dreamweaver4提供了兩種視圖,布局視圖和標准視圖。如果你認為你已經能夠控制dreamweaver的表格,那麼你可以在你熟悉的標准視圖中工作,如果你很喜歡Fontpage的畫表格功能,那麼在布局視圖中你可以隨心所欲的做到這一點。而且在這個視圖中你還能讓你的網頁某一部份固定,而另一部份自動伸展,這樣無論你的浏覽器窗口多大,都能使你的網頁適合浏覽器的窗口,而不發生變形。
如果你用過macromedia公司的另一個產品fireworks,你一定知道fireworks也能生成html文件,但它也總會產生1個像素的gif圖片,這個圖片是用以填充你表格的空白區域,使你的表格不會變形。現在dreamweaver4也有了這項功能,它能自動生成一個名為spacer的gif圖片來填充你的表格,使你的表格不會發生自動伸縮的現象。
實現上面的兩個功能,在dreamweaver4中是非常的簡單。讓我們先建立一個新站點,然後我們用熟悉的表格工具畫一個1*3的表格,不要管它的寬度。因為,我們可以讓它自動伸展適合浏覽器窗口(當然你也可以直接在布局視圖中畫表格)然後,單擊對象面板最底下的布局視圖按鈕,這時出現一個對話框,你不用擔心,這只是簡單的介紹布局視圖中兩個工具的使用等,按ok。我們切換到了布局視圖。

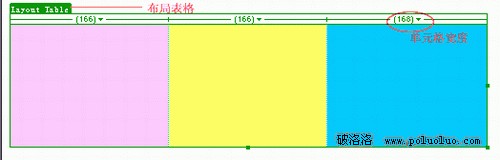
現在看我們的表格左上角有一個綠色的layout table標簽,它代表著你這個表格。標簽中有三個空白部份且每一個都標明了寬度且有一個小三角形。在這個表格中,我希望我的表格最左邊的列固定,而整個表格適合浏覽器的寬度。在dreamweaver4之前,這是非常困難的。我們能將表格設為100%來使它適合浏覽器的寬度,但我們要想要固定某個單元格卻相當困難。但是現在你只需要決定表格中哪一部份是你想固定的,哪一部份是你想伸展的就行了。唯一要記住的是,我們只能讓一列自動伸展!!
在這裡,我決定將我的藍色表格作為伸展列。
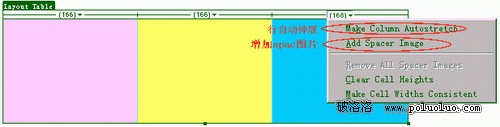
選擇最後一列,單擊它上面的三角形按鈕,在出現在菜單中選擇make column autostretch。

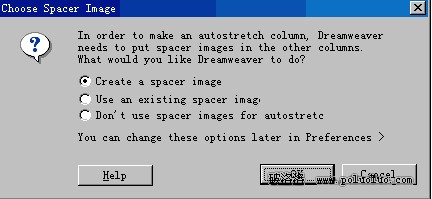
由於是一個新站點,這時將出現一個對話框,提示你為了能夠使行伸展,dreamweaver需要放置一些spacer圖片在另一些行裡。下面有三個選項:
Create a spacer image:創建一個spacer圖片,這個圖片在浏覽器窗口是不會顯示出來的,它只是起著固定表格的作用。
Use an existing spacer image:利用存在的spacer圖片。
Don't use spacer images for autostretch:不利用spacer圖片來做伸展,這樣其它的行將會變形。

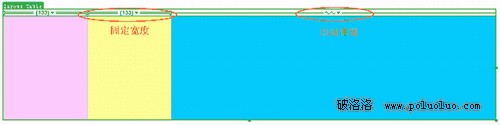
對於已經定義的站點,不會出現這個對話框,但你仍可以利用Add Spacer Image增加spacer圖片,現在我們選擇第一個。在彈出的窗口中選擇spacer圖片的存放目錄,好了。我們定義的自動伸展的列已經填充了我們的整個文檔窗口,在浏覽器中,它同樣會自動伸展以適應整個浏覽器的寬度。而我們剩下的兩行被spacer圖片的填充並固定,在浏覽器中它們也將保持同樣的寬度。

你可以看見一個波浪線在這個行上,它代表了伸展的列。這個表格原來做時的寬度是400,但現在由於設置了自動伸展列,藍色的那一列自動放大,填滿了整個文檔窗口。