用Dreamweaver插件改變IE浏覽器滾動條
編輯:Dreamweaver相關
現在好了,這樣的問題已經從一定的程度上得到了解決!讓人討厭的微軟,做盡不少壟斷事情的微軟,還是從客戶方向考慮增強軟件的功能的,IE浏覽器5.5以上版本已經允許人們設置樣式表來改變滾動條的外觀。
現在我們一步步來看看是如何制造這種效果的吧:
原理之前已經說了,就是IE5.5以上版本內嵌了用樣式表(css)來控制它的游動條的功能,只要為網頁添加CSS代碼即可完成。有些人聽到代碼就頭疼,大家放心,有人已經利用Dreamweaver的擴展接口做好了MXP插件,大家只要去有關網站即可下載安裝。我們做的功夫只是選擇顏色數值。
廢話少說,現在讓我來開門見山,由安裝開始。
調出插件管理器-Manage Extensions,打開方法:Command-->Manage Extensions
界面如下圖:

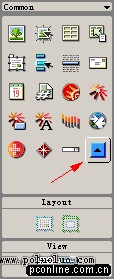
在存放插件的目錄中選擇插件,雙擊文件,當出現提示窗口時,按OK即可。關閉Dreamweaver,重新起動一次。按快捷鍵Ctrl + F2打開工具箱,即可看到Common裡多了一個三角形向上的圖標。

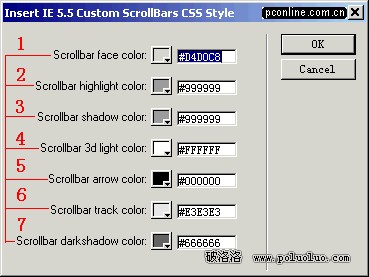
在彈出窗口中按個人需要設定滾動條的各種顏色值。

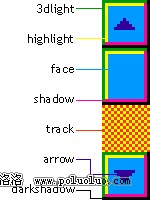
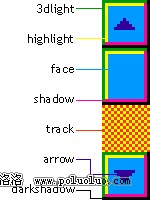
上圖的注釋:
1、滾動條表面的顏色
2、滾動條高光處(與陰影處正好相反)的顏色
3、滾動條陰影的顏色
4、游動條3D(立體感)顏色
5、滾動條上下按鈕中間三角形的顏色
6、滾動條的顏色(滑動方塊後面物體的顏色)
7、滾動條黑陰影顏色
還是加上一張從老外網站上找到的圖片注釋吧

按F12預覽,發現效果已經完成。
小編推薦
熱門推薦