說到代碼,有人會問:不懂代碼能不能制作網頁?答案是肯定的。有些人不懂代碼同樣能制作出非常好的網頁。
在Dreamweaver的設計窗口中你每增加或改變一項內容,會自動生成相應代碼。那又產生另一個問題:為什麼要了解或者熟悉代碼呢?可以說熟悉代碼將會使你如虎添翼,能使你的網頁錦上添花。超文本標識語言(HTML)為滿足更多的需要,增加了許多擴展功能。主頁制作者經常使用Java Applet(小程序)、內嵌腳本、插件和其它擴展的HTML功能,充分發揮自己的想像力,就能設計出充滿魅力的主頁來。
而有些效果的制作只能通過編輯代碼來完成,或者通過編輯代碼相對容易一些。有好多網友在論壇裡提問說本站提供的網頁特效代碼放到自己的網頁中不行,或者出現這樣那樣的問題。所以了解或者熟悉代碼是必要的。
基本格式
<html>
<head>
<title>網頁教學網Dreamweaver教程(這是你的站點標題,也是浏覽網頁時標題欄將要顯示的內容)</title>
</head>
<body>
這裡是源代碼的主體部分!
</body>
</html>
HTML語言使用標志對的方法編寫文件,既簡單又方便,它通常使用<標志名></標志名>來表示標志的開始和結束(例如 <html></html> 標志對),因此在HTML文檔中這樣的標志對都必須是成對使用的。
1.<html></html>
<html>標志用於HTML文檔的最前邊,用來標識HTML文檔的開始。而</html>標志恰恰相反,它放在HTML文檔的最後邊,用來標識HTMLl文檔的結束,它們並沒有實際意義,只是告訴浏覽器,它正在處理HTML文件。兩個標志必須一塊使用。
2.<head></head>
HTML文件分為首部和主體兩個部分。<head>和</head>構成HTML文檔的首部,在此標志對之間可以使用 <title></title>、<script></script>等等標志對,這些標志對都是描述HTML文檔相關信息的標志對。兩個標志必須一塊使用。
3.<title></title>
浏覽過網頁的人可能都會注意到浏覽器窗口最上邊藍色部分顯示的文本信息,那些信息一般是網頁的主題信息,要將您的網頁的主題信息顯示到浏覽器的頂部,也就是標題欄的方法很簡單,就是在<title></title>標志對之間加入您要顯示的文本即可。
注意: <title></title>標志對只能放在<head></head>標志對之間。
4.<body></body>
<body></body>是HTML文檔的主體部分,在此標志對之間可包含<p>、</p>、<h1>、</h1>、<br>、<hr>等等眾多的標志,它們所定義的文本、圖像等將會在浏覽器的框內顯示出來。兩個標志必須一塊使用。<body>標志中還可以加一些其它屬性,如:<body oncontextmenu="return false" onselectstart="return false"......>
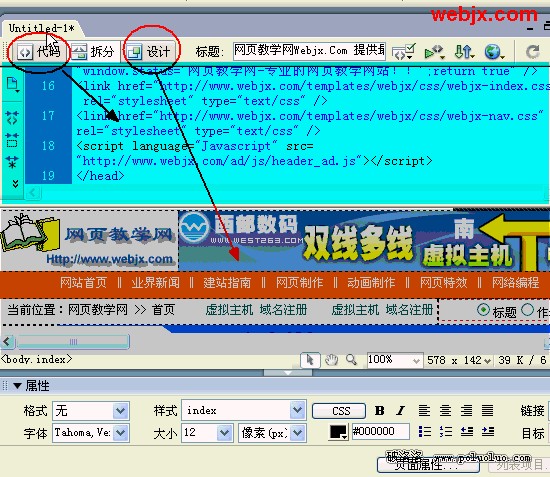
Dreamweaver有三種“文檔”視圖窗口:
1、“代碼”視圖窗口。這是編輯代碼的窗口。
2、“設計”視圖窗口。這是我們進行編輯文字、添加圖片等操作常用的的窗口。
3、“拆分”視圖窗口。當我們需要上面兩個窗口配合進行編輯時選用這個窗口,我們將要進行的添加代碼主要在這個窗口進行。

在使用Dreamweaver制作網頁的時候大家要多注意查看代碼視圖!