前面已經介紹了關於Dreamweaver MX 2004的基本操作方法,靈活運用這些方法就可以組建出一個精美的網站了。完成了這些操作之後,我們在網上安家的歷程可以說已經走了一大半,剩下的就是將網頁上傳到站點以及頁面的後期維護更新操作了。其實這些任務並不復雜,只要我們通過Dreamweaver MX 2004內置的站點管理功能就可以很輕松地實現!
一、定制站點
首先我們要在Internet上找到一些用於存放主頁的空間,之後我們就可以在Dreamweaver MX 2004中對這個站點進行一番定制。
第一步
運行“Site→Manage Sites”命令,並且在彈出窗口中點擊“New→Site”按鈕新建一個站點。
第二步
在站點設置窗口左部選取“Local Info”一項,接著在右部區域中分別輸入站點的名稱、本地存放文件的路徑等信息。
第三步
進制在窗口左部選取“Remote Info”一項,接著在右部區域中輸入申請空間的時候得到的遠程FTP站點傳輸類型(一般為FTP)、遠程服務器存放文件路徑、主機地址、用戶名和口令等信息。同時還要根據站點的傳輸模式來選擇是否采用“Use passive FTP”一項,這是因為部分FTP站點采用被動工作模式,對於這部分站點就要選取該項(如圖1)。

圖1
提示:在將所有信息輸入完成之後,可以點擊“Test”按鈕來查看是否能夠順利登錄到遠程FTP服務器。
第四步
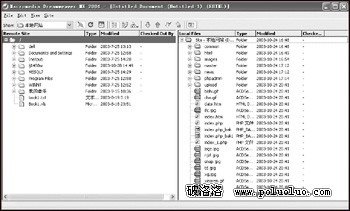
確認之後,Dreamweaver MX 2004將自動出現站點輔助面板,在此先點擊“連接”按鈕建立與遠程站的連接,接著按下輔助面板最右部的“Expand/Collapse”按鈕,這時即可將輔助面板擴展顯示(如圖2)。在默認情況下,左邊窗口顯示的是遠程站點中的文件,右邊窗口則是本地硬盤中的文件。

圖2
第五步
在右部本地硬盤窗口中用鼠標選取需要上傳的文件,並且將其拖拽到左部遠程服務器的相應目錄中即可開始文件傳輸操作,稍等片刻之後就完成了文件上傳任務。
提示:可以通過“Shift”或者“Ctrl”按鈕來選擇多個文件上傳。
在網頁文件全部上傳之後,我們就可以打開IE浏覽器,輸入相應的URL地址之後就能夠看見精心制作的網站了。
二、同步更新網站
同步更新網站是一個可以讓你同步管理本地文件夾和遠程網站的功能,當你的網站經過多次上傳和更新之後,可能會使得遠程網站中多了不少無用的舊文件,這就非常浪費空間,此時可以借助文件同步化功能來同步更新網站。
第一步
在Dreamweaver MX 2004中進入站點窗口,登錄到遠程服務器之後將輔助面板切換到擴展模式,接著設定好本地文件夾和遠程服務器的目錄。
第二步
在輔助面板運行“Site→Synchronize”命令,此時可以看見(圖3)所示的對話框。首先在“Synchroniz”下拉菜單中選擇整個網站還是選中的文件,接著從“Direction”下拉列表中選擇“Put newer files to romote”一項,這樣可以由Dreamweaver MX 2004自動尋找本地文件夾中更新過的文件上傳到遠程服務器中。

圖3
提示:選中“Delete remote files not on local files”一項可以提示刪除本地文件夾中無用的垃圾文件。
第三步
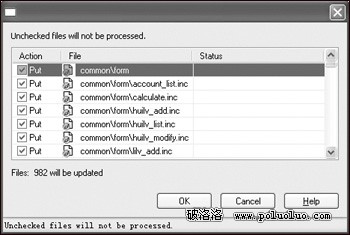
點擊“Preview”按鈕之後將出現(圖4)所示的預覽窗口,這裡可以查看出需要上傳的文件列表,確認之後點擊“OK”按鈕即可開始更新操作。

圖4
在完成更新之後,Dreamweaver MX 2004還會在圖4所示的窗口中顯示出整個更新的結果,這樣可以幫助我們了解網站的同步更新是否完整。
在掌握了上述的操作之後,我們不僅可以直接通過Dreamweaver MX 2004完成文件的上傳,而且在後期維護方面也很便利。最後希望大家能夠在Dreamweaver MX 2004的幫助下制作出獨具特色的網站,到時候別忘記讓我們也來欣賞一番喲!