在這個例子中,下面部分是一個大表格,這個表格共有三行兩列,一些單元格中還插入了一個新的表格。
下面我們開始制作,先在第二個表格下插入一個三行兩列,寬為590Pixels的表格。
先看看這條紅線是怎麼做出來的。在第一行第一個單元格內單擊,然後向右拖動鼠標,將第一行的兩個單元格選中,按下M鍵
,選中的單元格被合並為一個單元格(圖1)。

圖1 合並單元格
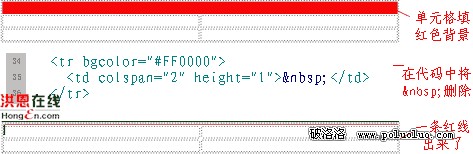
在屬性面板中,設置此行高度H為1,背景顏色為紅色。 再按下Ctrl+Tab鍵,調出HTML源代碼編輯窗口,顯示光標所在位置的源
代碼為: 我們將單元格內的占位字符“ ”刪除,關閉HTML編輯窗口,表格第一行就顯示為一條紅線了(圖2)。
 圖2 用表格產生紅線
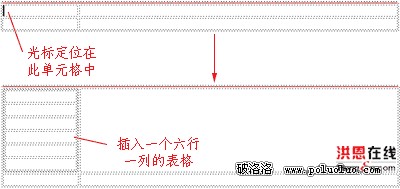
圖2 用表格產生紅線 下面我們制作中間左側的欄目。在第二行第一個單元格內單擊鼠標,設置此單元格寬度為110Pixels,然後在此單元格內插
入一個表格。按下Ctrl+Alt+T鍵,設置行數(Rows)為6,列數為1,border=0,單擊寬度(Width)後面的下拉列表,從中選擇
“Percent”(百分比),在文本框中輸入100,單擊“OK”,所插入的表格剛好充滿第一個單元格(圖3)。

圖3 在單元格中嵌套表格
注意:嵌套表格的寬度受表格單元的限制,也就是說所插入的表格寬度不會大於容納它的單元格寬度,即不會大於
110Pixels。比如我們現在看一下表格內的單元格有多寬,可以將光標定位在第一個單元格內,然後單擊屬性面板下的這個按鈕
![]() ,就會將表格寬度從百分比相對值轉換為實際像素值,可以看到單元格寬度為108Pixels,再點一個旁邊的按鈕
,就會將表格寬度從百分比相對值轉換為實際像素值,可以看到單元格寬度為108Pixels,再點一個旁邊的按鈕![]() ,又將表格
,又將表格
寬度轉換為百分比相對值(圖4)。

我們剛插入的表格添加背景圖。選中此表格,在屬性面板中單擊背景圖選項右側的圖標(圖5),彈出圖片選擇對話框,選一個帶過渡色的橫條圖片,這個圖片就被平鋪在表格內了。


好了,你可以在這個子表格內寫上文字,設置字的大小為2,居中對齊,並加上鏈接。其中“報刊雜志”條目不用加鏈接,字的顏
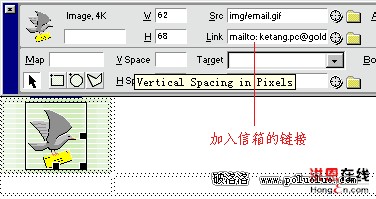
色也可設置得不同,表示當前頁面屬於此條目。最後一個內插入一個動態Gif圖,在圖的屬性中,設置Alt為“給我來信”,鏈接
為“mailto: ketang.pc@goldhuman.com”,這樣在浏覽器中,單擊此圖,就會啟動發送郵件窗口,便於網友直接給你來信。
 圖7 加入郵件鏈接
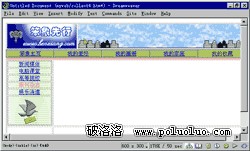
圖7 加入郵件鏈接 好,最後再看一下頁面吧!(圖8)
 圖8
圖8
- 上一頁:背景色能用按鈕進行手動調節
- 下一頁:主頁文件命名技巧