Dreamweaver虛擬在線試衣室
編輯:Dreamweaver相關

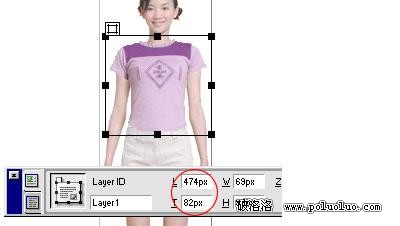
2.把第一個層移到模特身上,找出衣服剛好穿上時層的top和left值,記下來,然後再把第一個層移回原來的地方。

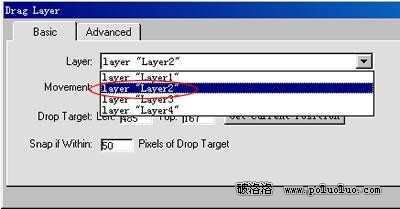
3.選用draglayer事件,並做相應的設置,如圖所示,其中top和left的值就是第二步記下的值,snap if within的值可以按照個人喜好設定,值越大,衣服越容易放置,一般可設為50或100.第一件衣服設置完畢。

4.仿照第一件衣服完成其他兩件的設置,區別只在於選的層不同。

5.把三件衣服draglayer的鼠標事件都選為onload.

好了,完工,預覽一下吧,是不是很有趣:)
- 上一頁:網頁特效:浮動的鏈接說明
- 下一頁:巧制可全屏拖動的圖片
小編推薦
熱門推薦