本文選自4u2v工作室編寫的《Dreamweaver網頁設計與制作100例》(人民郵電出版社出版,ISBN: 7115142394 )。未經著作權所有者書面授權許可,禁止轉載本文。
購買地址:點擊訪問
在網頁展示平面有限的情況下,折疊菜單是一個很不錯的選擇。這種菜單在一般情況下是折疊起來的,只有當浏覽者將鼠標移動到菜單上時,菜單才會滑動展開。
效果說明
當鼠標不在菜單上時,菜單處於折疊狀態,看起來是很普通的一個菜單欄,如圖 18-1 所示。當鼠標移動到菜單欄上時,該菜單的子菜單就會慢慢滑動展開,如圖 18-2 所示。

創作思想
先在一個圖層中輸入文字,形成菜單折疊時的狀態,再使用圖層展開時間軸動畫來實現滑動展開菜單的效果。
操作步驟
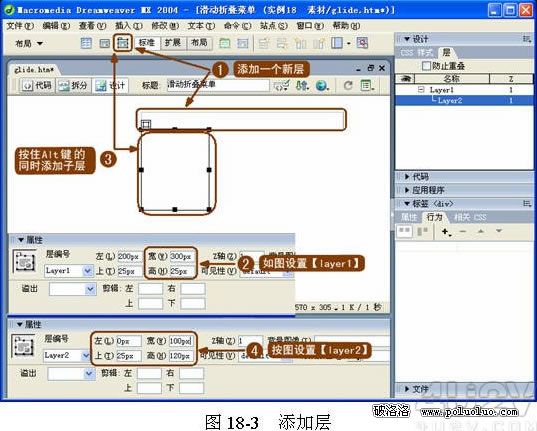
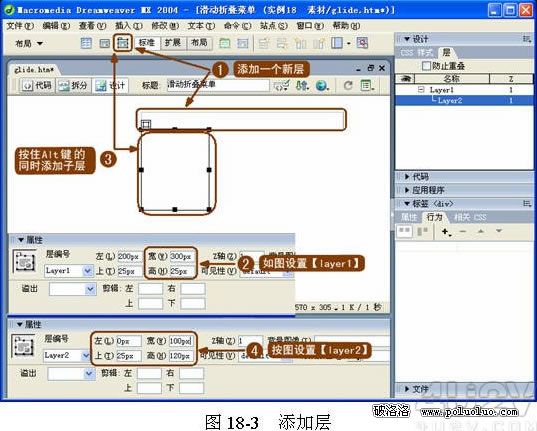
( 1 )新建文件並添加層。新建一個網頁文件,在網頁中添加一個父層(第一級的層)和一個子層(第二級的層),分別設置兩個圖層的大小和位置,如圖 18-3 所示。

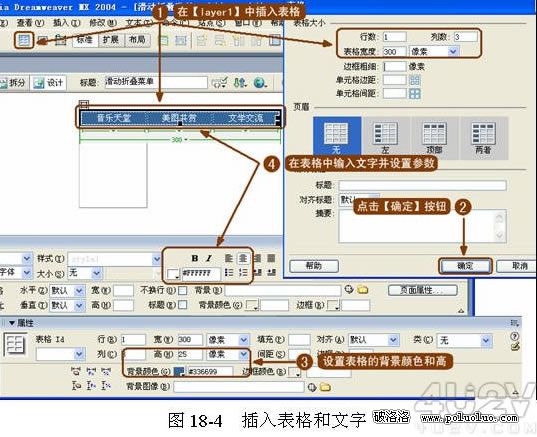
( 2 )設置表格和文字。在 layer1 層中插入表格,設置好表格的高度和背景,然後在表格內輸入文字並設置好文字的格式,如圖 18-4 所示。

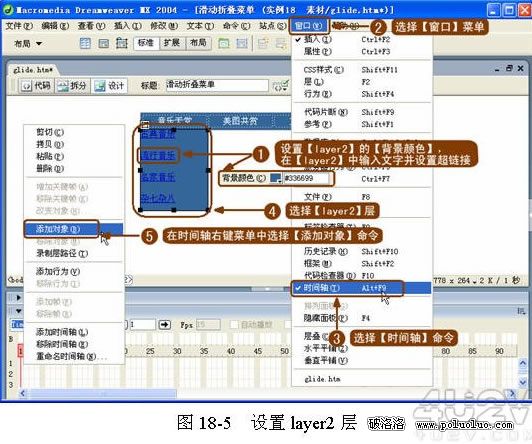
( 3 )設置 layer2 層。設置 layer2 層的背景顏色,然後在其上輸入文本並設置超鏈接,再將 layer2 層添加到時間軸上,以後便可對 layer2 層進行時間軸動畫操作,如圖 18-5 所示。

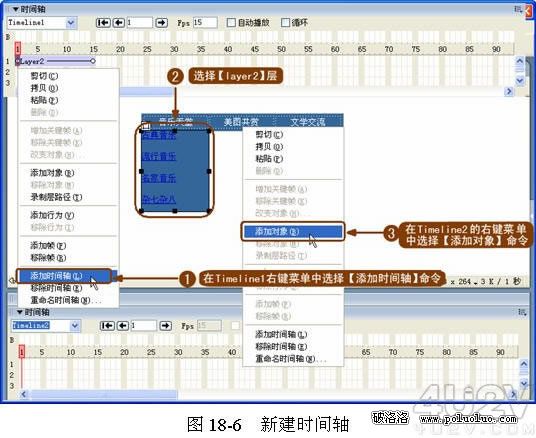
( 4 )新建一個時間軸 Timeline2 ,然後將 layer2 層添加到新的時間軸上,如圖 18-6 所示。

提示:不同的時間軸可以實現對不同對象的控制,也可以實現多個不同動畫。
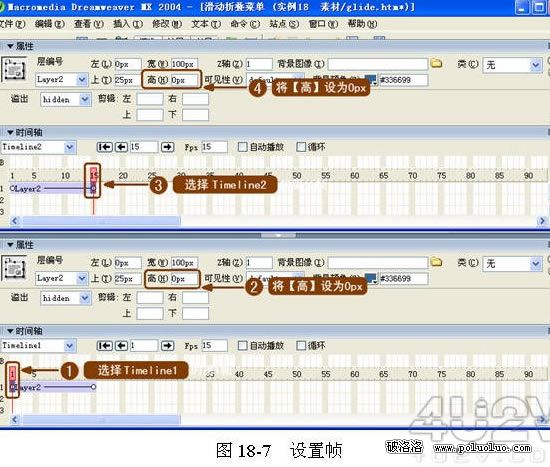
( 5 )設置時間軸。分別對時間軸 Timeline1 的第 1 幀和時間軸 Timeline2 的第 15 幀進行設置(這裡以第 15 幀作為動畫的最後一幀),如圖 18-7 所示。

提示:只需要改變時間軸的關鍵幀,就可以直接生成動畫效果,本例將時間軸 Timeline1 第 1 幀中 Layer2 層的高設置為 0px ,這樣就生成了層慢慢滑出的動畫效果。
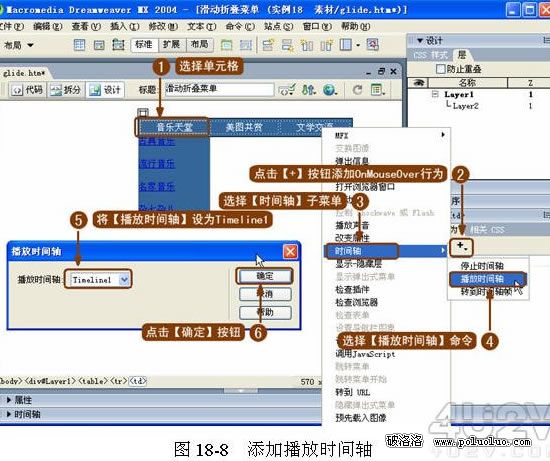
( 6 )添加行為。選擇表格中的第一個單元格,然後為單元格添加 onMouseOver (鼠標移到單元格上面時)時的行為到播放時間軸 Timeline1 ,如圖 18-8 所示。

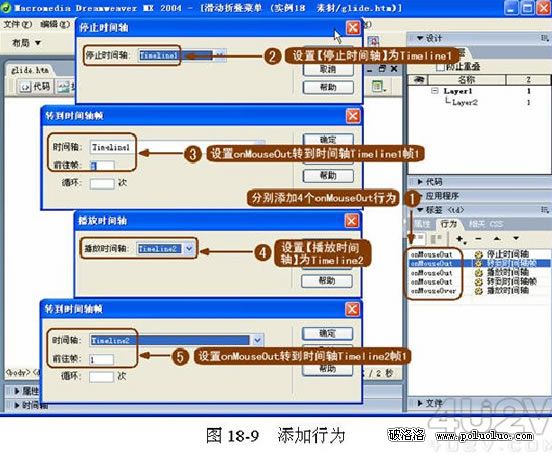
( 7 )繼續添加行為。再為該單元格添加 4 個 onMouseOut (鼠標移開時)行為,參數設置如圖 18-9 所示。

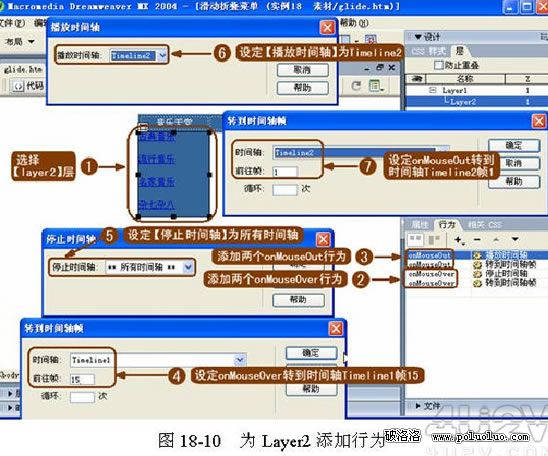
( 8 )添加 2 個行為。選擇 layer2 層,並分別添加兩個 onMouseOver 和兩個 onMouseOut ,具體操作如圖 18-10 所示。

( 9 )保存網頁文件,然後在 IE 中進行預覽,本實例操作完畢。通過時間軸上不同對象在不同時間的狀態,再結合時間軸的播放、停止和跳轉是 Dreamweaver 中實現動畫效果的最基本方法,讀者可以充分利用這些功能來實現更精彩的效果。