DreamwaverMX與ASP.NET
編輯:Dreamweaver相關
DreamweaverMX將數據庫和網頁完美的結合在一起,對新的網頁編程的支持更是沒話說,他支持ASP.NET(C#),ASP.NET(VB),ColdFusion,JSP,ASP,XML,PHP,HTML,簡直是無所不能。下面就是小編在試用Dreamwaver MX中的體驗,供大家研究研究
機器的軟件要求
操作系統:Windows 2000或Windows XP professional(98是時候淘汰了^_^)
需裝軟件:.NET Framework Redistributable(下載地址:替換asp.net/download.aspx) Dreamwaver MX(下載地址:替換www.macromedia.com/software/trial_download/)
裝好後就讓我們開始我們的ASP.NET之旅。
1.建立ASP.NET站點
STEP 1 准備:
運行ASP.net頁面,計算機必須安裝服務器程序(IIS),以提供對ASP.net的支持。所以我們必須安裝IIS,在添加刪除程序中的添加windows組件可以進行安裝。
用Internet管理器(控制面板│管理工具│Internet管理器)新建一個web站點指向你想擺所生成的頁面的文件夾。

[圖1-1 Internet管理器設置]
將Dreamwaver MX安裝目錄下的Sample\GettingStarted\Tutorial和\Samples\Database下的所有文件copy到剛剛所設置的文件夾當中

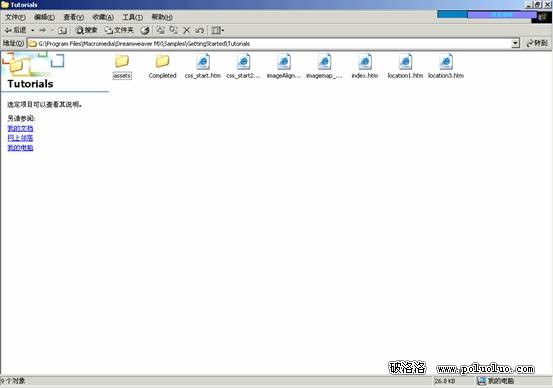
[圖1-2 頁面內容]
這個例子是一個出租汽車的服務中心,其中一部分需要將各個地區出租車公司的聯系電話,FAX等信息在網頁上發布。下面的工作就是用Dreamwaver MX來完成了。
STEP 2 建立web site:
打開Dreamwaver MX,點擊Site,選擇New Site.

[圖1-3 新建site]
Dreamwaver MX支持兩種新建站點模式:
(1)Basic:利用向導建立,方便簡單,首選。
(2)Advanced:比較麻煩但設置的選項比較多,小編推薦先用Basic模式建立,再用Advanced模式來修改
下面用Basic模式來新建站點:
第一步填寫站點名,而後單擊next

[圖1-4 新建站點 basic step1]
第二步 選擇站點類型。確定是否用服務器端技術。由於本實例用到ASP.NET所以要選擇第二個選項,並在下拉框中選擇ASP.NET 。

[圖1-5 選擇是否采用服務器端技術]
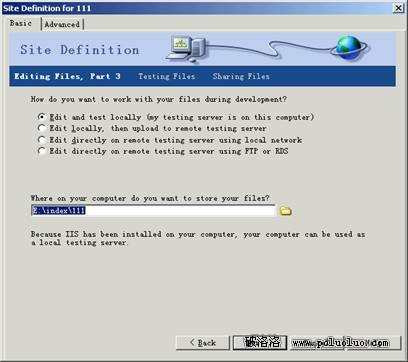
第三步 設置測試站點的屬性。選擇測試的方式以及放文件的目錄, 單擊next。

[圖1-6 測試站點屬性設置]
第四步 設定站點的URL, 單擊next。

[圖1-7 站點的URL設定]
第五步設定共享文件,由於本實例在本級調試,選擇第二項,單擊next。

[圖1-8 共享文件設定]
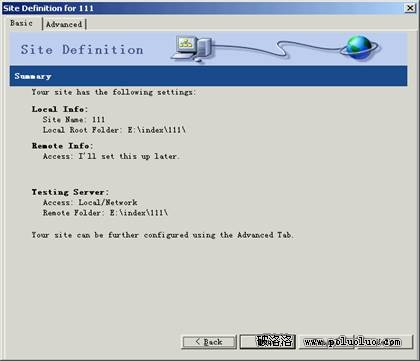
剩下的就是站點總結了,單擊Done.

[圖1-9 站點總結]
2.利用ASP.NET組件DataGrid顯示數據
相關內容介紹:
小編推薦
熱門推薦