Dreamweaver小技巧:超高速下載圖像
編輯:Dreamweaver相關
有時在浏覽網頁時,常常因為網頁中的圖片文件過大而使下載時間較長,這樣還沒有下載完,就會有許多浏覽者不耐煩地拂袖而去,從而損失了客戶流。但要使圖片文件變小,可能又要以犧牲圖片質量為代價,這樣勢必使網頁吸引力下降,同樣不能使網頁制作人員滿意。
怎樣才能做到既有精美的圖片,又不使下載時間過長呢?這可以通過調用Dreamweaver中的Preload Images動作來實現,它可以把尺寸較大的圖片預先載入到浏覽器的高速緩沖存儲器文件中,這可以防止下載圖片延時。下面結合實例來介紹給朋友們:
1.運行Dreamweaver應用程序,並導入一張圖片。
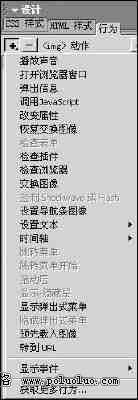
2.選中圖片,單擊行為標簽,在此面板中,點擊“增加事件”按鈕,出現下拉菜單,如圖1所示。

圖1 下拉菜單
3.在菜單中單擊“預先載入圖像”命令,在出現的對話框中,單擊浏覽按鈕,選擇剛載入的圖片文件,然後單擊“確定”。
這樣就設置好了欲下載的圖片,在浏覽器中下載此圖片時就會大大提高速度了。
小編推薦
熱門推薦