第一步:
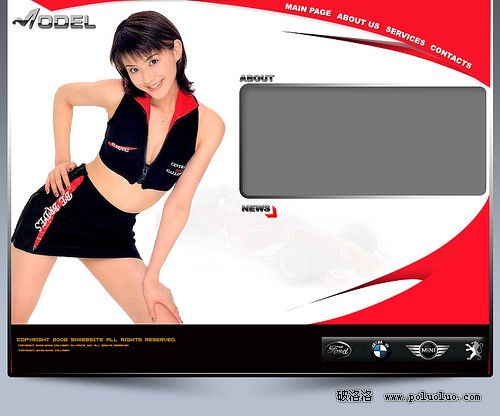
先來隨便設計一個布局復雜點的(布局不規整)demo:

第二步:
我們來進行代碼的編寫
<HTML>
<HEAD>
<TITLE>model</TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<style>
html,body{
margin:0;
padding:0;
background:#A1A9B6 url(images/allbg.jpg);
text-align:center;
}
#main{
margin:0 auto;
position:relative; /*我是相對定位*/
width:780px;
height:659px;
background:url(images/model.jpg) no-repeat;
}
#main #menu{
position:absolute;
right:12px;
width:354px;
height:115px;
background:url(images/menu.gif) no-repeat;
}
#main #menu a#page,#main #menu a#about,#main #menu a#services,#main #menu a#contacts{
float:left;
width:112px;
height:30px;
}
#main #menu a#about{
width:80px;
height:55px;
}
#main #menu a#services{
width:70px;
height:80px;
}
#main #menu a#contacts{
width:80px;
height:115px;
}
#main #menu a:hover{
background: url(images/menu.gif) no-repeat;
}
#main #menu a#page:hover{
background-
1234下一頁