在IE中調用 Dreamweaver 編輯網頁
編輯:Dreamweaver相關
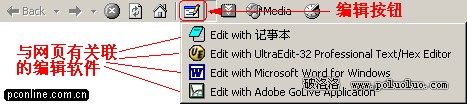
IE中的編輯按鈕(筆者的IE版本是6.0第二個測試版,所以是英語的)。
在默認情況下,dreamweaver沒有自動加入“編輯”按鈕選擇菜單中。

網絡上早有報道說可以修改修改注冊表來增加一個編輯按鈕,但注冊表事關整個系統的安全與穩定,一個不慎可能會導致大問題。在此筆者為大家介紹兩個簡單方便安全的方法,解決這個問題。
方法一:
打開任意一個文件目錄,在菜單欄中選擇:工具(tool)>>文件夾選項(Folder Options)(系統為WIN2000、IE6.0)。
注:win98、IE5中為:查看>>文件目錄>>文件夾選項
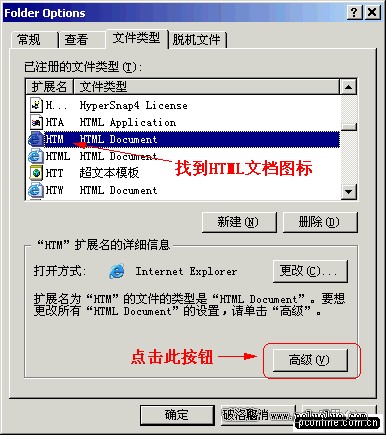
在彈出的窗口中點擊“高級”按鈕。

在彈出的窗口點擊“編輯”按鈕。

按“浏覽”按鈕

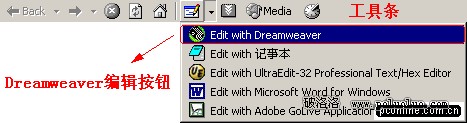
找到安裝Dreamweaver安裝的目錄,選擇Dreamweaver程序文件,按確定。現存讓我們打開IE,再來看看編輯按鈕下面的列表。

看,Dreamweaver熟悉的圖標是不是露了出來?爽呆了吧?!
如果希望Dreamweaver作為首選的編輯軟件,那麼請打開浏覽器IE,選擇以下命令:工具>>internet選項。在彈出的窗口中選擇“程序”。在HTML編輯器中選擇dreamweaver即可。
方法二:
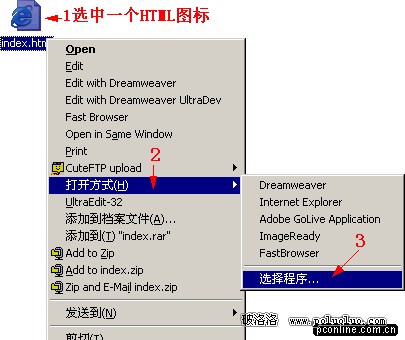
還有一種更簡單的辦法,那就是選定一個Html文件,按住shift鍵,點鼠標右鍵,在彈出的右鍵菜單中選擇“打開方式”,在彈出的對話框中找到dreamweaver程序文件,選擇它作為始終用於打開hmtl的關聯程序。

以上兩種方法都已經測試過,運行正常!
- 上一頁:玩轉網頁滾動條
- 下一頁:用 Dreamweaver 巧改網頁鏈接提示
小編推薦
熱門推薦