本文選自4u2v工作室編寫的《Dreamweaver網頁設計與制作100例》(人民郵電出版社出版,ISBN: 7115142394 )。未經著作權所有者書面授權許可,禁止轉載本文。
購買地址:點擊訪問
在浏覽網頁的時候可以發現,很多用於網站排版的表格都是經過美化處理的,這些表格不僅起了布局排版的作用,而且在很大程度上美化了網頁,使網頁看起來更加漂亮、新穎。
效果說明
利用表格美化頁面的方式有很多種。本例制作出來的帶有層次感的表格如圖 8-1 所示。

創作思想
利用表格美化頁面並不需要很多的制作技巧。例如本例只需要進行簡單的表格嵌套(即在表格中插入表格),即可達到美化效果。
操作步驟
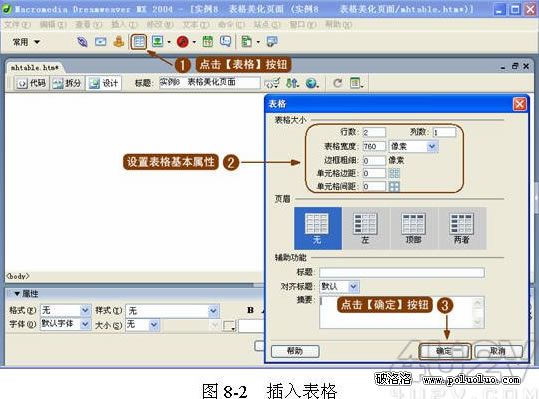
( 1 )新建一個頁面文件,然後在編輯區域中插入一個 2 × 1 的表格,並設置表格的基本屬性參數,如圖 8-2 所示。

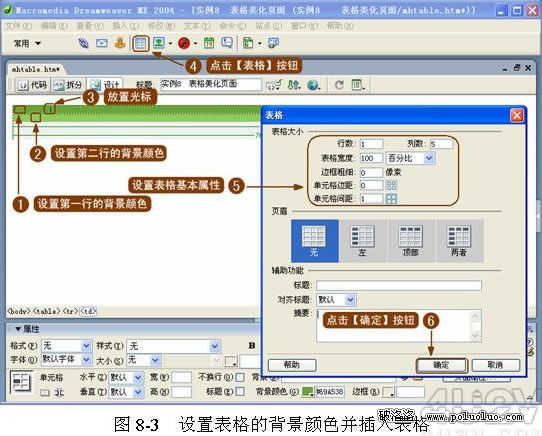
( 2 )設置表格。將光標置於第一行的單元格中,再將單元格的背景顏色設置為 # 69A 538 ,並應用同樣的方法將第二行單元格的背景顏色設置為 #8FCB 5A 。設置完成後將光標至於第一行的單元格中,然後在此單元格中插入一個 1 × 5 的表格,並設置表格的基本屬性參數,如圖 8-3 所示。

( 3 )錄入文字並設置單元格。在新插入的表格的所有單元格中輸入文字,然後選中所有單元格,設置單元格的相關屬性,如圖 8-4 所示。

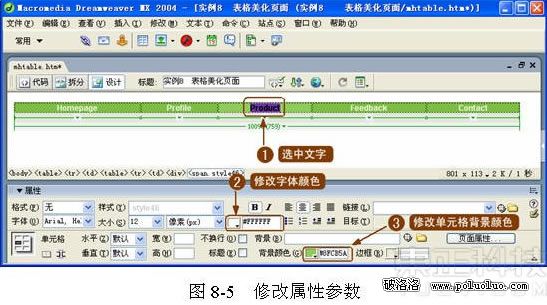
( 4 )改變其中一個單元格的文字顏色和背景顏色,使其突出顯示,如圖 8-5 所示。

( 5 )保存頁面文件並按 F12 鍵進行預覽,此時即可得到帶有層次感的表格效果。至此,本實例操作完畢。讀者可參考隨書光盤中本實例素材文件夾裡的 mhtable.htm 文件,查看制作的結果是否正確。表格是網頁中必不可少的元素之一,美化表格也就順理成章,成為決定網頁美觀與否的關鍵。