相關文章:用Dreamweaver MX 2004設計超簡留言本
接著昨天晚上的教程繼續給大家講解,前面做的留言本只能顯示數據,讓我們賦於它生命吧,讓這個留言板把網友們互動起來,大家可以積極發言,討論侃山。首先要做一個寫留言的網頁,為了簡單化,我們把寫入留言的網頁和提交保存留言的網頁分成兩個,這樣容易看懂,方便學員分析。
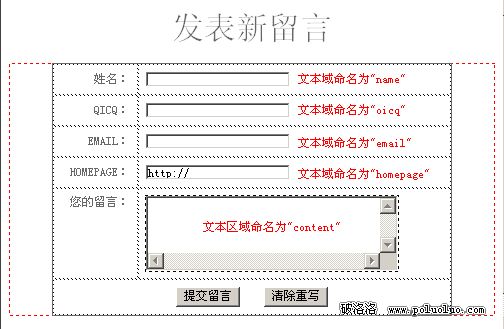
我們先做寫入留言的網頁,靜態或動態網頁均可,不需要任何ASP代碼,最好建個靜態文件,這樣浏覽速度快,不增加服務器負擔,也不是說全是ASP網頁就好哦,有必要的時候該出手就出手!:)只需提供寫留言的界面讓網友填均可,新建write.asp,排版如下圖:

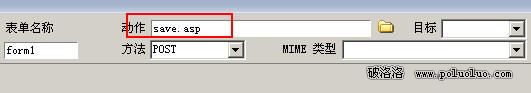
注意給各個文本域命名,最好和數據表裡的各個字段相同,這樣賦值的時候容易對應,不會出錯。然後選中紅色虛線的表單,在屬性欄裡action欄裡填入save.asp,這是將來接收網友的留言並保存到數據庫裡,我們後面會接著做這個網頁。如下圖:

寫留言的表單頁很簡單,就這樣制作完了,大家不要以為有多麻煩啊:)
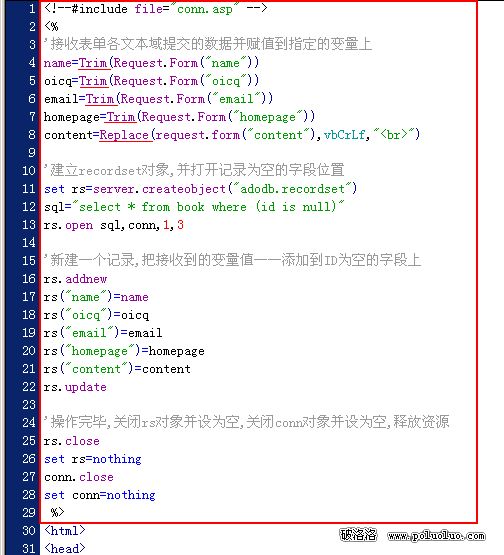
下一步我們開始制作接收網友留言並處理的網頁,新建save.asp網頁,將上次做的表單提交的網頁名稱要一致啊,不能隨便命名了。在網頁HTML標簽的最上面加入以下紅線框起來的代碼,如下圖:

以上代碼分幾個段落,並說明了每一塊代碼的意思,都是通用的基本操作,比較簡單,如果有點困難的話,先放一放,先學好ASP基礎再說哦.注意在劃紅線的地方我們增加了兩個函數使用.
一個是Trim函數,是用來幫助我們除去不必要的空格符,有很多人習慣多打幾個空格出來,我們用這個函數來去掉空格就行了。
還有一個是Replace函數,我們在留言內容寫了很多字,它到了邊上會自動換行,或生成段落會生成回車符,這在提交前表單文本區域是正常的,但提交後數據庫不能正常識別這兩個特殊符號,在顯示留言頁只會生成一行,這可不得了啊,把表格撐得寬寬的,很不舒服。而Replace幫助我們來解決這個問題,它可以把文字段落裡所有的自動換行符和回車符找出來(vbCrLf是自動換行符和回車符的代碼),並自動轉換為<br>字符串,這樣HTML就可以正常解釋了。
提交保存留言頁基本上就完成了,為了更加友好一點,表示提交成功,我們再多做一點工作,一切為了網友方便嘛!我們回到設計視圖環境中,插入大表格在正中央,寫入“留言成功!2秒後自動返回首頁”,在返回首頁加入鏈接到 index.asp網頁裡。如下圖:

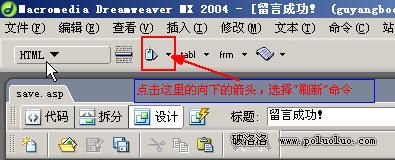
提交成功後2秒鐘後自動返回首頁,是不是很難啊??其實一點都不難!用Dreamweaver自帶的功能就輕松解決這個問題,我們操作如下圖:

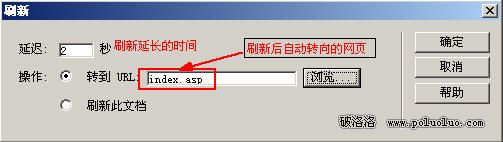
會彈出對話框,如下圖:

按以上內容填好,就OK了,是不是太簡單了,別太得意了啊!
我們的發表提交留言頁就到此結束了,大家是不是很激動,可以留言了,趕緊拉人來試試吧,猛灌水過把自己的瘾吧:), 這關我們順利過了,就要一鼓作氣做完其它的工作,就是回復頁和刪除頁,有了以上的基礎,就更加輕松了,相信我,是真的!
上次做的留言板有了生命力,可以互動提交留言了,但不能這麼泛濫下去,我們還要做個刪除頁,刪除無用的垃圾,網上也需要環保哦。.
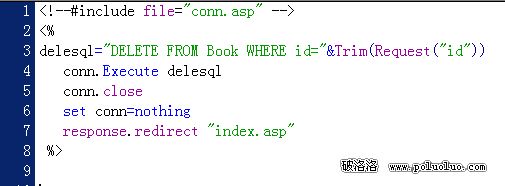
廢話少說吧,我們開始建刪除頁,命名為del.asp。切換到代碼視圖中,把所有的HTML標簽全部刪掉,加入如下代碼,見下圖:

寫完這些代碼即完成了刪除頁的制作。讓我們分析一下上面代碼塊的意思:
代碼第三行:是刪除語句,WHERE後面跟的是條件語句,只刪除接受傳遞過來ID值的數據,這個很關鍵,一定要設好,否則會把數據表裡的全部字段全部清空了,這也太恐怖了吧。
代碼第四行:CONN對象執行DELESQL刪除語句結果。
代碼第五行和第六行:關閉CONN對象並設為空釋放資源。
代碼第七行:response.redirect是輸出轉向對象,表示刪除後自動轉向到首頁去。
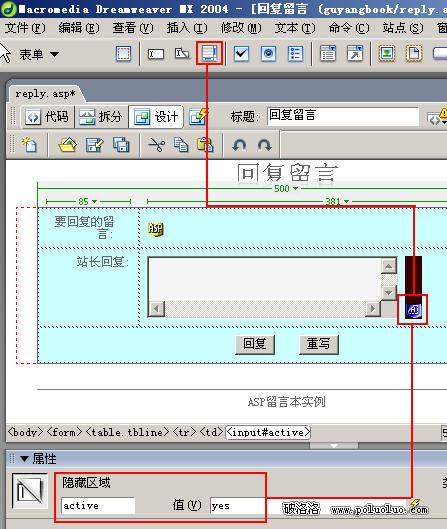
接著我們還要再做回復頁,總得有來有回嘛,否則別人再大的熱情你不回復,也會冷卻下來的。所以很有必要哦:),新建reply.asp網頁,在設計視圖裡先排好版,如下圖: