現在我們單擊window > Assets 。或者按F11鍵。

Assets 面板出現在屏幕上,面板的左邊9個按鈕將你站點中的元素根據類型分別歸類管理,當你單擊一個按鈕時,相應的名稱會出現在面板頂部,名稱旁邊有site與Favoritesg兩個單選按鈕。現在我們來看一看如何定做自己的顏色表。

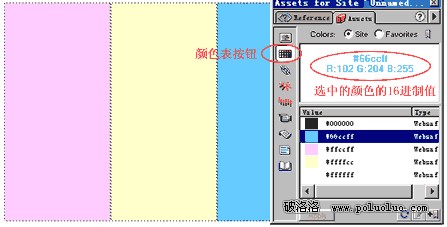
首先讓我們單擊顏色按鈕,這時Assets面板的頂部出現了Colors的字樣,當我們選擇site列表時,我們可以看見我們站點中定義了哪一些顏色。如果你對站點內的某些文字又加了一些顏色,不用擔心,我們可以單擊Assets面板下部的![]() (Refresh Site List)按鈕來刷新站點,使後定義的顏色在Assets面板中顯示。
(Refresh Site List)按鈕來刷新站點,使後定義的顏色在Assets面板中顯示。
Assets面板保管你站點中的所有顏色,使你可以重復使用,這大大的方便了網頁制作者,象小六做網站,不同的頁面用上不同的顏色,為此不得用一個本記下所使用的顏色的十六進制值,雖然是有了樣式表,但是重復修改樣式表也麻煩,且樣式表又不能顯示出來,如果不用還得移去樣式表,現在有了這個Assets面板,我們可以測試多個顏色,最後將配好的顏色保留下來,下次重復使用。言歸正傳,你可以在Assets 面板顯示的顏色中將自己喜歡的顏色選中,然後單擊下面的![]() (Add to Favorites)按鈕,這時出現一個提示框,提醒你這個顏色將被增加到Favorites列表中,即然你選好了,就按ok罷,如果不行,也不用怕,在Favorites列表中,我們還可以將它移去。
(Add to Favorites)按鈕,這時出現一個提示框,提醒你這個顏色將被增加到Favorites列表中,即然你選好了,就按ok罷,如果不行,也不用怕,在Favorites列表中,我們還可以將它移去。
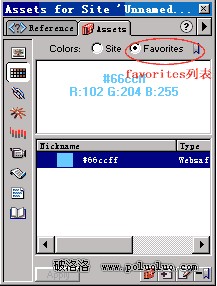
選中Assets面板頂部的Favorites選項.我們切換到Favorites列表中,這個列表顯示了你選擇的顏色。在這個列表中,當你在不同的頻道中用不同的顏色時,你可以單擊![]() (new favorites folder)按鈕建立一個文件夾,將不同頻道的顏色放在不同的文件夾中。
(new favorites folder)按鈕建立一個文件夾,將不同頻道的顏色放在不同的文件夾中。

單擊![]() (new color)按鈕,在出現在顏色表中選擇一個顏色,這個顏色就被增加到Favorites面板中。
(new color)按鈕,在出現在顏色表中選擇一個顏色,這個顏色就被增加到Favorites面板中。
選擇一個顏色,單擊面板底部的![]() (edit)按鈕,你可以在出現在顏色表中編輯已有的顏色。
(edit)按鈕,你可以在出現在顏色表中編輯已有的顏色。
最後一個按鈕![]() (Remove from Favorites)可以移去你不想要的顏色。
(Remove from Favorites)可以移去你不想要的顏色。
好了,現在我們可以不用擔心網站中不同的頻道的顏色了。打開一個頻道的文件,將文字,圖片編排好,在Assetes面板的Favorites中,將相應頻道的顏色文件夾打開,在這裡選擇你需要的顏色,當你選中這個顏色時,相應的顏色十六進制值出現在上面的窗口中,你只需要拖動下面的顏色塊到你想要改變的文本中,你也可以在屬性面板中輸入顏色的十六進制值。如果你用過freehand,你會發現這和freehand中的做法是相同的。
現在好好的發揮Assets面板的強大,為你的網頁定做一個顏色庫,隨心所欲的改變你網頁的面貌,dreamweaver的功能實在是太強大,太方便網頁制作者了。還不趕利用它來使你的工作變的更輕松。
- 上一頁:DW精細化網頁中表格的外觀
- 下一頁:給網頁建立一個簡單的access數據庫