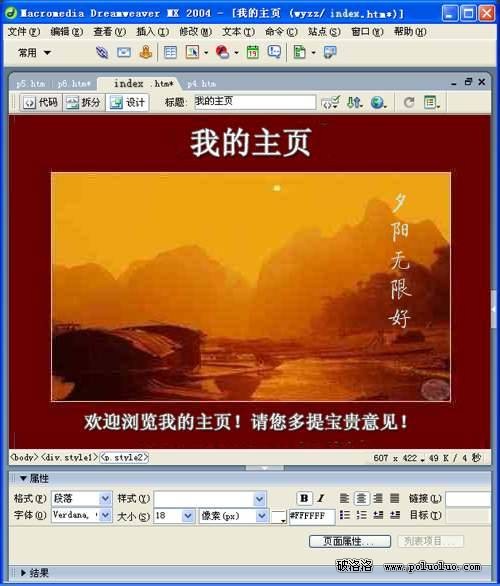
現在,以下邊的簡單網頁為例,敘述一下制作過程。簡單網頁如下圖:

在開始制作之前,我們先對這個頁面進行一下分析。看看這個頁面用到了那些東西。
□網頁頂端的標題“我的主頁”是一段文字。
□網頁中間是一幅圖片。
□最下端的歡迎詞是一段文字。
□網頁背景是一深紫紅顏色。
知道了這個網頁的結構以後我們就來可以制作了。
首先啟動Dreamweaver MX 2004,確保你已經用站點管理器建立好了一個網站(根目錄)。
為了制作方便,請您事先打開資源管理器,把要使用的圖片收集到網站目錄images文件夾內。
【插入標題文字】
進入頁面編輯設計視圖狀態。在一般情況下,編輯器默認左對齊,光標在左上角閃爍,光標位置就是插入點的位置。如果要想讓文字居中插入,點屬性面板居中按鈕即可。啟動中文輸入法輸入“我的主頁”四個字。字小不要緊,我們可以對它進行設置。
【設置文字的格式】 選中文字,在上圖屬性面板中將字體格式設置成默認字體,大小可任意更改字號。並選中“B”將字體變粗。
【設置文字的顏色】首先選中文字,在屬性面板中,單擊顏色選擇圖標,在彈出的顏色選擇器中用滴管選取顏色即可。

【設置網頁的標題和背景顏色】
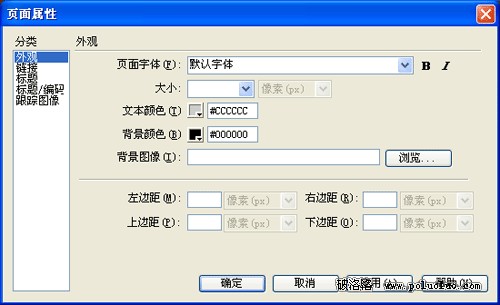
點擊“修改”菜單選“頁面屬性”。系統彈出頁面屬性對話框(如下圖)

請在標題輸入框填入標題“我的主頁”。
設置背景顏色:網頁背景可以是圖片,也可以是顏色。此例是顏色。如上圖打開背景顏色選擇器進行選取。如果背景要設為圖片,點擊背景圖象“浏覽”按鈕,系統彈出圖片選擇對話框,選中背景圖片文件,點擊確定按鈕。
設計視圖狀態,在標題“我的主頁”右邊空白處單擊鼠標,回車換一行,按照以下的步驟插入一幅畫圖片,並使這張圖片居中。您也可以通過屬性面板中的左對齊按鈕讓其居左安放。
【插入圖像】選擇以下任意一種方法:
(1)使用插入菜單:在“插入”菜單選“圖像”,彈出“選擇圖像源文件”對話框,選中該圖像文件,單擊確定。如下圖:

(2)使用插入欄(如下圖):單擊插入欄對象按鈕>選

按鈕,彈出“選擇圖像源文件”對話框,其余操作同上。

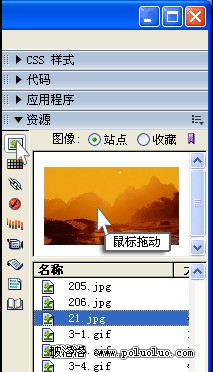
(3)使用面板組“資源”面板(如下圖):點

按鈕,展開根目錄的圖片文件夾,選定該文件,用鼠標拖動至工作區合適位置。