初學解惑:常用CSS樣式圖文設置教程
編輯:Dreamweaver相關
注:在論壇中記得有人問過,做了網頁之後字體特別大?如何控制網頁中的字體呢?答案是用CSS來控制,今天給大家編寫這個教程主要是面對初學者的!
一個有鏈接的文本,鼠標ON、OVER不同狀態下的響應是不同的,在FLASH中我們可以輕松的在不同幀上進行不同的設置,但如果我們需要在網站中所有的鏈接中呈現此狀態,FLASH制作顯然不可想象,或者在頁面特定的文字中統一的出現一種鏈接效果,這就是CSS樣式,OK,下面開始:
打開DW MX 2004,新建頁面插入表格,設置對齊居中,輸入文字(注:W3C已經不推薦使用表格排版了, 現在網頁設計已經開始用時CSS定位頁面元素,本教程裡面的表格可以用<UL><LI>替換。)

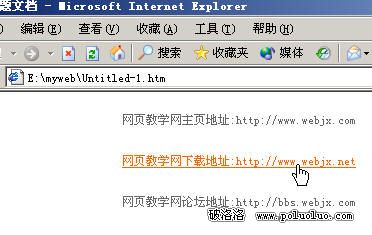
在輸入的文字上設置超鏈接後,系統默認字體顏色變藍,並且自動加下劃線,從下圖可以看到,字體感覺很粗糙,沒有精致感。

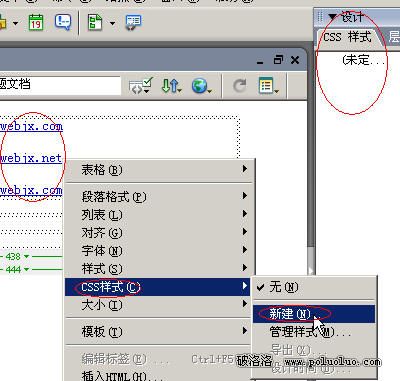
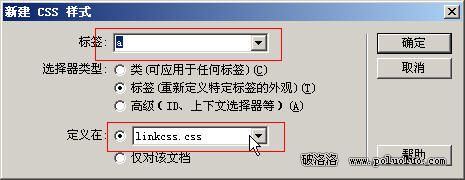
將光標定位在文字單元格/右鍵/選擇“CSS樣式表”->“新建”。也可以在CSS面板右鍵/新建CSS樣式表

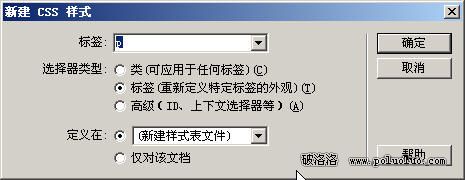
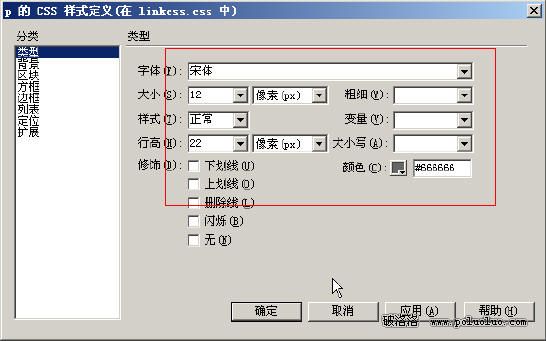
在彈出的面板中做如下設置:

確定之後保存

單擊“保存”之後,在接下來的彈出面板中設置字體為“宋體”,字號為12,行高22,字體顏色可以設置為和背景協調的顏色。

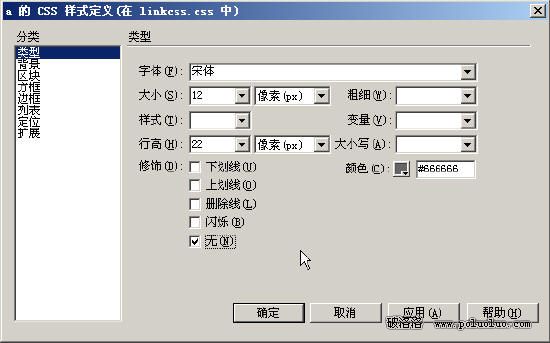
目前字型還沒有任何變化,接著:右鍵/選擇“CSS樣式表”->“新建”,在彈出面板做如下設置:


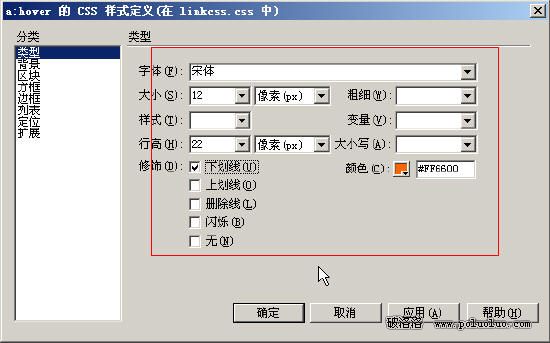
重復上面步驟:


好了,現在用IE預覽,在鼠標移動至鏈接文字上,顏色改變,出現下劃線。

至此CSS樣式設置完成。
如果需要修改樣式,右鍵/選擇“CSS樣式表”->“管理樣式”,如圖:



小編推薦
熱門推薦