Macromedia Dreamweaver MX 是一款專業的 HTML 編輯器,用於對 Web 站點、Web 頁和 Web 應用程序進行設計、編碼和開發。無論您願意享受手工編寫 HTML 代碼時的駕馭感還是偏愛在可視化編輯環境中工作,Dreamweaver 都會為您提供有用的工具,使您擁有更加完美的 Web 創作體驗。 Dreamweaver 使您可以使用服務器技術(例如 CFML、ASP.NET、ASP、JSP 和 PHP)生成由動態數據庫支持的 Web 應用程序。
本章節內容主要從建立ASP運行環境(安裝、配置IIS)、建立站點、怎樣建立數據庫、Dreamweaver與數據庫的連接(使用DSN連接數據庫)、顯示數據庫記錄、插入數據庫記錄、修改數據庫記錄和刪除數據庫記錄等等內容,以實現ASP動態網站的全部設計過程,希望能給你對建立ASP動態網站有所幫助。
系統軟件要求
本教程將運行在Windows XP操作系統上,由IIS Web服務器和Access 2003數據庫建立Web站點,通過Dreamweaver MX 2004+ASP技術開發動態頁面的技術。
表 軟件環境列表軟 件 應 用 Windows XP 操作系統 IIS 5.0 Web服務器 Access 2003 數據庫 Dreamweaver MX 2004 動態頁面設計
Windows XP的Internet 信息服務 (IIS) 給 Windows 帶來 Web 計算的強大功能。 IIS 是創建和開發動態網站解決方案的安全平台。
一、 建立ASP運行環境(安裝、配置IIS)
(一)、安裝IIS
在Windows XP(專業版)上將Windows XP安裝光盤放入光驅,點擊開始—>設置—>控制面版—>添加或刪除程序—>添加或刪除windows組件—>在internet信息服務(IIS)項前面打鉤,單擊下一步進行安裝,直至完成internet信息服務(IIS)的安裝。如圖所示:

(二)、配置IIS
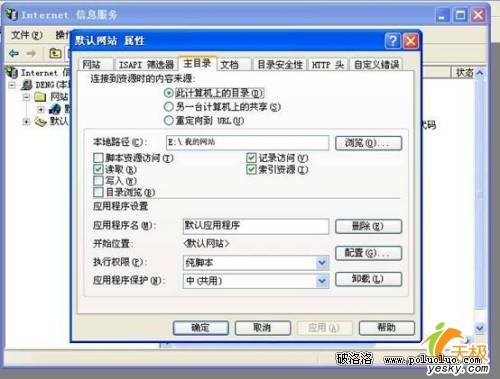
點擊開始—>設置—>控制面版—>管理工具—>internet信息服務(IIS),在彈出的窗口單擊本地計算機、網站,在默認網站單擊鼠標右鍵,
在彈出的窗口選擇主目錄、在本地面路徑選擇浏覽按鈕,選擇你建立的網站目錄(如:E:\我的網站),選擇文檔項,按添加按鈕,添加index.asp文檔完成IIS的配置。

二、建立站點
Macromedia Dreamweaver MX 是一個站點創建和管理工具,使用它不僅可以創建單獨的文檔,還可以創建完整的 Web 站點。
站點的定義
開始使用Dreamweaver MX 2004來創建數據庫網站的第一件事,就是定義網站,必須告訴Dreamweaver MX 2004網站根目錄在哪裡,以及服務器位置、類型等相關信息。
啟動Dreamweaver MX 2004後,從主菜單選擇站點/管理站點/新建…定義一個新站點。
在彈出菜單中的本地信息欄--站點名稱中輸入“我的網站”,本地根文件夾中選擇“E:\我的網站”,在HTTP地址項填寫:“HTTP:\\127.0.0.1\”其余各項保持不變。在“分類”處選擇“測試服務器”,在服務器模型處選擇“ASP VBScript”,“訪問”處選擇“本地/網絡”,單擊確定完成站點的定義。
這時網站管理窗口中就可以看到網站根目錄的中文件了。

三、怎樣建立Access數據庫
本系統使用的是Access 2003創建了一個名為db1.mdb的數據庫。系統對數據的讀取,存儲都是對該數據庫進行操作。
在Access 2003數據庫中,所有的數據存儲都是圍繞表進行的,數據不會存儲在數據庫的其他位置。雖然可以有許多方法訪問數據,但是它們全部來自表。可以說,表示一個數據庫的靈魂。
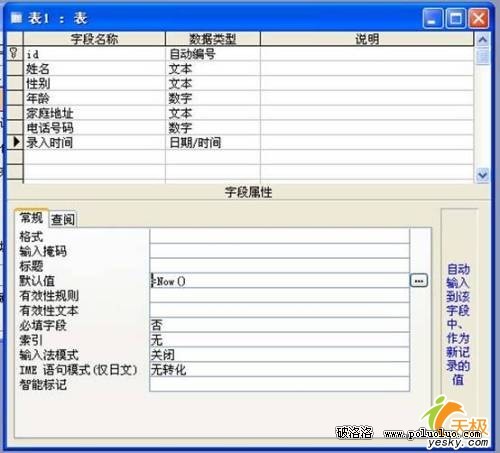
執行開始->程序->Mccrosoft Office -> Mccrosoft Office Access 2003(安裝Mccrosoft Office 2003時,把Office Access 2003也打鉤進行安裝) ,執行文件->新建,在彈出窗口右邊選擇空數據庫,文件名保持默認,單擊按鈕,從彈出窗口選擇“使用設計器創建表”,填寫相應的字段,具體如下表所示:
字段名稱 數據類型 字段大小 ID 自動編號 姓名 文本 20 性別 文本 30 年齡 數字 10 錄入時間 日期/時間 住址 文本 50
完成字段名稱等錄入後,選擇ID為主鍵,數據表名稱保留默認“表1”,將其保存在“E:\我的網站”目錄下完成數據庫的建立。如圖所示:

四、Dreamweaver與數據庫的連接(使用DSN連接數據庫)
如果打算在網絡應用程序中使用數據庫,就需要創建至少一個數據庫連接。沒有數據庫連接的話,應用程序將不知道在什麼地方找到數據庫或者如何與數據庫連接。在Dreamweaver MX 2004中創建數據庫連接時,為應用程序提供了與數據庫建立聯系的信息或參數。
1 DSN定義
(1) 在控制面板中,雙擊管理工具,雙擊ODBC數據庫源圖標,出現ODBC數據源管理器窗口,選擇系統DSN標記。
(2) 單擊“添加“,接著選擇數據庫驅動程序,本系統使用Access數據庫,所以Microsoft Access Driver(*.mdb),單擊“完成“按鈕。
(3) 出現ODBC Microsoft Access安裝窗口,在數據源名一欄給連接取個名字conn,說明一欄不是必填項。
(4) 單擊窗口中“選擇“按鈕,找到數據庫的所在路徑(“E:\我的網站”)並選中相應數據庫文件,選中db1.mdb,此時ODBC Access安裝窗口中數據庫一欄就會出現剛才選定的數據庫文件,如圖所示。

2 DSN連接
建立了數據庫名(DSN)之後,就可以創建網絡應用程序和數據庫之間的ODBC連接,DSN被定義後,就能用它來調用各種參數了。
(1) 啟動Dreamweaver MX 2004,打開已經定義好的站點“我的網站”,在站點-我的網站窗口中點擊鼠標右鍵,點新擊建文件,文件名改為index.asp,雙擊文件index.asp使其處於編輯狀態。
(2) 單擊“窗口”中的“數據庫”,從“數據庫”菜單中。在窗口中點擊“+”,選擇數據源名稱,從彈出窗口“連接名稱”一欄鍵入連接的名字conn;在數據源名稱(DSN)一欄從下拉菜單中挑選數據庫源名conn;Dreamweaver連接一欄選擇使用本地DSN即可。如下圖:

五、制作顯示數據庫記錄頁
(1)、雙擊index.asp文件,使其處於編輯狀態,選擇應用程序的“綁定”,點擊“+”,à記錄集(查詢);在彈出的記錄集窗口“名稱”填寫Rs,連接選擇conn,表格選擇“表1”,“列”選擇全部,單擊確定完成記錄集的綁定。如下圖;

(2)、在index.asp編輯狀態下,插入2行七列的表格,並使其居中,在上一行的七個空格中加入數據表中的內容標簽,然後將記錄集的各字段拖入下一行對應的空格中,在表格上方輸入數據庫總記錄數X條、目前為第X條數據,並將記錄集中的總記錄數,第一條記錄拖入對應的字中,並使其居中。如下圖所示:
![]()
(3)、選中第二行的全部表格,點擊服務器行為,點擊“+”選擇重復區域,保持默認狀態,點擊確定完成重復顯示區的設計。
(4)、點擊菜單“插入”,選擇“應用程序對象”->記錄集分頁->記錄集導航條,在彈出窗口(保持默認值)點擊確定。如圖所示:

六、制作添加數據記錄頁
新建一網頁,命名為add.asp,並使其處於編輯狀態,點擊菜單“插入”,選擇“應用程序對象”->插入記錄->插入記錄表單向導,在彈出窗口“連接”項選擇conn,“插入到表”選擇“表1”,“插入後轉到”填寫a.asp(提交成功顯示網頁,將在下一步建立),刪除不需要的字段(ID),然後點擊確定按鈕完成頁面的制作。


建立新的一頁,保存為a.asp,並在頁面上填寫“添加數據成功!”完成頁面設計。
七、制作修改數據記錄頁
打開index.asp文件,使其處於編輯狀態,把鼠標定位在第一行,點擊拆分單元格圖標,如下圖:


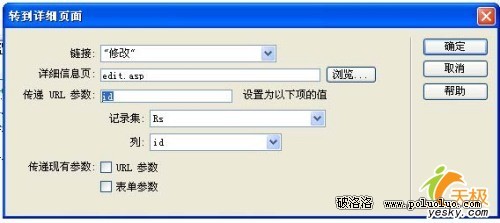
將列拆分為2列。第二行用同樣方式拆分為二列,在最後一列填寫“修改”字符,全選“修改”,使其被選定,選擇服務器行為—>“+”,轉到詳細頁面,從彈出菜單中,詳細頁填寫edit.asp,其它保持不變完成頁面設置。

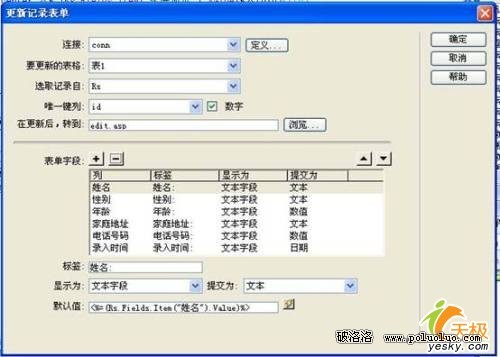
創建edit.asp新頁,用上述同樣的方法為其綁定一個名為Rs的記錄集(篩選項選擇ID,其它保持默認值)。點擊菜單“插入”,選擇“應用程序對象”->更新記錄->更新記錄表單向導,在彈出窗口“連接”項選擇conn,“要更新表格”選擇“表1”,“選取記錄是”處選擇Rs,唯一鍵列選擇ID,“更新後轉到”填寫index.asp (修改顯示網頁,將在下一步建立),刪除不需要的字段(ID),然後點擊確定按鈕完成頁面的制作(其余為默認值)。如下圖所示:


八、制作刪除數據記錄頁
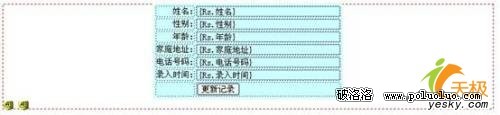
用上述學過的方法在Index.asp上創建“刪除”連接。新建網頁命名為delete.asp,並打開它,在其上創建一個七行二列的表格,並在左邊的表格上填寫相應的字段名,然後給網頁綁定一個記錄集,並對其字段拖到對應的右這表格中。創建一表單,並把上述所建的表格拖入表單內,同時為表單建立一個刪除確定按鈕,如下圖所示:

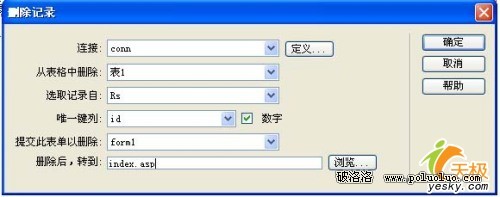
點擊服務器行為->記錄集分頁->移致特定記錄,按確定按鈕(保持默認值)。點擊服務器行為->刪除記錄,在彈出菜單中填上相關內容。如圖所示:

一個比較完整的ASP動態網站總算完成了。讀者依照本教程的指導,自己動手操作可以實現ASP+Access動態網站的組建。