站點管理應用詳解6(修改網站圖中鏈接)
編輯:Dreamweaver相關
1.增加鏈接
2.刪除鏈接
首先在網站圖中選定欲刪除的網頁,然後用以下三種方法之一刪除該網頁:
●選擇Site → Remove Link菜單。
●用快捷鍵Shift + Ctrl + L。
●在選定的網頁上單擊鼠標右鍵,在彈出菜單中選擇Remove Link。
3.修改鏈接
舉例說明,如圖2.32所示,我們將要把網頁c改為d。

圖2.32 修改鏈接前的網站圖
修改鏈接方法如下:
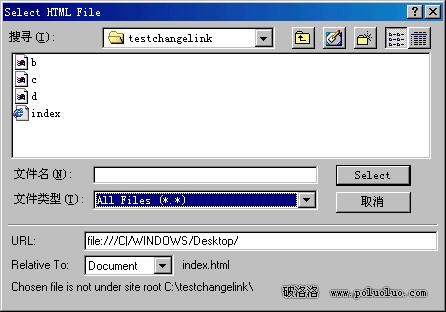
在網站圖中選擇網頁c,再選擇Site → Change Link菜單,打開選擇文件窗口,如圖2.33所示。

圖2.33 選擇網頁窗口
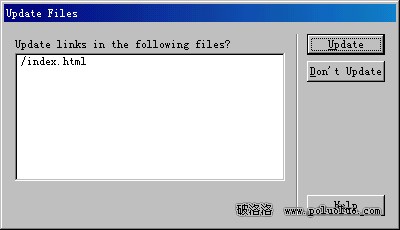
在上面的窗口中選擇文件d,按Select按鈕,出現”Update Files”窗口,如圖2.34所示。

圖2.34 Update Files窗口
此時若按Don’t Update按鈕,則網站圖不變,請參見前面的圖2.32;若按Update按鈕,則網站圖中的網頁c變為網頁d,如圖2.35所示。

圖2.35 修改鏈接後的網站圖
4.打開網頁的鏈接部分,查看鏈接
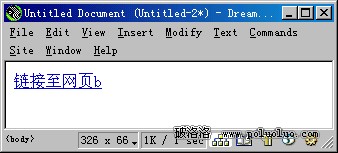
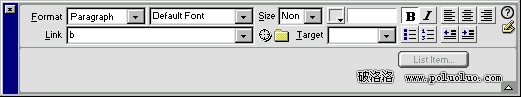
請參見前面的圖2.35,例如我們要查看網頁index.html與網頁b的鏈接關系,方法是選定網頁b,選擇Site → Open Source of Link菜單,則立即顯示鏈接關系,如圖2.36所示,文檔窗口中的超級文本是“鏈接至網頁b”,從屬性面板的link屬性可以看到“鏈接至網頁b”的鏈接目標文件是b。


圖2.36 查看網頁的鏈接部分
- 上一頁:DW MX新功能試用:頁面模板
- 下一頁:Dreamweaver層的應用
小編推薦
熱門推薦