DW MX新功能試用:頁面模板
編輯:Dreamweaver相關
 Dreamweaver MX新增加了一個對話框—New Document(新文檔)對話框。在該對話框中,我們可以選擇Dreamweaver MX預定義的具有專業水准的頁面布局來快速設計我們的網頁。
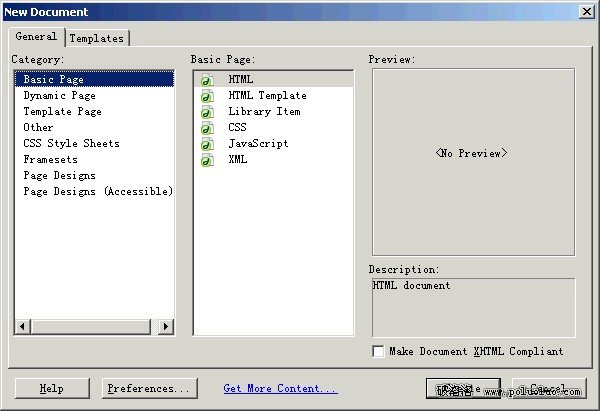
Dreamweaver MX新增加了一個對話框—New Document(新文檔)對話框。在該對話框中,我們可以選擇Dreamweaver MX預定義的具有專業水准的頁面布局來快速設計我們的網頁。 選擇File>New(文件>新建)即可打開New Document對話框,如下圖所示。

這個對話框包含兩個標簽頁:General(通用)和Templates(模板)。Templates標簽頁包含你自己定義的網站的列表(如果有的話),你可以從中選擇一個模板來創建新的文檔。General標簽頁包含各種各樣的文檔類型,你可以從中選擇一個來創建新的頁面。
從上圖我們看到,在Category(類別)欄中列出了8個文檔類別。你可以從Basic Page(基本頁面)、Dynamic Page(動態頁面)和Frameset(框架頁面)類別中選擇一個空文檔,分別創建新的HTML頁面、動態頁面和框架頁面;從Other類別中選擇一種文檔,創建基於特定文件類型(如CSS、javascript、VBScript或Text)的頁面;從Templates Page類別中選擇一種文檔創建空的HTML模板和可以插入服務器行為的模板。CSS Style Sheets、Page Designs和Pages Designs (Accessible) 類別包含一些預建的設計文件,可以用它們來創建自己的頁面。在CSS style sheets類別中,可以選擇一種預先設計好的樣式表應用於你的文檔。
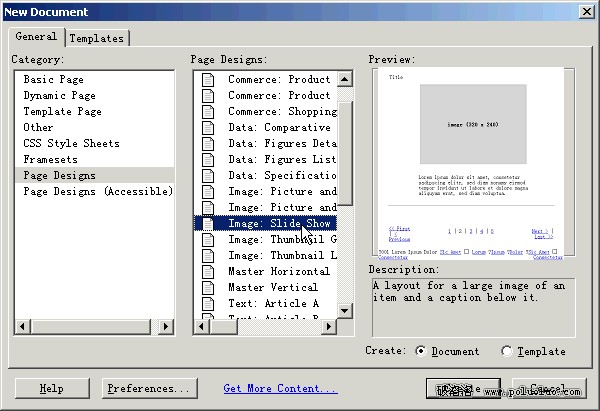
例如,我們利用Dreamweaver MX預定義的頁面布局來創建一個顯示學校風光照片的頁面。方法是:在New Document對話框中選擇Page Designs類別,然後在Page Designs欄中選擇Image:Slide Show(圖像:幻燈片播放),如下圖所示。

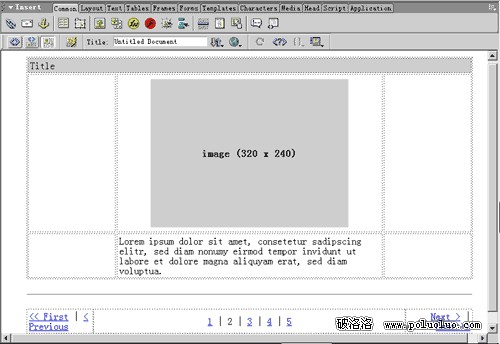
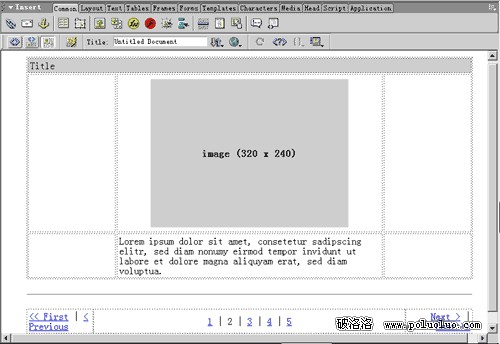
在Preview(預覽)欄中可以預覽頁面的大致布局情況。單擊Create(創建)按鈕,即可按照選定的頁面布局打開新的文檔窗口,如下圖所示。

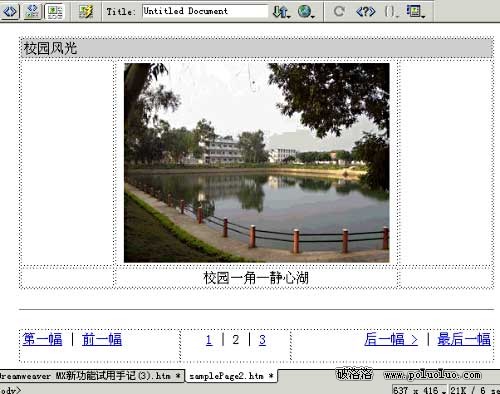
在相應的位置中插入照片,修改有關的文字說明,創建好鏈接,校園風光幻燈片播放頁面就做好了,如下圖所示。

試用感覺:使用范例頁面設計網頁,快捷!
小編推薦
熱門推薦