Dreamweaver制作細線表格
編輯:Dreamweaver相關
表格是網頁的重要組成部分,合理使用表格,將會使網頁開起來更富特色,而其中的細線表格也是我們最常用的技巧,下面看看如何制作細線表格。
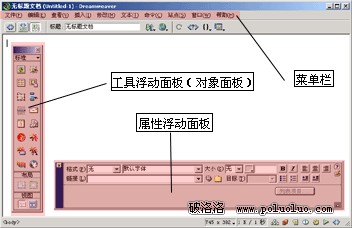
打開Dreamweaver(下文中該軟件將簡稱為Dw)後,可以看到如下的界面(如圖1):

圖1.Dw窗口
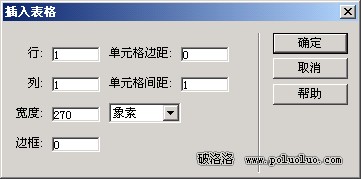
首先,我們在工具面板中選擇 按鈕創建一個表格,單擊後,將會出現如圖(2)所示的表格屬性設置
按鈕創建一個表格,單擊後,將會出現如圖(2)所示的表格屬性設置

圖2.表格屬性窗口
這裡我們分別設置參數為:
行=1,列=1,寬度=270[象素],邊框=0,單元格邊距=0,單元格間距=1
這樣設置後,將會在編輯區生成如圖(3)所示的表格

圖3.dw編輯區表格
此時,選中表格,將表格[背景顏色]設置為黑色,如圖(4)所示

圖4.表格設置屬性對話框
用鼠標選中表格的單元格,將單元格的[背景顏色]設置為白色,如圖(5)所示

圖5.單元格屬性設置對話框
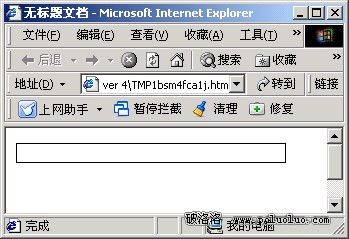
好了,細線表格完成,按下鍵盤的F12鍵,即可看到如圖(6)的效果

圖6.細線表格
提示:
1、Dreamweaver MX中細線表格的做法也可以參照本文
2、細線表格實際上是根據表格的間距顏色原理來制作的
- 上一頁:網頁制作點滴
- 下一頁:Dreamweaver 網頁制作集錦
小編推薦
熱門推薦