Dreamweaver MX進階教程:制作反饋表單
編輯:Dreamweaver相關
本文介紹制作客戶反饋表單的過程。主要內容是使用表格設計表單結構和設置form參數。
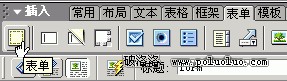
1.將插入點放在希望表單出現的位置。選擇“插入”>“表單”,或選擇“插入”欄上的“表單”類別,然後單擊“表單”圖標。

2.將插入點放在紅色的表單中,單擊“插入”欄“常用”類別中的“表格”按鈕。

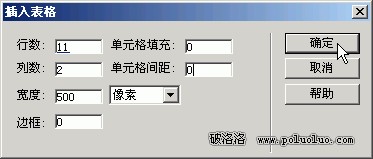
3.在“插入表格對話框中,設置行數11,列數2。

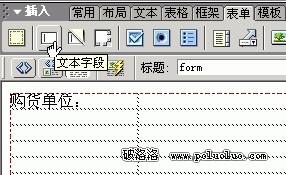
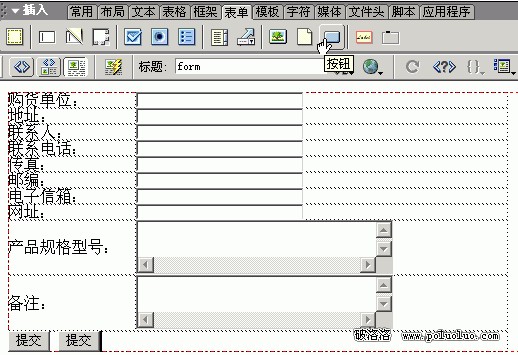
4.在表格中,左邊一列的單元格中輸入文字,右邊一列中插入“文本字段”。

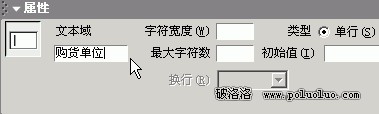
5.選中右邊一列中的“文本字段”,在屬性面板上,為“文本字段”輸入和左邊一列單元格中相同的文字。

6.重復輸入文字和插入“文本字段”,給文本字段命名。按住ctrl鍵,選中最下面一行的兩列,合並單元格。

7.在最下面一列,插入兩個“按鈕”。
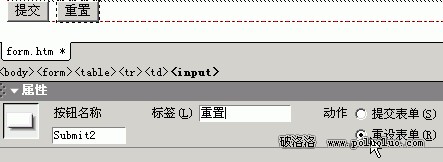
8.選中右邊一個按鈕,在屬性面板上,動作選擇為“重設表單”。

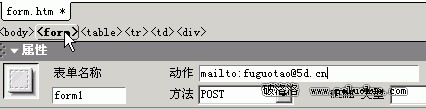
9.選中文檔左下角“標簽選擇器”上的form標簽,在屬性面板上,動作中輸入mailto:網站管理員的電子信箱地址,在方法中選擇POST。

10.繼續選中form標簽,打開“標簽檢查器”面板,在enctype屬性中,單擊右邊的下拉箭頭,選擇text/plain類型。

11.全選左邊一列,居右對齊,選中最下面一列的單元格,居中對齊。為表格和表單設置css,定義表格和表單中的文字大小,客戶反饋表單就做好了。反饋表單在使用Outlook Express的電腦上,使用email方式發送,接收到的是一些文本。
小編推薦
熱門推薦