使用Spry輕松將XML數據顯示到HTML頁
隨著對Dreamweavse cs3中集成Spry功能的深入學習,了解並掌握到Spry框架的一些功能模塊,其中就有通過Dreamweavse cs3可視化操作輕松將XML數據顯示到HTML頁中。
當然,談到如何將XML數據插入顯示到HTML頁中,通常立即想到的就是數據島。比如:
<xml id="blog">
<blog>
<title>Test xml</title>
<atime>2007/5/1</atime>
<cont>Content is ...</cont>
</blog>
</xml>
<table datasrc="#blog" width="100%">
<tr>
<td>title</td>
<td>atime</td>
<td>content</td>
</tr>
<tr>
<td><span datafld="title"></span></td>
<td><span datafld="atime"></span></td>
<td><span datafld="cont"></span></td>
</tr>
</table>
當然,還可以使用XSLT將XML顯示到頁面中,不過現在使用了Dreamweaver CS3集成Spry功能,就能很輕松的將XML數據嵌入到HTML中,同時還能進行XML數據的重新排序以及定時的數據更新和無刷新顯示等——標准的Spry AJAX應用。
1,XML數據文件:site.xml
<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite>
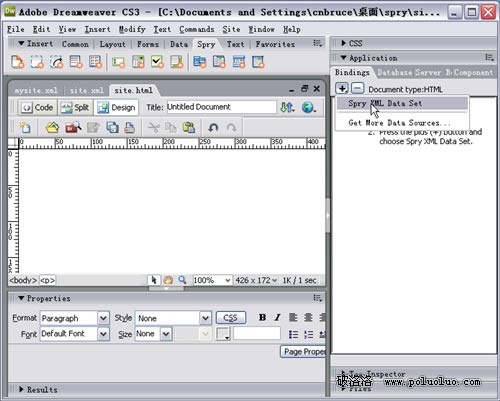
2,在Dreamweaver CS3中添加“Spry XML Date Set”

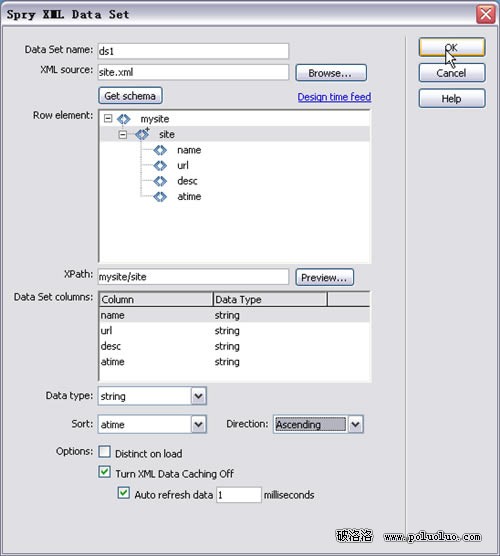
3,打開的對話框中浏覽選擇XML數據源,再單擊“Get schema”提取XML節點顯示,在“Row element”內選擇節點即自動獲得了“XPath”(注意:當選擇不同的XPath,最終能顯示的信息也不相同),在“Sort”欄選擇分類排序的參考節點,比如選擇時間的降序或升序,在“Options”中就可以來設置XML數據的自動更新並且是無刷新機制的顯示。