Dreamweaver CS3集成了AJAX框架Spry,使得我最近對Spry感上了興趣。
再次說明下Spry是Adobe公司推出的AJAX框架,所謂AJAX框架,就先談目前流行的Web2.0。
1,這些Web2.0站點從頁面形式上來看,頁面與浏覽者的交互很時尚、也很人性化。比如注冊信息時輸入郵箱不規則,頁面立即提示……當然這在Web2.0之前已有應用,但是從來沒有哪個時候像現在如此推崇此類即時檢測等很符合用戶體驗的技術,這些脫離不了javascript腳本的編寫,其已屬於AJAX的定義范疇。
2,當然AJAX不僅僅是這些,比如要做個“TabPane 選項卡”很炫酷的頁面展示功能,我們手寫javascript腳本就比較的費事,當然還有很多的在Web2.0站點看到的比如“顯示和隱藏”、“淡入淡出”等特效,這些都離不開javascript,而現在我們也稱為AJAX技術。
3,AJAX最核心的技術就是數據處理的能力,並能進行遠程異步處理的能力,主要集中在對XML數據的數據交互上。
所有這些,javascript占最大比重,XHTML、CSS作為表現形式而存在、因XML涉及的XSLT、XPATH等技術融入其中,還有相關的DOM操作,這些所有有需要功能文件的組合體就構成了AJAX框架(如果可以,你也可以自己寫一個AJAX框架給大家使用)。
Adobe Spry 介紹頁有這樣一句話:
With Spry, you can use HTML code, CSS code, and a minimal amount of javascript to incorporate XML data into your HTML documents, create widgets such as accordions and menu bars, and add different kinds of effects to various page elements.
使用Spry框架,用HTML、CSS、javascript就可以在HTML文章中展現XML數據、建立諸如炫酷菜單的一些界面,還有其他的一些頁面特效(大體上分了三類內容,這也是Spry AJAX框架所具備的)。
由此,學習Spry就可以從如下三點開始:
Working with Spry widgets
Working with Spry Effects
Working with Spry XML Data Sets
前天關於Dreamweaver CS3集成Spry效果試用就是Spry widgets中的一例,今天介紹的表單檢測還屬其中內容。
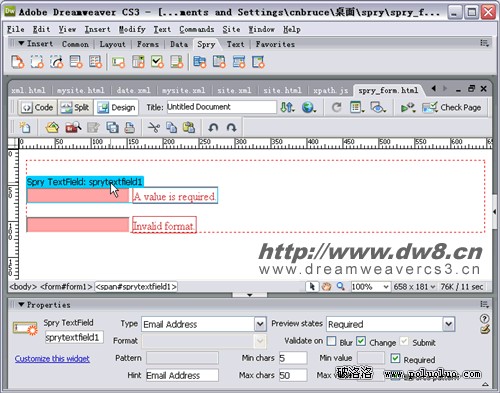
在頁面中插入“Spry”-“Spry validation text field”文本框之後,在選中該表單元素之後除了顯示其元素屬性以外,在選擇該表單元素之上的藍色文本“Spry TextField”,屬性面板中顯示了表單驗證相關的選項內容。
比如下圖就是選擇“Type”是“Email Address”的郵件輸入檢測,觸發的動作默認是“Submit”,當然自己也可以選擇“Blur”或“Change”,對於這些操作,則要求使用者具備簡單的javascript知識。還可以設置默認文本提示,是否必須填寫等。

測試地址: http://www.dw8.cn/demo/spry/spry_form.html
這些操作,對於有Dreamweaver經驗的用戶來說,曾經是在DW的腳本行為中的操作,不過那些顯示的是彈出警告框,而現在是緊隨表單元素之後的即時顯示的文字信息,相比較一下哪個更讓用戶覺得親切呢?——這就是Web2.0在表現形式上質的飛躍。
利用Spry框架提供這些操作不僅生成基於標准的XHTML+CSS代碼,還能完成完善用戶體驗的頁面功能,這是在Dreamweaver cs3初試Spry的體會。
下面再試用下Spry框架的Effects和XML Data,相信更精彩。