Dreamweaver插入水平線和版權符
編輯:Dreamweaver相關
我們在頁面的下部,Flash動畫的上面,加上版權方面的說明文字。 先插入一條水平線,用以分隔文檔內容,使文檔結構清晰明白。
將光標定位在最後一行,敲回車換到下一段。
單擊Object面板中的“Insert Horizontal Rule”![]() 按鈕,就插入了一條水平線。 在屬性面板中,設置水平線的寬度W為400像
按鈕,就插入了一條水平線。 在屬性面板中,設置水平線的寬度W為400像
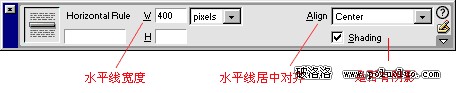
素,對齊方式Align為居中對齊(Center)(圖1)。

圖1 水平線屬性面板
按下Shift+Enter鍵換行,輸入相應的文字。 文字中需要一個版權符,輸入方法為:單擊Object面板上的“Common”下拉箭頭,選擇“Characters”,切換到字符面板,這裡提供了一些經常使用的字符和符號。單擊第一個圖標![]() ,版權符就插進來了,在頁面上顯示為“©”,在浏覽器中會顯示為“?”。
,版權符就插進來了,在頁面上顯示為“©”,在浏覽器中會顯示為“?”。
 圖2 插入的水平線和版權符 浏覽一下頁面(圖3),美觀多了吧!
圖2 插入的水平線和版權符 浏覽一下頁面(圖3),美觀多了吧!

- 上一頁:Dreamweaver創建導航條
- 下一頁:DW MX實例:驗證用戶注冊
小編推薦
熱門推薦