Dreamweaver MX進階教程:制作虛線
編輯:Dreamweaver相關
使用Fireworks創建虛線圖像
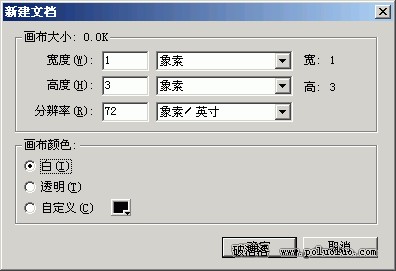
1.選擇“文件”/“新建”,在“新建文檔”對話框中,設置寬1象素,高3象素。

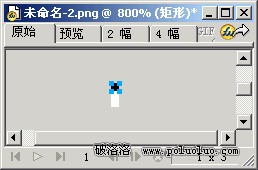
2.選擇工具面板上的“縮放”工具,放大畫布。
3.選擇工具面板上的“矩形”工具,在畫布上畫一個1×1象素的矩形。

4.在“優化”面板中,設置圖像為GIF格式。選擇“文件”/“導出”,保存虛線圖像。

如果直接把虛線圖像作為單元格的背景圖像,會出現虛線很寬的情況。這是由單元格中的空格字符引起的,要想刪除可不是那麼容易的事,在代碼視圖,刪除後,dreamweaver還是會產生。這時插入1×1象素透明圖像,自然就會刪除。
生成1×1象素透明圖像
選擇“編輯”/“參數選擇”。在“布局視圖”類別中,單擊“創建”按鈕,創建一個透明圖像。
制作虛線
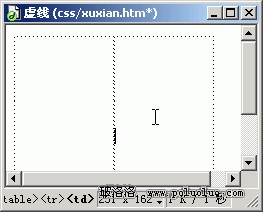
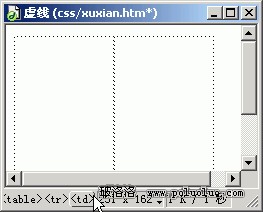
1.插入一個一行二列的表格。插入點放在需要制作虛線的單元格中。

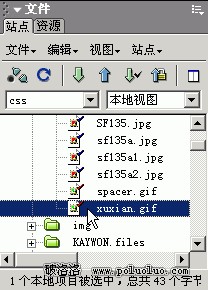
2.在“站點”面板中,選中1×1象素透明圖像spacer.gif,並且把這個圖像拖到需要制作虛線的單元格中。這時,字符自動消失。

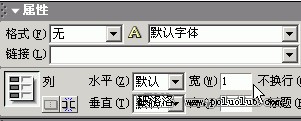
3.把插入點放在需要制作虛線的單元格中,然後選擇文檔左下角“標簽選擇器”中的td標簽。

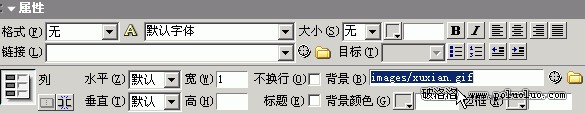
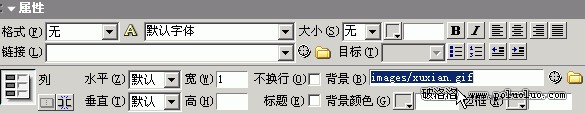
4.在屬性面板中,設置寬度為1。

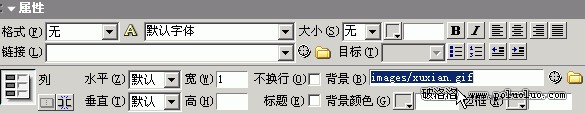
5.現在需要把虛線圖像設置為單元格背景。在“站點”面板中,選擇虛線圖像。

6.把虛線圖像拖到到屬性面板上的單元格背景中。

小編推薦
熱門推薦