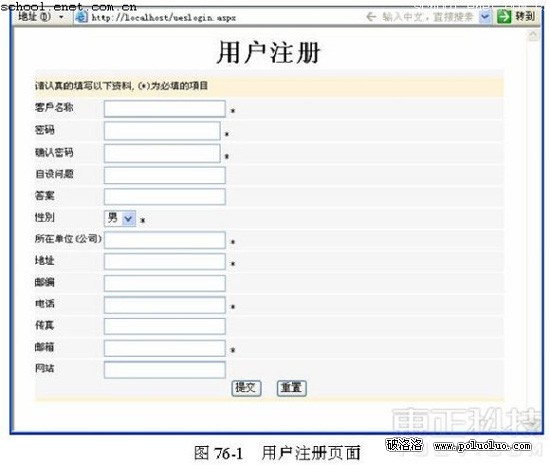
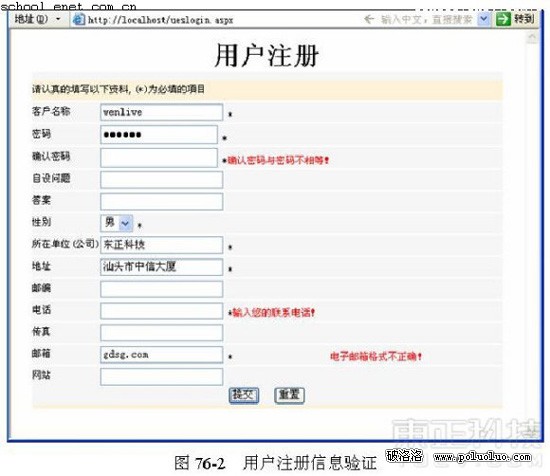
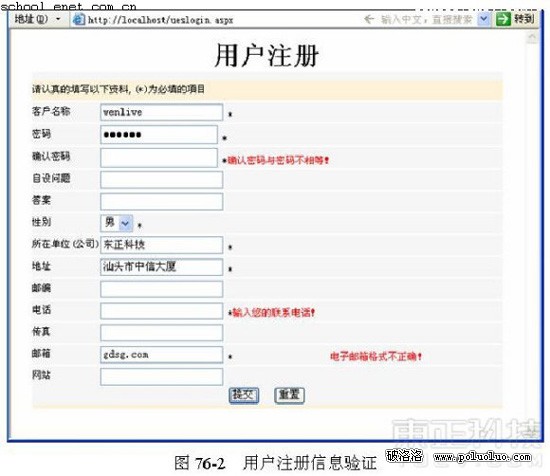
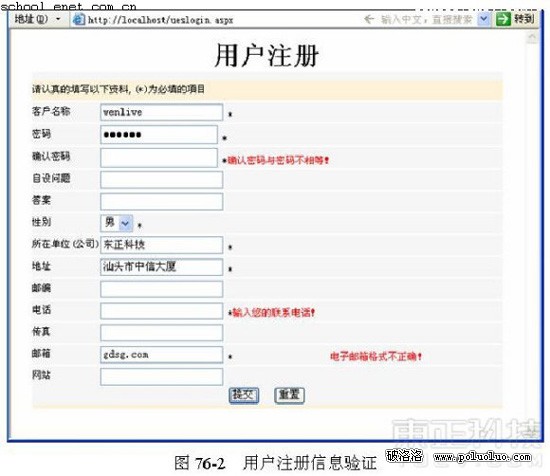
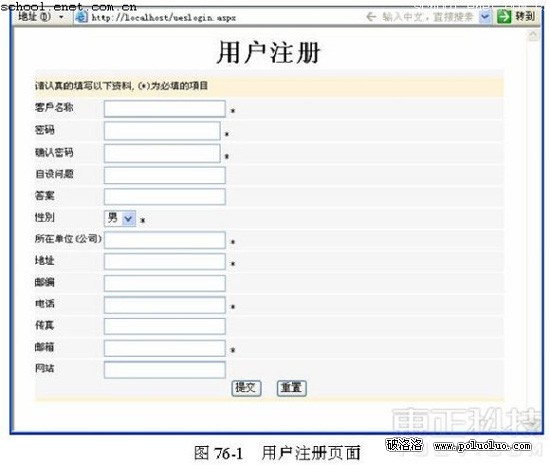
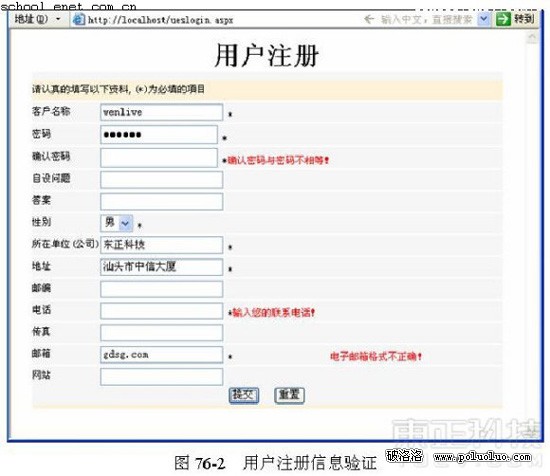
效果說明 用戶通過“ uselogin.aspx ”注冊成為公司的客戶,如圖 76-1 所示,當用戶提交注冊信息時,再由它對注冊信息進行有效驗證,如 76-2 所示,從而對公司的用戶注冊信息進行管理。


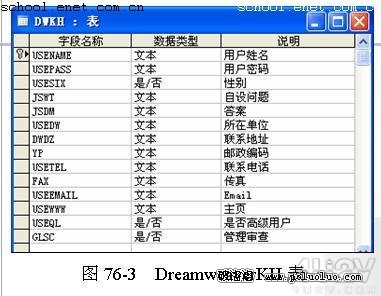
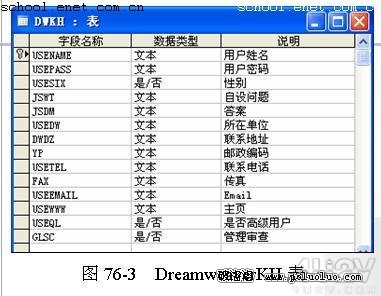
創作構思 通過 ASP.NET 驗證服務器控件,可以對用戶的注冊信息進行驗證。本實例需要用到實例 75 中創建的 Dreamweaver KH 表,如圖 76-3 所示。該數據表用於存儲用戶的注冊信息。用戶名(即 USENMAE )必須是惟一值,用戶注冊後一般被定義為非高級用戶(即 USEQL 字段被定義為“否”值),只有經過公司管理員審核通過後,才會把用戶定義為高級用戶。如果還沒有通過公司管理員的審核,一般情況下 GLSC 字段都將定義為“否”,反之則定義為“是”。

步驟一 設計基本頁面
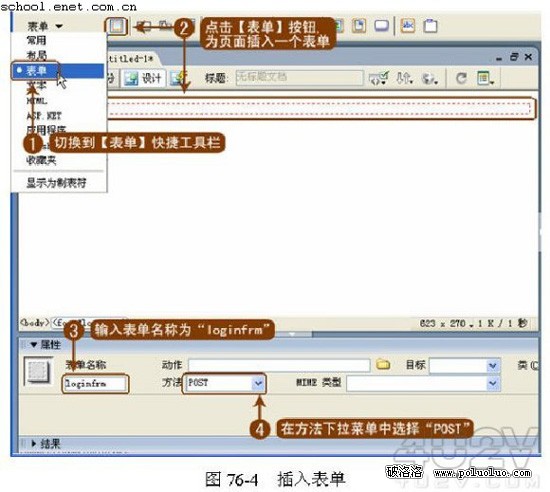
( 1 )創建動態頁面並插入表單。新建一個空白的“ ASP.NET ”動態頁,將其命名為“ uselogin.aspx ”,並保存在站點的根據目錄下,首先為頁面插入表單,具體操作如圖 76-4 所示。

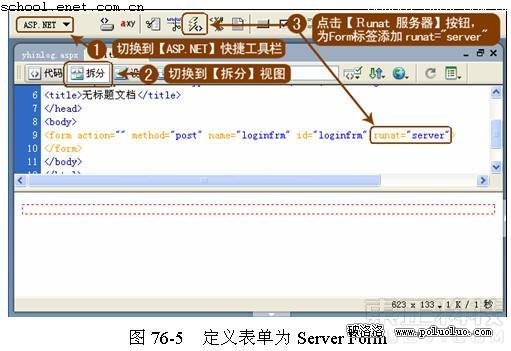
( 2 ) 定義表單為 Server Form 。 由於 ASP.NET 控件必須添加在 Server Form 中,所以應將表單定義為 Server Form ,具體操作如圖 76-5 所示。
提示:由於所有的 ASP.NET 控件必須添加到含有 runat="server" 的表單中,並且每一個 ASP.NET 頁面只能擁有一個 Server Form ,因此建議讀者養成一個習慣,就是在對 ASP.NET 進行任何設計之前,首先為頁面添加一個 Server Form [如圖 76-5 中的步驟( 1 )、步驟( 2 )],在以後實例中將會詳細講解這方面的知識。

( 3 )插入表格並進行樣式設置。參照以前的實例,在設計視圖中為“ uselogin.aspx ”頁面設計一個表格,並進行相關樣式的設置,結果如圖 76-6 所示。

( 4 )為“客戶名稱”添加文本框。切換到【 ASP.NET 】快捷菜單欄,為“客戶名稱”添加文本框,設置 ID 為“ USENAME ”,如圖 76-7 所示。
提示:在圖 76-7 所示的步驟 3 中輸入 ID 為“ USENAME ”,這與將要存儲的 DreamweaverKH 表的相應字段名“ USENAME ”是相同的。如果將 ASP.NET 控件的 ID 設置的與讀取 / 存儲字段名相同,則其程序執行起來會更直接。下面的控件如沒特別說明,其 ID 都設置的與其將要存儲的字段名相同。

開發一家玩具公司的電子商務平台。本實例將介紹如何在用戶注冊頁面中驗證用戶注冊信息。
效果說明 用戶通過“ uselogin.aspx ”注冊成為公司的客戶,如圖 76-1 所示,當用戶提交注冊信息時,再由它對注冊信息進行有效驗證,如 76-2 所示,從而對公司的用戶注冊信息進行管理。


創作構思 通過 ASP.NET 驗證服務器控件,可以對用戶的注冊信息進行驗證。本實例需要用到實例 75 中創建的 Dreamweaver KH 表,如圖 76-3 所示。該數據表用於存儲用戶的注冊信息。用戶名(即 USENMAE )必須是惟一值,用戶注冊後一般被定義為非高級用戶(即 USEQL 字段被定義為“否”值),只有經過公司管理員審核通過後,才會把用戶定義為高級用戶。如果還沒有通過公司管理員的審核,一般情況下 GLSC 字段都將定義為“否”,反之則定義為“是”。
 12下一頁
12下一頁
- 上一頁:Dreamweaver插入水平線和版權符
- 下一頁:DM中實現客房預訂業務