DW MX新功能試用:可編輯標記屬性
編輯:Dreamweaver相關
現在就讓我們一起來試試這一新功能吧。
1.在模板中定義可編輯標記屬性
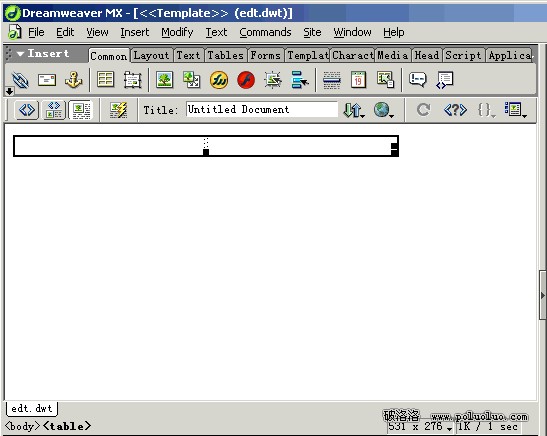
(1)按創建模板的常規方法創建一個模板,在模板中插入一個表格,選擇該表格,如下圖所示。

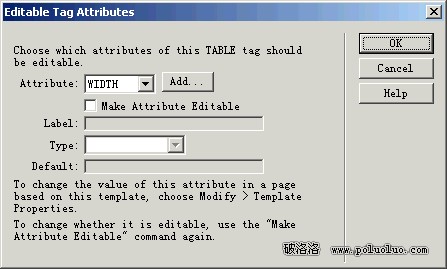
(2)選擇Modify>Templates>Make Attribute Editable(修改>模板>使標記可編輯),彈出的Editable Tag Attributes(可編輯標記屬性)對話框中。

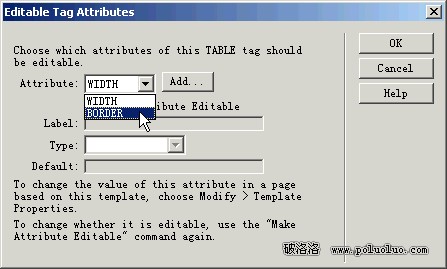
(3)彈出Attribute(屬性)菜單,如果要設置的屬性已在列表中,就從中選擇它(如果沒有列出,單擊Add按鈕,在彈出的對話框中輸入要設置的屬性,單擊OK按鈕返回)。

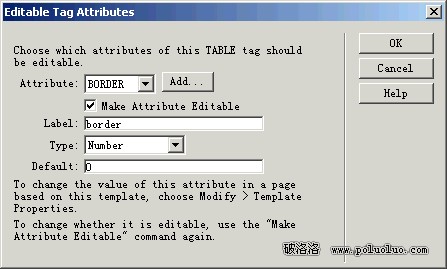
(4)勾選Make Attribute Editable復選框,在Label(標簽)文本框給該屬性輸入一個唯一的名稱,或采用默認的名稱。
(5)彈出Type(類型)菜單,為選定屬性指定值的類型。例如border屬性的取值是數值,因此應該從中選擇Number(數值)。
(6)在Default(默認)文本框中輸入指定屬性的默認值,如輸入0。

(7)如果要設置其它屬性,重復上述第3-6步。
(8)單擊OK按鈕。
(9)保存模板文件。
在模板中定義好可編輯的標記屬性之後,就可以使用該模板創建網頁,然後在創建網頁文檔的過程中編輯模板屬性。
2.修改模板屬性
在模板中定義好可編輯的標記屬性之後,就可以使用該模板創建網頁,然後在創建網頁文檔的過程中編輯模板屬性。操作步驟如下:
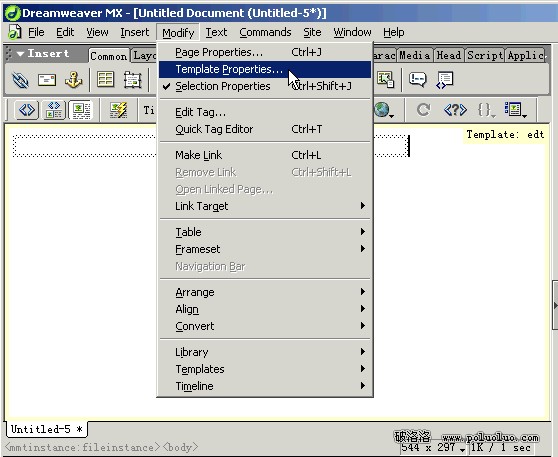
(1)用上面創建的模板新建一個網頁,選擇Modify>Template Properties(修改>模板屬性)。

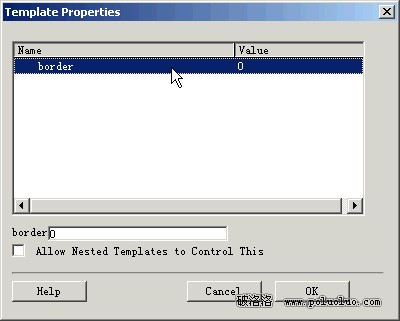
(2)在彈出的Template Properties對話框中選擇要修改的屬性。

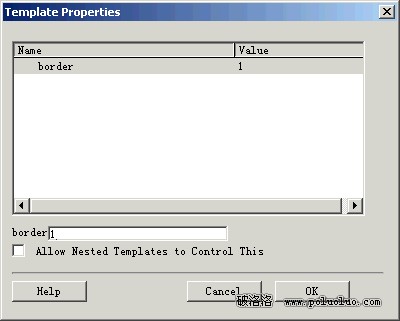
(3)在面板下部的參數區中修改屬性的值,例如改為1。輸入值後回車,屬性列表中的值被更新。

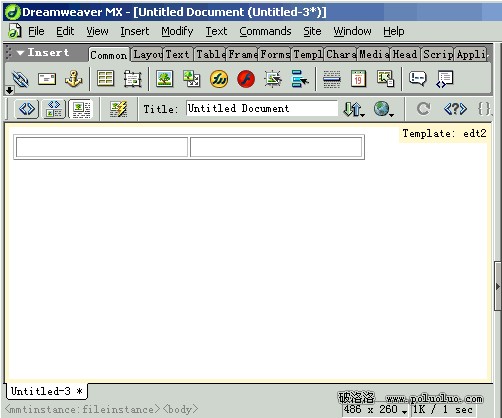
(4)單擊OK按鈕,關閉模板屬性對話框,文檔窗口的表格邊框也即時被修改。

試用感受:在以前的版本中,由於在使用模板創建網頁時,模板中頁面元素的屬性設置不能修改,過於“死板”,使應用模板創建網頁的好處大打折扣。有了可編輯標記屬性這一功能,在設計模板的時候,就可以根據網站的總體規劃,解除模板中某些頁面元素的某個或某些屬性的鎖定,使之可以編輯,從而設計出風格大體一致但又有適當變化的一組網頁來。
經試用,有些屬性設置為可編輯時會出錯,希望在正式版本中能夠消除這些缺陷。
小編推薦
熱門推薦