第一節 可視化操作iframe
本教程根據付國濤的Dreamweaver MX進階教程改編為Dreamweaver MX 2004高級技巧。
iframe也稱作嵌入式框架,嵌入式框架和框架網頁類似,它可以把一個網頁的框架和內容嵌入在現有的網頁中。
從Dreamweaver MX開始,可以可視化操作iframe,不再需要第三方插件。
插入iframe
1.點擊“插入面板”的“標簽選擇器”

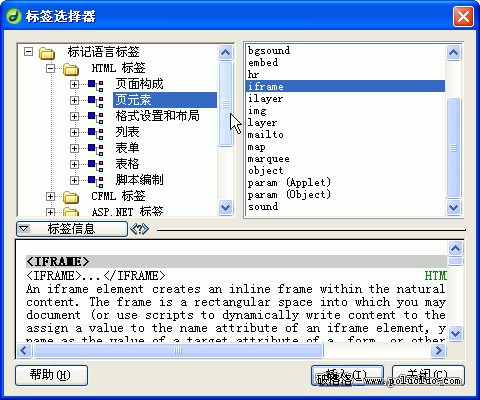
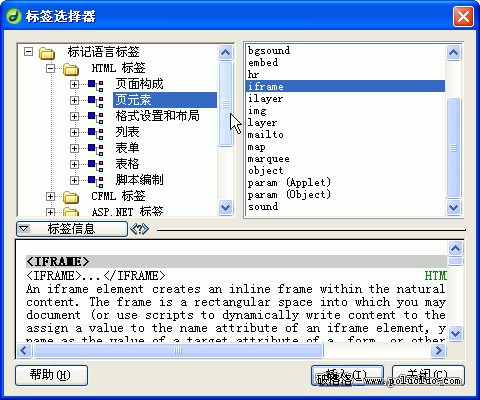
2.在“標簽選擇器”對話框中,選擇iframe標簽,點擊“插入”按鈕。

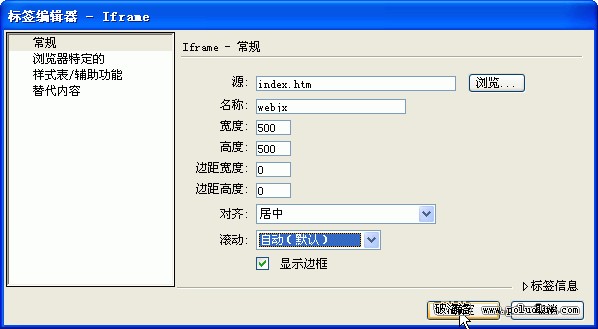
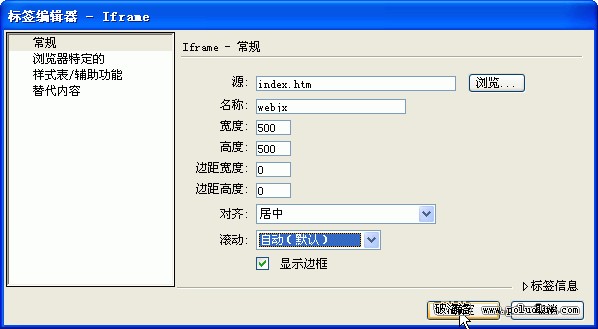
3.在“標簽編輯器-Iframe”對話框中,根據面板提示操作。最基本的兩項是“源”和“名稱”。源:點擊“浏覽”按鈕,選擇要出現在iframe中的網頁文件。
名稱:輸入的名稱,將作為這個iframe的標識,其它的鏈接如果要在這個iframe打開,網頁打開“目標”就需要輸入此“名稱”。寬度和高度:可以輸入象素值,也可以輸入100%。邊距寬度和邊距高度:設置和外圍標簽的邊距。對齊:設置對齊方式。滾動:設置是否允許出現滾動條。顯示邊框:選擇是否出現邊框。

設置鏈接在某個iframe中打開
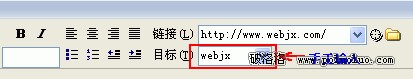
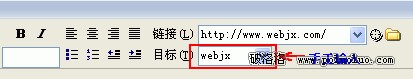
選中鏈接,在屬性面板中的“目標”項,手工輸入目標iframe的“名稱”。

iframe透明
為了使iframe內容和網頁背景相同,需要使iframe透明。
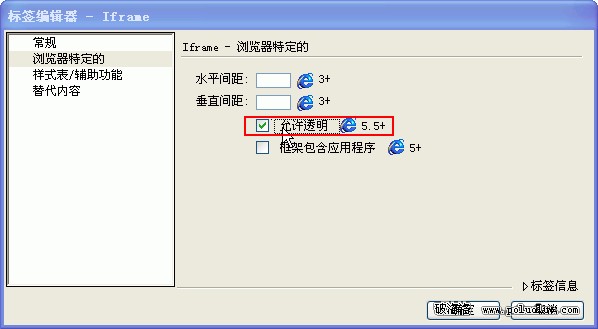
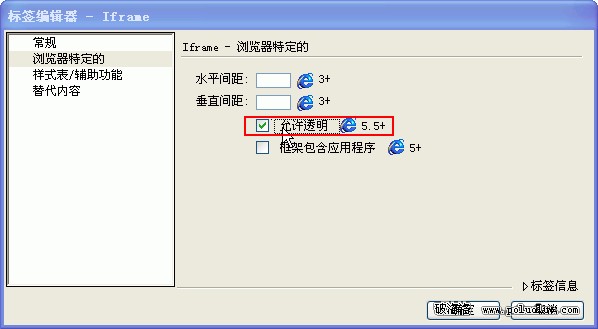
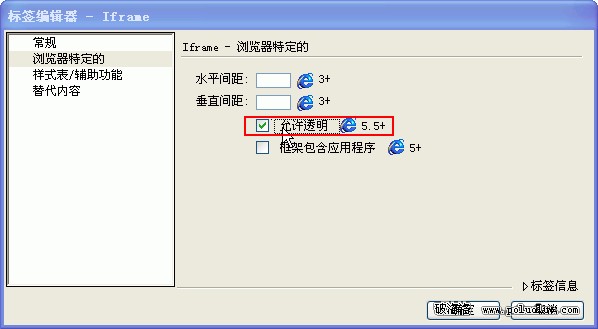
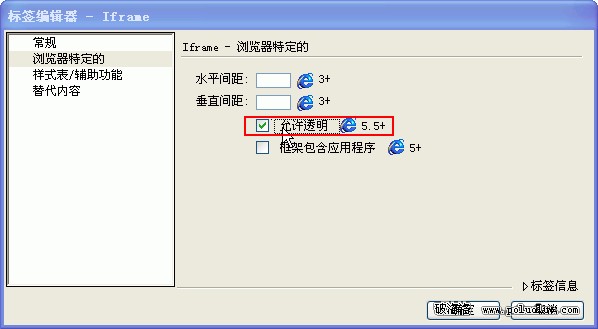
在“標簽編輯器-Iframe”對話框中,選擇“浏覽器特定的”項目卡,選中“允許透明”。

框架包含應用程序
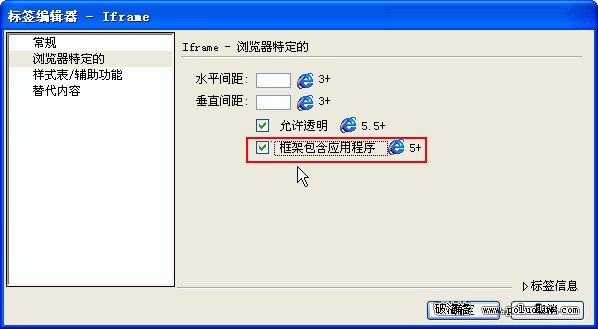
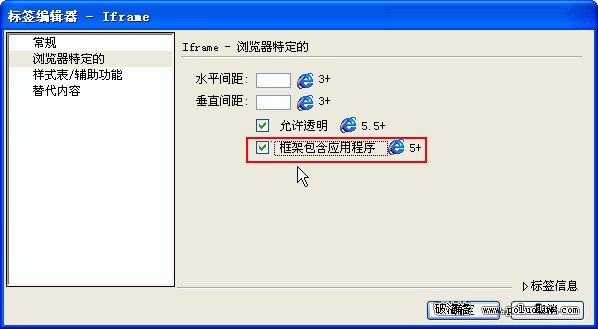
在“標簽編輯器-Iframe”對話框中,選擇“浏覽器特定的”項目卡,選中“框架包含應用程序”。

Iframe的替代內容
在某些不支持iframe的浏覽器中,iframe將不能顯示。這時需要輸入替代內容。
在“標簽編輯器-Iframe”對話框中,選擇“替代內容”選項,在替代內容中輸入代碼或者文字。

第二節 制作滾動字幕
在網頁中,制作滾動字幕使用marquee標簽,如果用手寫的方法,實在是太麻煩了。從Dreamweaver MX 2004開始,可以使用“標簽選擇器”插入各種標簽,並且可以使用“標簽檢查器”設置標簽的屬性值,它的功能類似於屬性面板,但是比屬性面板更強大。
使用“標簽選擇器”插入marquee標簽
1.把光標插入點放在需要插入滾動字幕的地方。
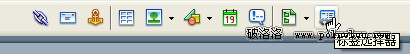
2.點擊插入面板的“標簽選擇器 ”
3.選擇 marquee標簽,點擊“插入”按鈕。


使用“標簽檢查器”設置marquee標簽的屬性
4.轉換到代碼視圖。把光標插入點放在 marquee標簽內。

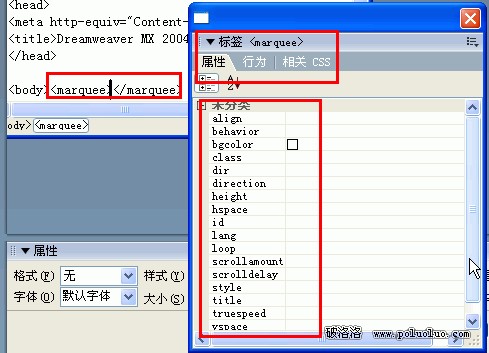
5. 選擇“窗口”-->“標簽檢查器”。然後選擇屬性,單擊未分類前面的"+",可以在“標簽檢查器”中設置標簽的各種用法。

設置marquee標簽的主要用法
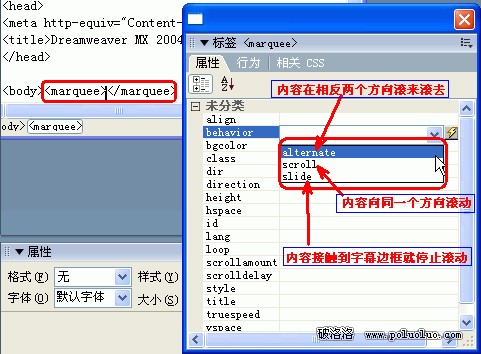
6.點擊behavior設置項右邊的下拉箭頭,選擇滾動字幕內容的運動方式。

alternate
scroll
slide
內容在相反兩個方向滾來滾去 內容向同一個方向滾動 內容接觸到字幕邊框就停止滾動
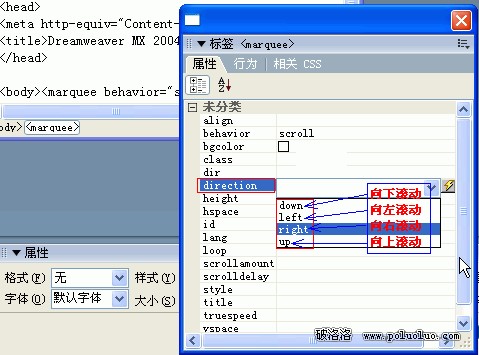
7.direction屬性設置字幕內容的滾動方向。

down
left
right
up
向下運動
向左運動
向右運動
向上運動
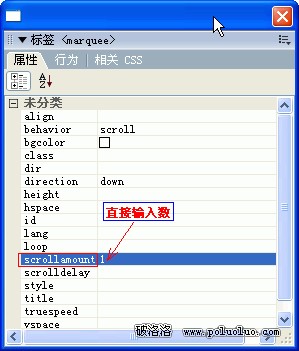
8.scrollamount屬性設置字幕滾動的速度。

scrollamount值為1
scrollamount值為50
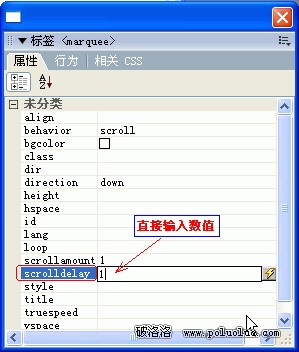
9.scrolldelay屬性設置字幕內容滾動時停頓的時間,單位為毫秒。如果要讓滾動看起來流暢,數值應該盡量小。實例中設置為1毫秒。如果要有步進的感覺,就設置時間長一點吧。

scrolldelay值為1
scrolldelay值為500
10.width屬性設置滾動字幕的寬度。

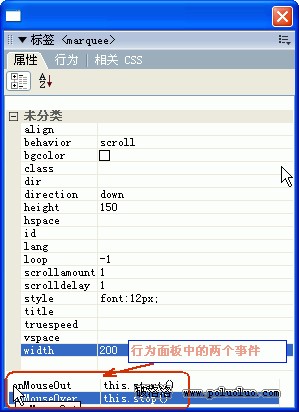
11.onMouseOver事件設置鼠標移動到滾動字幕時的動作,常設置為停止滾動。onMouseOut事件設置鼠標離開滾動字幕時的動作,常設置為開始滾動。在Dreamweaver MX 2004中需要打開“行為”面板設置。

事件
onMouseOver
onMouseOut
動作
this.stop();
this.start();
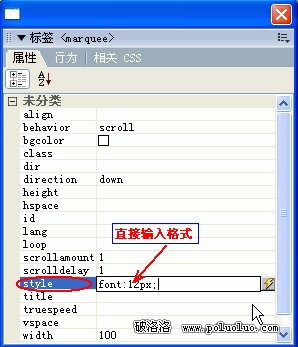
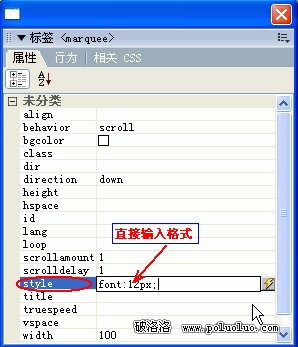
12.style屬性設置字幕內容的樣式。實例中設置字幕文字大小,輸入了“font:12px;”。

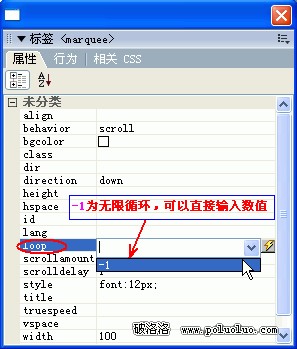
13.loop屬性設置字幕內容滾動次數,默認值為無限。“-1”也為無限。

loop值為-1
loop值為5
一套向上滾動字幕的代碼:

第一節 可視化操作iframe
本教程根據付國濤的Dreamweaver MX進階教程改編為Dreamweaver MX 2004高級技巧。
iframe也稱作嵌入式框架,嵌入式框架和框架網頁類似,它可以把一個網頁的框架和內容嵌入在現有的網頁中。
從Dreamweaver MX開始,可以可視化操作iframe,不再需要第三方插件。
插入iframe
1.點擊“插入面板”的“標簽選擇器”

2.在“標簽選擇器”對話框中,選擇iframe標簽,點擊“插入”按鈕。

3.在“標簽編輯器-Iframe”對話框中,根據面板提示操作。最基本的兩項是“源”和“名稱”。源:點擊“浏覽”按鈕,選擇要出現在iframe中的網頁文件。
名稱:輸入的名稱,將作為這個iframe的標識,其它的鏈接如果要在這個iframe打開,網頁打開“目標”就需要輸入此“名稱”。寬度和高度:可以輸入象素值,也可以輸入100%。邊距寬度和邊距高度:設置和外圍標簽的邊距。對齊:設置對齊方式。滾動:設置是否允許出現滾動條。顯示邊框:選擇是否出現邊框。

設置鏈接在某個iframe中打開
選中鏈接,在屬性面板中的“目標”項,手工輸入目標iframe的“名稱”。

iframe透明
為了使iframe內容和網頁背景相同,需要使iframe透明。
在“標簽編輯器-Iframe”對話框中,選擇“浏覽器特定的”項目卡,選中“允許透明”。

框架包含應用程序
在“標簽編輯器-Iframe”對話框中,選擇“浏覽器特定的”項目卡,選中“框架包含應用程序”。

Iframe的替代內容
在某些不支持iframe的浏覽器中,iframe將不能顯示。這時需要輸入替代內容。
在“標簽編輯器-Iframe”對話框中,選擇“替代內容”選項,在替代內容中輸入代碼或者文字。