用Dreamweaver輕松實現個性化鼠標指針
編輯:Dreamweaver相關
在浏覽網絡的時候,大家經常可以發現某個網站中的鼠標非常有特色,有的甚至還是一個動畫。在 Dreamweaver MX 2004 中可以非常容易地實現這些效果。
效果說明:當鼠標移動到網站頁面中時,箭頭形狀的鼠標將變成一個小圖片。
創作思想:在網頁中添加一個 body 標簽的 CSS 樣式,在【 body 的 CSS 樣式定義】對話框裡的擴展選項中定義新的光標。
操作步驟
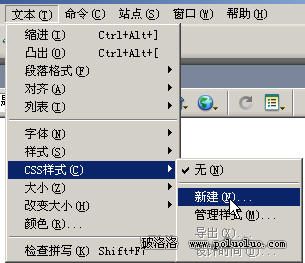
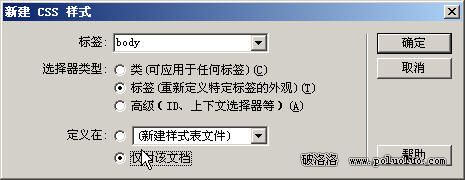
( 1 )使用【新建】命令插入 body 標簽 CSS 樣式,如圖 1、2所示。


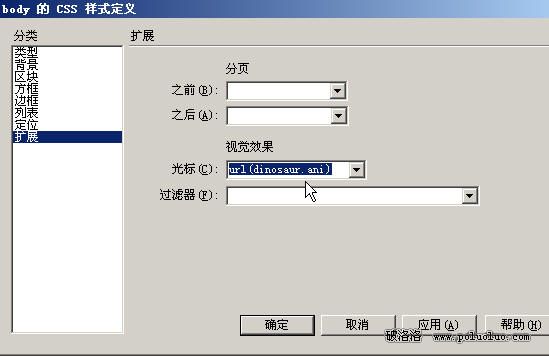
( 2 )在擴展選項中的【光標】一項中輸入“ url(webjx.ani) ”,然後單擊確定按鈕,如圖 3 所示。

注意:在這裡“ webjx.ani ”是光標文件的名稱,並且光標文件“ webjx.ani ”需要與網頁文件放在同一個目錄下。
小技巧:在制作時如果網頁是空白的話,那麼讀者會發現只有將鼠標光標移動到地址欄下方一點的范圍內才能夠看到效果。為了能夠在更大范圍內看到效果,大家可以在制作時輸入其他內容或者連續按【 Enter 】鍵輸入空段落,保證頁面中有足夠多的內容,可以方便觀察效果。
( 3 )單擊菜單欄中的【文件】|【保存】命令保存網頁文件,然後在浏覽器中打開該網頁,將鼠標光標移上去,此時即可看到鼠標變成一個小圖片了。
至此,本實例操作完畢。本實例通過 CSS 來實現生動有趣的鼠標效果,通過 CSS 不僅能提高工作效率,還可以實現很多令人眩目的精彩效果,作為一個優秀的網頁設計師,必須要熟練掌握 CSS 的運用。
點擊這裡下ani文件
小編推薦
熱門推薦