網頁中經常會有一些像動畫那樣的刷新效果,如卷動、百頁窗等。這樣的網頁看起來會更有動感,不過也要注意適可而止,否則太花哨的變化也容易引起浏覽者的反感。
效果說明:建立兩個頁面,並在兩個頁面之間建立超鏈接,當單擊超鏈接時,即可以動畫的形式進入到另一個頁面,我們可以看到網頁之間的動態過渡效果。
創作思想:打開 Dreamweaver MX 2004 軟件,新建兩個頁面,然後分別為其建立對應的超鏈接並插入圖片,執行【插入】=>【 HTML 】=>【文件頭標簽】=>【 Meta 】命令,在打開的【 META 】對話框中輸入參數,最後保存文件完成制作。
操作步驟
( 1 )打開 Dreamweaver MX 2004 軟件新建兩個基本的 HTML 文件。為了在插入圖片時不提示相對路徑,可以先保存頁面為“ test1.htm ”和“ test2.htm ”。
( 2 )添加超鏈接並插入圖片。在頁面中添加“網頁過渡”字樣,並設置超鏈接鏈接到“ test2.htm ”頁面,然後插入圖片使網頁過渡特效更加清晰。
( 3 )然後對“ test2.htm ”文件執行相同的操作,不過文字的超鏈接網址為“ test1.htm ”。
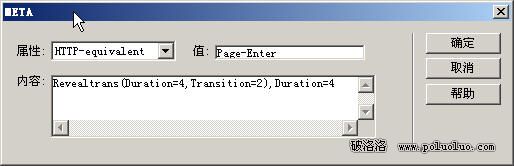
( 4 )在 test1.htm 文件中插入代碼。下面將實現網頁過渡特效並在頁面中插入 META 代碼,如圖 1、2 所示。


提示:圖 2 中添加的 Revealtrans(Duration=4,Transition=2),Duration=4 代碼是網頁過渡特效的參數。
( 5 )對照上面的操作步驟,對“ test2.htm ”文件執行相同的操作,但輸入的內容為“ Revealtrans(Duration=4, Transition=7),Duration= 4 ” 。
( 6 )保存文件,完成特效制作。
實現網頁過渡特效,可以增加網頁的動態,但它也有弊端,會減慢浏覽速度,所以應適當使用。
提示:特效有 24 種可供選擇,只要將 Transition 值改為相應的效果代號即可,具體效果和設置如下表所示:
效果 Content Transitionv 盒狀收縮 RevealTrans 0 盒狀展開 RevealTrans 1 圓形收縮 RevealTrans 2 圓形展開 RevealTrans 3 向上擦除 RevealTrans 4 向下擦除 RevealTrans 5 向左擦除 RevealTrans 6 向右擦除 RevealTrans 7 垂直百頁窗 RevealTrans 8 水平百頁窗 RevealTrans 9 橫向棋盤式 RevealTrans 10 縱向棋盤式 RevealTrans 11 溶解 RevealTrans 12 左右向中部收縮 RevealTrans 13 中部向左右展開 RevealTrans 14 上下向中部收縮 RevealTrans 15 中部向上下展開 RevealTrans 16 階梯狀向左下展開 RevealTrans 17 階梯狀向左上展開 RevealTrans 18 階梯狀向右下展開 RevealTrans 19 階梯狀向右上展開 RevealTrans 20 隨機水平線 RevealTrans 21 隨機垂直線 RevealTrans 22 隨機 RevealTrans 23