本文選自4u2v工作室編寫的《Dreamweaver網頁設計與制作100例》(人民郵電出版社出版,ISBN: 7115142394 )。未經著作權所有者書面授權許可,禁止轉載本文。
購買地址:點擊訪問
網站內頁的設計大部分是一致的,當制作完許多內頁後,如果想要更新網站,一個一個文件地修改顯然十分麻煩。其實只要引用模板,就可以輕松構建和更新網站。
效果說明
先制作一個簡單的頁面,並將其制作成模板,然後以模板新建頁面,隨意輸入內容。再次打開,並更新模板,頁面也會隨之更新。
創作思想
打開 Dreamweaver MX 2004 軟件新建頁面,然後依次單擊【插入】、【模板對象】、【創建模板】命令創建模板。制作完模板後,調用模板新建頁面。更新網站時,打開模板文件進行修改並保存。
操作步驟
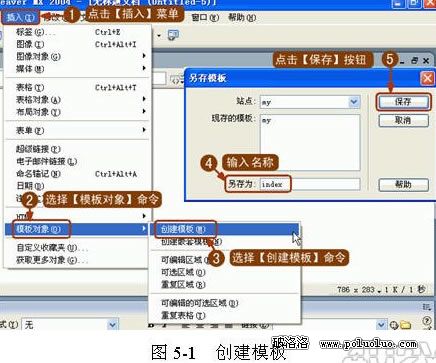
( 1 )打開 Dreamweaver MX 2004 軟件,新建文件,單擊【插入】菜單,開始創建模板,如圖 5-1 所示。

提示:創建模板之前必須先建立站點,否則 Dreamweaver 會提示新建站點。因為創建的模板頁面必須放在站點下才能應用到其他頁面中。
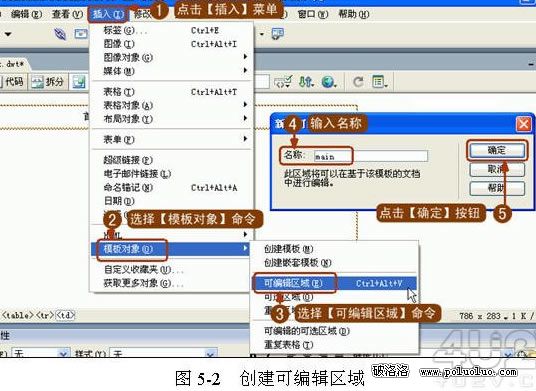
( 2 )制作導航欄與框架。先插入表格,兩行一列,在表格第一行輸入“首頁”、“我的相冊”、“我的日記”、“聯系本人”,然後將鼠標定位在第二行,單擊【插入】菜單,創建可編輯區域,如圖 5-2 所示。

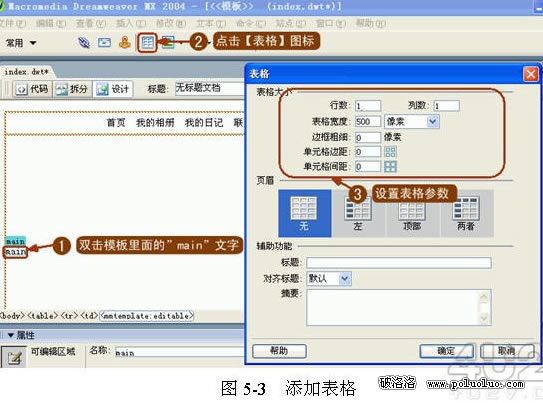
( 3 )添加表格。在可編輯區域內添加表格,用表格控制可編輯區域的寬度和高度,如圖 5-3 所示。

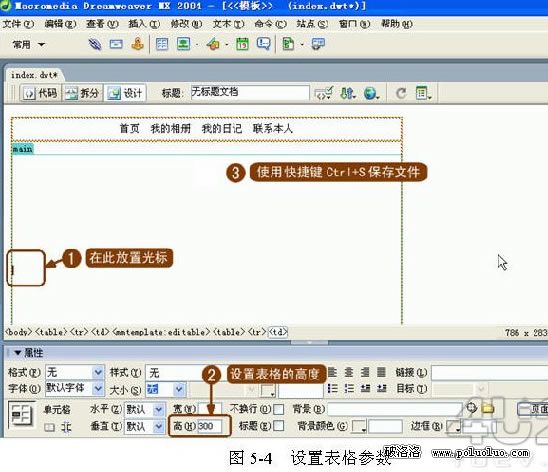
( 4 )設置表格並保存文件。設置表格的高度並保存文件,保存文件名為“ index.dwt ”,如圖 5-4 所示。

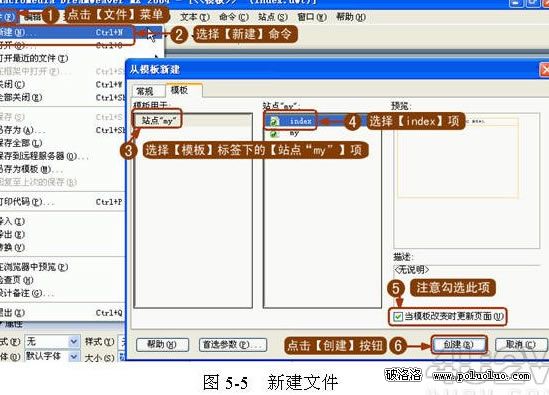
( 5 )使用模板新建文件。在上面保存好了模板文件後,就可以使用模板新建文件,操作如圖 5-5 所示。

( 6 )在頁面中的可編輯區域輸入信息,可以隨便輸入,在此只是演示而己。
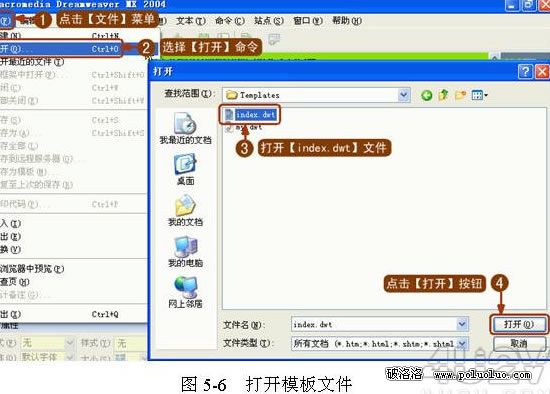
( 7 )打開模板文件,如圖 5-6 所示。

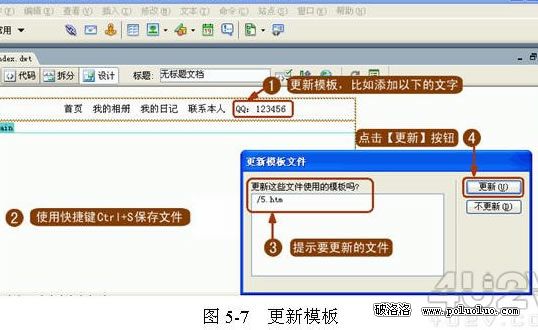
( 8 )更新模板內容並保存,如圖 5-7 所示。

( 9 )執行完圖 5-7 中所示的第 4 步操作後,會彈出一個如圖 5-8 所示的提示框,單擊該提示框中的【關閉】按鈕完成操作。這時在浏覽利用模板創建的網頁,可以發現其中與模板內容相同的某些內容有所改變。

模板是一種特殊的文檔,可以按照模板創建新的網頁。模板中有些區域是不能編輯的,稱為鎖定區;有些區域則是可以編輯的,稱為可編輯區。可以通過編輯可編輯區的內容,從而得到與模板相似但又有所不同的新的網頁。使用模板創建網頁的最大好處就是,當你修改模板時使用該模板創建的所有網頁可以一次自動更新,這就大大提高了網頁更新維護的效率。