DM中使用預定義框架集為網頁添加框架
編輯:Dreamweaver相關
通過預定義的框架集,您可以很容易地選擇您要創建的框架集類型。
創建預定義的框架集有兩種方法:
- 通過插入欄,您可以創建框架集並在某一個新的框架中顯示當前文檔。
- “新建文檔”對話框創建新的空框架集。
要創建預定義的框架集並在某一框架中顯示現有文檔,請執行以下操作:
- 將插入點放置在文檔中。
- 執行下列操作之一:
- 從"插入">"HTML">"框架"子菜單中選擇預定義的框架集。
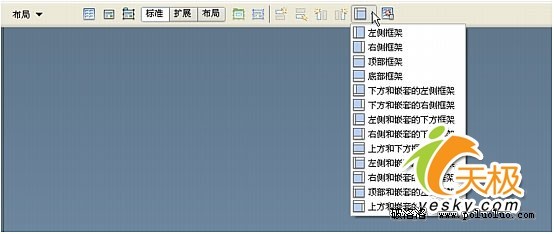
- 在"插入"欄的"布局"類別中,單擊"框架"按鈕上的下拉箭頭,然後選擇預定義的框架集。
框架集圖標提供應用於當前文檔的每個框架集的可視化表示形式。框架集圖標的藍色區域表示當前文檔,而白色區域表示將顯示其它文檔的框架。

注意當您應用框架集時,Dreamweaver 將自動設置該框架集,以便在某一框架中顯示當前文檔(插入點所在的文檔)。
如果已將 Dreamweaver 設置為提示您輸入框架輔助功能屬性,則會出現"框架標簽輔助功能屬性"對話框。
如果出現"框架標簽輔助功能屬性"對話框,請為每個框架完成此對話框,然後單擊"確定"。
注意如果您單擊"取消",該框架集將出現在文檔中,但 Dreamweaver 不會將它與輔助功能標簽或屬性相關聯。
要創建新的空預定義框架集,請執行以下操作:
- 選擇"文件">"新建"。
- 在"新建文檔"對話框中,選擇"框架集"類別。
- 從"框架集"列表選擇框架集。
- 單擊"創建"。則框架集出現在文檔中,並且如果已經在"首選參數"中激活了"框架標簽輔助功能屬性"對話框,那麼該對話框也將出現。
- 如果出現"框架標簽輔助功能屬性"對話框,請為每個框架完成此對話框,然後單擊"確定"。
注意:如果您按"取消",該框架集將出現在文檔中,但 Dreamweaver 不會將它與輔助功能標簽或屬性相關聯。
- 上一頁:Dreamweaver為網頁設計框架集
- 下一頁:web標准布局實例教程
小編推薦
熱門推薦