效果說明
將鼠標置於文本上時,文本樣式會發生改變,比如不會出現下劃線,文字會閃動等。結合其他樣式屬性,還可以實現按鈕式文字鏈接,效果如圖所示。

創作構思
Text-decoration 屬性用來控制超級鏈接,結合 Border-Style 屬性,還可以實現更加復雜的樣式。
操作步驟
步驟一初級鏈接樣式
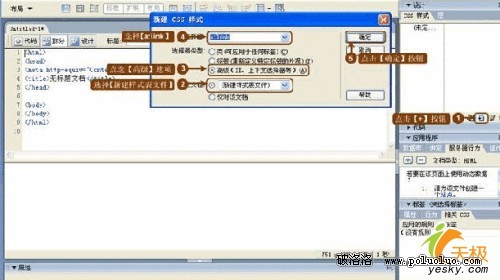
在 CSS 樣式定義設置對話框中的“類型”子選項中有 5 種修飾類型。點選不同的修飾項,可以輕易設置不同的初級鏈接樣式,如下圖所示。下面以“無”下劃線設置為例進行講解,其他樣式的設置跟本例類似。

( 1 )創建一個 CSS 樣式表文件。按下 Shift+F11 鍵打開 CSS 樣式面板,單擊【新建樣式】按鈕,在彈出的【新建 CSS 樣式】對話框中點選【高級( ID ,上下文選擇器等)】選項,然後在選擇器下拉菜單中選擇【 a:link 】,單擊【確定】按鈕,如下圖所示:

( 2 )編輯樣式。保存樣式表文件(文件名為 CSS.CSS )後,開始編輯樣式。設定默認鏈接樣式為無下劃線,字體為宋體 12pt ,其他色彩等參數都不設置,如下圖所示:

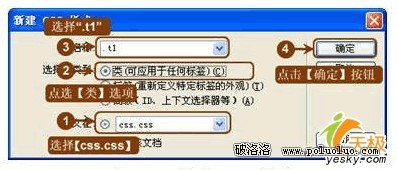
( 3 )新建並設置樣式“ .t1 ”。再次單擊【新建樣式】按鈕,在【新建 CSS 樣式】對話框中點選【類(可應用於任何標簽)】選項,定義自己的樣式類,然後設置名稱為“ .t1 ”(【名稱】文本框是用來指定類的,用戶可以根據需要任意填寫,其格式是“ .* ”),最後點選【定義在 CSS.CSS 】,一切設置完畢後單擊【確定】。接下來的設置跟第二步操作一樣,然後單擊【確定】,如下圖所示:

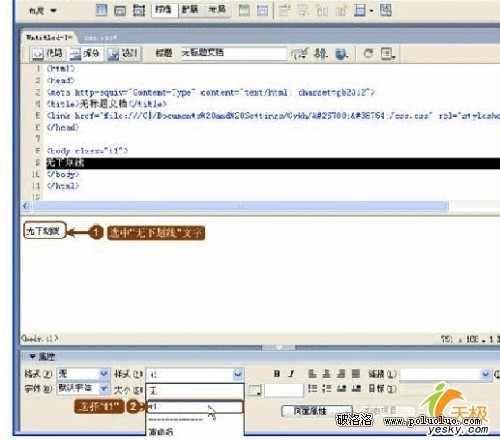
( 4 )在文檔窗口中輸入“無下劃線”字樣。選中“無下劃線”段落,然後打開屬性設置界面,在樣式列表中選擇“ t1 ”,如下圖所示。這樣就將樣式應用到所選網頁元素上,讀者可以保存網頁文件後在浏覽器中進行預覽,這個時候會發現文字的大小為 12px ,而且超級鏈接的下劃線也不見了。

- 上一頁:Dreamweaver加入關鍵字
- 下一頁:網頁設計中排版與布局基礎