本文章介紹如何在 Macromedia Dreamweaver 8 中創建基於表格的頁面布局。頁面布局將確定您的頁面在浏覽器中會如何顯示,例如,顯示菜單、圖像和 Macromedia Flash 內容將如何放置。表格是用於在 HTML 頁上顯示表格式數據以及對文本和圖形進行布局的強有力的工具。您可以使用表格快速輕松地創建布局。在本教程中,您將在一個新的 Dreamweaver 文檔中創建若干表格。這些表格的行和單元格實際上用作您將在以後添加的內容的"容器框"。
檢查設計草樣
通常,創建 Web 站點並不是以打開 Dreamweaver 並立即對頁面進行布局開始的。創建 Web 站點的初始工作從紙張或圖形編輯應用程序(如 Macromedia Fireworks)開始。圖形設計人員通常會畫出 Web 站點綜合圖形的草圖(也稱為"草樣"),以便向客戶展示並確保站點的初始構思能讓客戶滿意。
設計草樣由客戶要求其 Web 站點具有的任意數目的頁面元素組成。例如,客戶可能會提出:"頁面頂端要有徽標,要有能鏈接到其它頁面的導航功能,有用於聯機存儲的部分和可以插入視頻剪輯的位置。"根據這些討論,設計人員開始對站點布局進行規劃,並制作滿足客戶要求的示例頁面草圖。
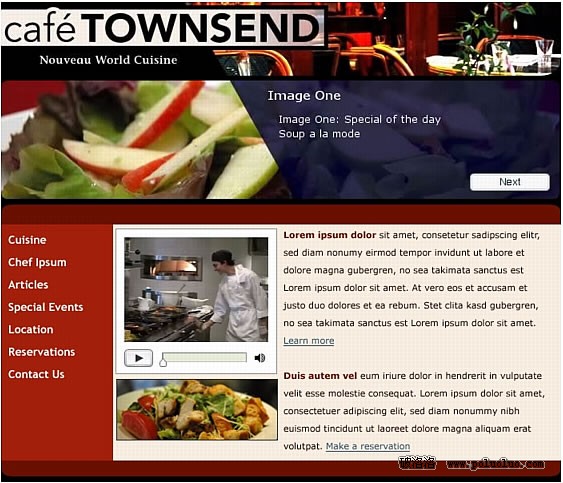
本教程向您提供為 Cafe Townsend(一個需要制作 Web 站點的虛構餐館)設計的、完整的和符合要求的設計草樣。作為 Web 設計人員,您需要對草樣進行轉換,使之最終形成可以使用的 Web 頁面(通常需要其他圖形設計人員與 Flash 開發人員的幫助)。

您可以看到,圖形設計人員已經向您提供了 Web 頁面設計草樣,其中包括一些內容區域和圖形方案。在下面的部分,您將使用 Dreamweaver 展示此設計。
您也可以打開原始草樣文件以便在計算機屏幕上查看該設計草樣。可以在 cafe_townsend 文件夾(在教程:設置站點和項目文件中已將該文件夾復制到了硬盤上)的 fireworks_assets 文件夾中找到設計草樣 homepage-mockup.jpg。在創建頁面時,還可以打印草樣以便隨時查看。
創建並保存新頁面
建立站點並檢查設計草樣後,您就可以開始創建 Web 頁面了。首先您將創建一個新頁面,並將它保存到您的 Web 站點的本地根文件夾 cafe_townsend 中。該頁面最終將成為虛構餐館 Cafe Townsend 的主頁。
如果您尚未創建本地根文件夾 cafe_townsend,則必須先完成創建,然後再繼續。
在 Dreamweaver 中,選擇"文件">"新建"。
在"新建文檔"對話框的"常規"選項卡上,從"類別"列表中選擇"基本頁",從"基本頁"列表中選擇"HTML",然後單擊"創建"。
選擇"文件">"另存為"。
在"另存為"對話框中,浏覽至定義為站點的本地根文件夾的 cafe_townsend 文件夾並打開該文件夾。
在教程:設置站點和項目文件中,您在名為 local_sites 的文件夾中創建了此文件夾。
在"文件名"文本框中輸入 index.html,然後單擊"保存"。
文件名即出現在應用程序窗口頂部的標題欄中。
在新文檔頂部的"文檔標題"文本框中,鍵入 Cafe Townsend。

這就是頁面的標題(與文件名不同)。站點訪問者在 Web 浏覽器中查看頁面時將在浏覽器窗口的標題欄中看到此標題。
選擇"文件">"保存"來保存該頁面。
插入表格
接下來,您將添加一個表格,用於放置文本、圖形和 Macromedia Flash 資源。
在頁面上單擊一次,在頁面左上角放置插入點。

選擇"插入">"表格"。
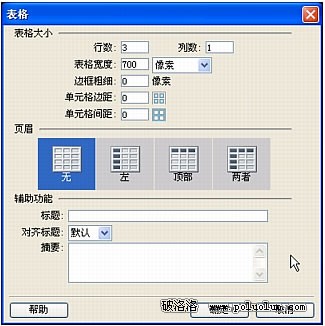
在"插入表格"對話框中,執行下面的操作:
在"行數"文本框中,輸入 3。
在"列數"文本框中,輸入 1。
在"表格寬度"文本框中,輸入 700。
在"表格寬度"彈出式菜單中,選擇"像素"。
在"邊框粗細"文本框中,輸入 0。
在"單元格邊距"文本框中,輸入 0。
在"單元格間距"文本框中,輸入 0。

單擊"確定"。
一個三行一列的表格即出現在文檔中。該表格的寬度為 700 像素,邊框、單元格邊距和單元格間距均為 0。

關於表格的更多信息 表格是用來在 HTML 頁上顯示表格式數據以及對文本和圖形進行布局的強有力工具。表格由一行或多行組成;每行又由一個或多個單元格組成。當您創建包含多個單元格的多行表格時,這些單元格形成列。從技術上來說,一個單元格是水平行中的一個區域,而一列是由這些單元格區域垂直堆積而成的。
當選定了表格或表格中有插入點時,Dreamweaver 會顯示表格寬度和表格選擇器(由綠色線條指示)中的每個表格列的列寬。