Dreamweaver網頁制作教程:應用模板
編輯:Dreamweaver相關
簡明步驟:打開一個有內容的頁面→打開資源面板→點擊模板按鈕→選擇一個模板→點擊應用按鈕→指定可編輯區域→確定。
1.打開一個填充了內容的網頁。

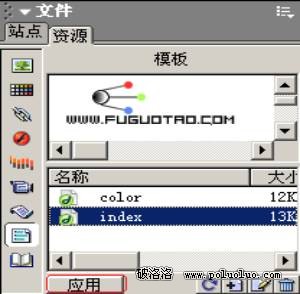
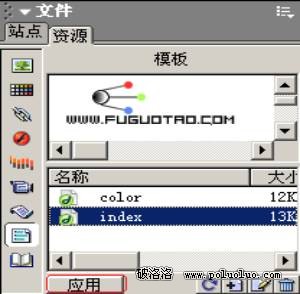
2.打開資源面板,點擊“模板”按鈕,打開模板類別。

3.選擇一個模板,點擊應用按鈕。

4.將內容移到新區域,按“確定”按鈕

5.一個應用模板的頁面就做好了。

小編推薦
熱門推薦
簡明步驟:打開一個有內容的頁面→打開資源面板→點擊模板按鈕→選擇一個模板→點擊應用按鈕→指定可編輯區域→確定。
1.打開一個填充了內容的網頁。

2.打開資源面板,點擊“模板”按鈕,打開模板類別。

3.選擇一個模板,點擊應用按鈕。

4.將內容移到新區域,按“確定”按鈕

5.一個應用模板的頁面就做好了。
