DreamWeaver表格應用(細線框的制作)
編輯:Dreamweaver相關
效果圖:
細線邊框是網頁中定位區分內容常用的一種方法,配合特定圖片的使用,往往能夠達到不錯的效果,那麼如何制作細線邊框呢?
大家都知道,所謂細線邊框,大體外觀上就是一個簡單的1行1列表格,那麼我們直接把表格對象的Border值設定為1不就可以了嗎?請看下面的制作效果:
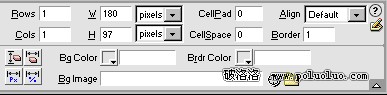
同樣在網頁中指定位置插入一個單行單列的表格,用鼠標單擊表格外框的任何一個部位以選中它,在屬性板中將“Border”值設定為1,也可以同時將另外的“CellPad”和“CellSpace”置零,如圖: 
預覽狀態下的不同效果圖示: 

從上面的圖示中,不難看出簡單的邊框置1達不到效果,下面我們看下,如何通過對表格的“巧妙”設置來實現要求的細度。
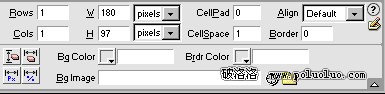
同樣在上面的表格中,將屬性板中,“border”、“cellpad”設置為“0”,“cellspace”設置為“1”,注意“Cellspace”指的是單元格與單元格之間的距離大小。如圖 
將表格的“Bgcolor”設定為“紅色”,同時將單元格的“Bgcolor”設定為同網頁背景色-“白色”,預覽效果如圖:
為了便於大家理解,這裡筆者再稍微解釋下。其中我們將“CellSpace”設定為1,在設定表格的背景顏色時,無疑已經包括了這一部分。而後面的單元格設定則恰好把它“甩”下了。這樣就促成了顯示上的效果,那麼改變表格背景色也就是改變邊框的顏色了。
- 上一頁:主頁文件命名技巧
- 下一頁:DW MX新功能試用:頁面模板
小編推薦
熱門推薦