加快圖片下載速度
如果網頁中有過多的圖片,就會影響浏覽的速度。 Dreamweaver 可以輕松設置預載圖片,加快圖片下載速度,讓站點以最快的速度出現在用戶面前。
效果說明:建立文件,先預載圖片,使圖片預先下載到緩存中,加快圖片下載速度。
創作思想:打開 Dreamweaver MX 2004 軟件新建頁面,再打開標簽面板,在【行為】中選擇【預先載入圖像】選項,加快圖片下載速度。
操作步驟
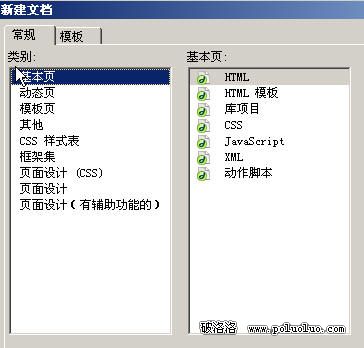
( 1 )新建文件,操作如圖1 所示。

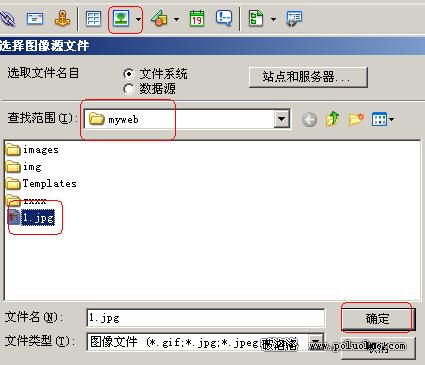
( 2 )保存頁面並插入圖片。為了在插入圖片時不提示相對路徑,先保存頁面為“ test1.htm ”。然後插入要預載的圖片,如圖 2 所示。

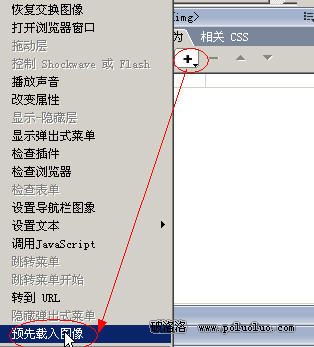
( 3 )添加“預先載入圖像”功能。使用 Dreamweaver 的行為面板添加“預先載入圖像”功能,如圖 3 所示。

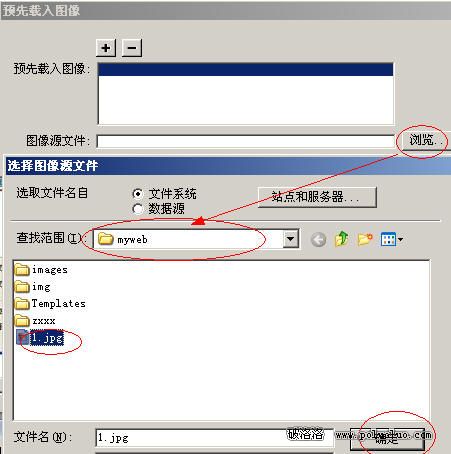
( 4 )選擇要預載的圖片,操作如圖 4 所示。

提示:如果站點上有幾張大圖片,可以單擊【預先載入圖像】上方的【 + 】圖標,添加多張預載圖像,具體操作與圖 4 所示相同。
( 5 )保存文件完成操作。這樣就可以加快圖片的下載速度,讓用戶在浏覽網頁時不會等太久,這對於提高網站的效能具有非常重要的意義。
隨機廣告圖片
浏覽者浏覽網頁時可以發現,網頁中動態更新的廣告圖片比靜態固定的圖像更具有活力和吸引力。如何制作網頁中的隨機廣告圖片是本實例所要研究的問題。
效果說明:在浏覽網頁時,網頁的 banner 區域將出現一張廣告圖片,隨後每兩秒更新一次廣告圖片,而且廣告圖片是以隨機的方式出現的。
創作思想:通過使用 Macromedia 的擴展插件 Adv_Random_Images ,可以輕松地完成網頁中隨機廣告圖片的制作。 點擊這裡下載本教程所使用的插件
操作步驟:
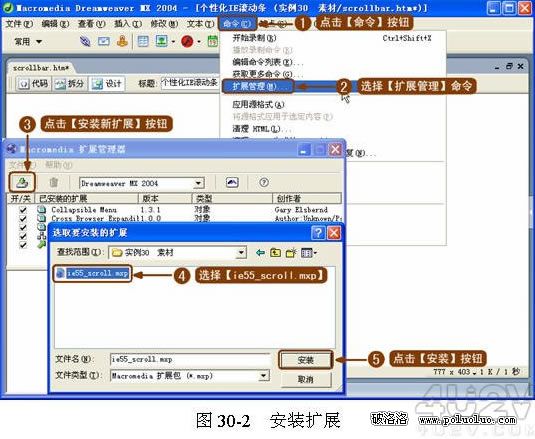
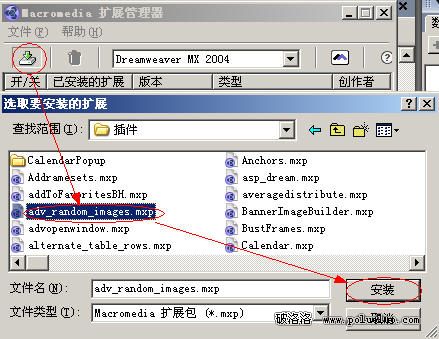
( 1 )安裝插件。使用菜單欄中的【命令】|【擴展管理】命令調出【 Macromedia 擴展管理器】對話框,安裝 Adv_Random_Images 擴展,如圖 1、2 所示。


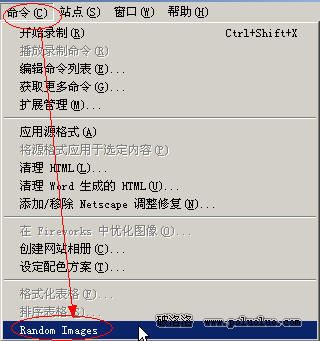
( 2 )調用命令。新建立一個HTML文件起名為 banner.htm 文件,將光標置於要插入廣告的位置上,並調出【 Random Images 】命令,如圖 3 所示。

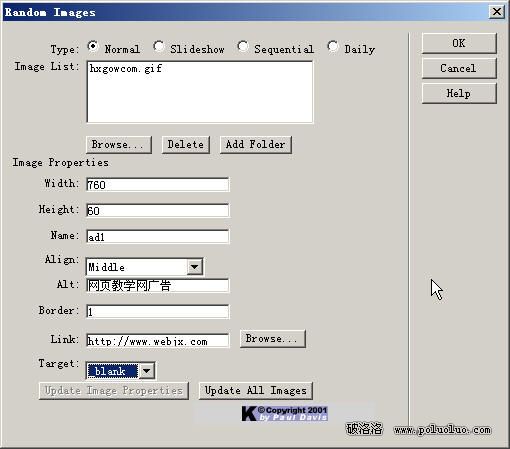
( 3 ) 設置圖像。 在彈出的【 Random Images 】對話框中對圖片變換屬性進行設定,如圖 4 所示。

( 4 )添加圖片。添加第一張廣告圖片,如圖 5 所示。

( 5 )接著用同樣的方法添加其他圖片,添加完成後單擊【 OK 】按鈕確定操作。
( 6 )然後保存頁面文件並進行預覽,隨機廣告圖片的效果就制作出來了。
本實例所講的技術常用於各類的網站中,如國內幾個較大的門戶網站上,幾乎在他們的每個頁面中都可看到這些變換廣告,讀者可參考這些內容來多加練習。