本文選自4u2v工作室編寫的《Dreamweaver網頁設計與制作100例》(人民郵電出版社出版,ISBN: 7115142394 )。未經著作權所有者書面授權許可,禁止轉載本文。
購買地址:點擊訪問
在 Dreamweaver 中建立站點,是進行網站開發的第二個關鍵步驟。這裡所講的建立站點,其實就是在 Dreamweaver 中定義站點、策劃站點結構、部署開發環境。定義站點是為了更好地利用【文件】面板對站點文件進行管理,也是為減少一些錯誤的出現,如路徑出錯,鏈接出錯等等。許多初學者開始做網頁時,就只知道做單一網頁,對文件的條理性、結構性不加以管理,沒有對文件進行分類管理,使整個站點結構顯得很亂;所以在開發之前應該認真策劃好站點結構。由於本書後面講解的是 ASP.NET 網絡應用程序的開發,所以其開發之前,應該部署好 Dreamweaver 有關開發運行組件。
效果說明
圖 2-1 所示是用 Dreamweaver 建立的站點“ Dreamweaver100 ”,該站點是第 75 例至第 90 例中玩具公司構建網站的站點。本例就是介紹這個站點的建立方法。

創作思想
打開 Dreamweaver MX 2004 軟件,執行【站點】 | 【站點管理】命令,在彈出的【站點管理】對話框中選擇【新建】,按新建站點的步驟逐步進行設置,最後保存完成制作。
操作步驟
步驟一 定義站點
( 1 )開始新建站點。啟動 Dreamweaver MX 2004 ,切換到【文件】面板,單擊【管理站點】,然後在彈出的【管理站點】對話框中單擊【新建】按鈕,如圖 2-2 所示。

( 2 )設置站點屬性參數。在彈出的【 Dreamweaver 100 的站點定義為】對話框的“編輯文件”、“編輯文件,第 2 部分”、“編輯文件,第 3 部分”中定義站點,如圖 2-3 所示。

提示:本實例是切換到【基本】選項卡中設置站點,建議初學者先以此方式建立站點,再通過【高級】選項卡對站點進行更詳細的設置。
圖 2-3 中的步驟 4 如果選擇的是【否,我不想使用服務器技術】,則站點為靜態網站,此時將直接執行步驟 6 。靜態網站與動態網站的區別不是指網站有沒有 GIF 、 FLASH 動畫,而是指有沒有互動性。“互動性”是指網站根據用戶的要求和選擇能夠動態作出改變及響應,能夠自動更新網站,自動生成批量頁面,能夠根據用戶的條件(時間、浏覽器類型、用戶在站點的使用權限等),自動生成不同頁面。
圖 2-3 中的步驟 5 主要是根據自身熟悉的服務器技術進行選擇。如果讀者熟悉 ASP 服務器技術,則可選擇【 ASP javascript 】、【 ASP VBScript 】這兩種腳本中的一種,如果熟悉 ASP.NET ,則應選擇【 ASP.NET C# 】、【 ASP.NET VB 】或【 ASP.NET Jscript 】。
圖 2-3 中的步驟 7 如果選擇的是【在本地進行編輯,然後上傳到遠程測試服務器】,那麼在執行完步驟 9 之後,將會進入到【測試文件】中進行遠程服務器的有關設置;如果選擇的是【使用本地網絡直接在遠程測試服務器上進行編輯】,那麼在第 8 步操作中就應輸入該服務器的地址,鑒於安全性,建議初學者不要使用這種方式編輯網站。
圖 2-3 中的步驟 8 輸入的是網站在本地網絡中的物理存儲位置,其設置一般與 IIS 服務器默認站點主目錄的物理存儲位置一致。
( 3 )接著測試站點及完成站點定義,如圖 2-4 所示。

提示:圖 2-4 中所示的第 1 步操作輸入“ http://localhost/ ”來代替在圖 2-3 中第 8 步操作所設置的物理路徑,現在打開 IE 就可以訪問 http://localhost 站點下的所有 ASP.NET 網頁了。
圖 2-4 中的步驟 5 是關於編輯完每一個網頁後是否將其傳到遠程服務器上的設置,如果選擇【是的,我要使用遠程服務器】,則執行完步驟 7 之後,將會進入到【測試文件】中進行遠程服務器的相關設置。
步驟二 規劃站點結構
前面已說過,要認真規劃好結構,對站點的文件進行分類管理,把不同類的文件分別放在不同的目錄下面。本實例的站點結構規劃如下:站點目錄規劃用於存放所有網頁文件,文件夾“ bin ”用於部署 DreamweaverCtrls.dll 控件,文件夾“ dat ”用於存放數據庫,文件夾“ images ”用於存放與站點有關的圖片文件。具體操作如下:
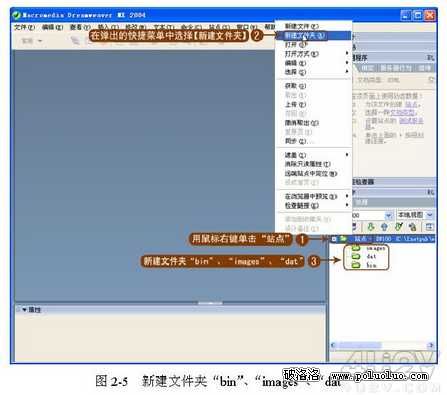
在文件面板中為站點“ Dreamweaver100 ”建立新文件夾“ bin ”、“ images ”、“ dat ”,如圖 2-5 所示。

提示:不是每個新建站點都必須包括這三個文件夾。但文件夾“ bin
12下一頁