要想做出精美的網頁一定要用到CSS。層疊樣式表 (CSS) 是一系列格式規則,它們控制網頁內容的外觀。CSS 樣式使您可以控制許多僅使用 HTML 無法控制的屬性。CSS的重要性就不多說了,要說清楚CSS可以寫成一本大書。本文的目的,是想通過一篇文章,掌握CSS最基本最重要的應用。
第一部分:要實現的目標:把一個網頁的文字變成好看的12象素(px)大小。
實現方法:通過“重定義HTML”標簽,定義td(td是單元格的標簽)的字體大小為12象素(px)。因為整個網頁內容放在表格中的,也是放在單元格中的,所以,可能通過重定義單元格樣式,改變所有放在單元格裡的內容。當然,重定義表格標簽table,也可以實現同樣的效果。
簡明步驟:打開樣式面板→在類型中選擇“重定義HTML”標簽→選擇要重定義的標簽,例如td→給所選標簽(例如td)定義CSS→一個定義了標簽的網頁就做好了。
1.打開一個網頁文檔。

2.打開樣式面板。

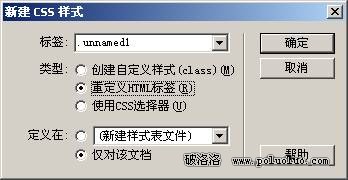
3.點擊“新建CSS樣式“按鈕。

4.在“類型”中,選擇“重定義HTML”標簽。

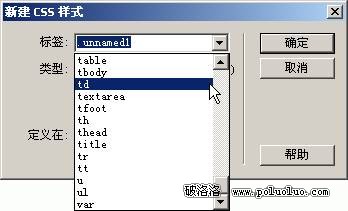
5.選擇td標簽。Td標簽代表單元格。

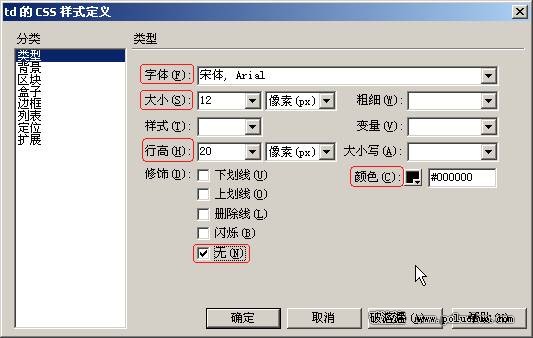
6.選擇分類中的“類型”。

7.設置字體:選擇字體,如果沒有需要的字體,可以編輯字體列表,見第二部分。
大小:設置字體大小,好看的中文字大小有12象素(px)和9點數(pt)兩種,兩者效果差不多。
行高:行高是一行文字與另一行文字之間的距離,為了方便閱讀,行高設置大點吧。可以設置在15像素到25像素之間。實例中使用20像素。
修飾:對於普通文本,選擇無。對於鏈接,可以選擇下劃線,上劃線加下劃線,無等幾種。
顏色:黑色最適合閱讀,其次就是灰色,白色。鏈接默認的藍色,顏色太深,如果整個頁面都是鏈接,使用藍色根本起不到分辨的作用,並且十分難看。建議頁面不要使用默認的藍色!

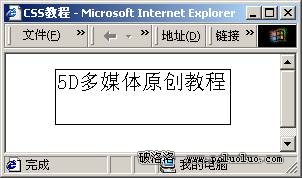
8.按“確定”按鈕後,一個應用了CSS的網頁就做好了。

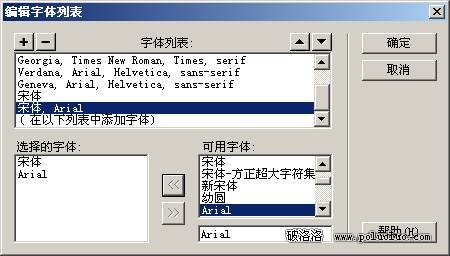
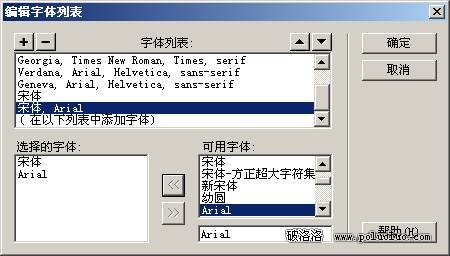
第二部分:編輯字體列表。
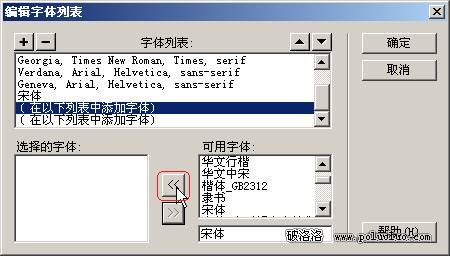
1.單擊字體欄的下拉箭頭,打開編輯字體列表。

2.在編輯字體列表窗口中,點擊加號按鈕。

3.選擇一種字體,如宋體,按左箭頭按鈕。

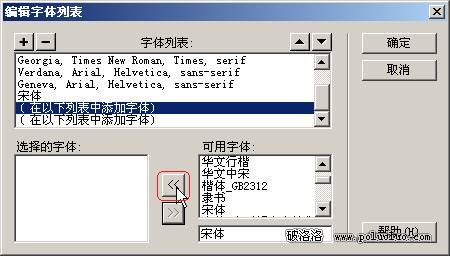
4.繼續添加字體,選擇一種字體,如Arial,按箭頭按鈕添加。
說明:一個字體列表中有多種字體,比如“方正,宋體,黑體,華文中宋”,訪問者電腦從最開頭的方正字體開始執行,如果沒有對應的方正字體,就執行宋體,沒有宋體,就執行黑體,如果列表中的字體都沒有,就用系統默認的字體替代。

5.可以重復以上的步驟,添加其它組合的字體。

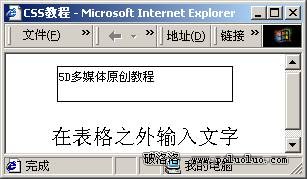
第三部分:重定義body標簽,使表格之外的內容應用樣式。如果在一個網頁中,在表格之外還有內容,就需要定義body標簽。
1.定義了單元格而沒有定義body的網頁。