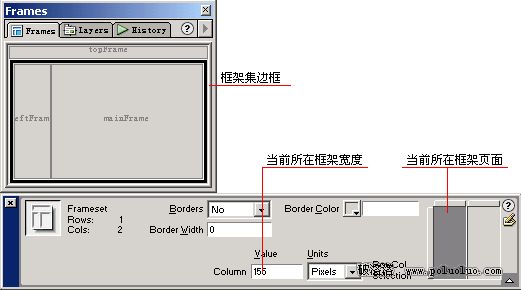
接下來用鼠標選定下方的框架集,再在屬性面板中設定左邊框架的寬度,如圖十所示;

(圖十、)
6、基本的框架頁面組成就設定完了,執行菜單命令File—Save Frameset As保存框架集頁面為Frames.htm。下面我們需要在各個頁面之間搭起溝通的橋梁—加入鏈接。
三、在框架頁面之
12下一頁