Dreamweaver輕松實現網頁中透明Flash效果
編輯:Dreamweaver相關
效果:
創作思想:打開 Dreamweaver MX 2004 軟件新建頁面,然後在頁面中插入表格,並在表格裡插入 Flash 文件,設置 Flash 文件的參數,制作透明背景的 Flash 。
操作步驟:
( 1 )打開 Dreamweaver MX 2004 軟件新建文件,並保存頁面。
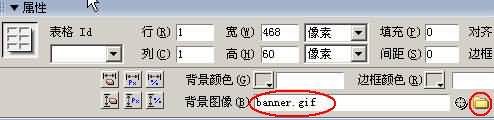
( 2 )插入表格和設置背景。為使 Flash 的效果更加明顯,先插入表格並設置背景圖,如下圖所示。

提示:可使用快捷鍵 Ctrl+Alt+7 打開【表格】對話框。
設置表格的背景,把表格選中,然後按下圖進行設置,(提示:最好事先准備的圖片和Flash的大小是相同的啊!)

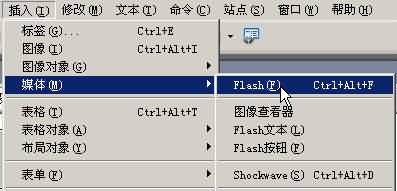
( 3 )設置完背景後,可以插入 Flash 文件,如下圖所示。

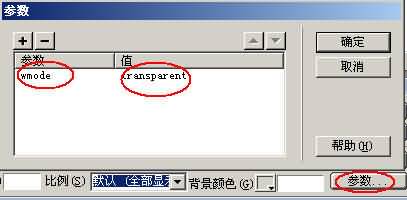
( 4 )接著設置 Flash 文件的參數,如下圖所示。

如果你想了解更多在Flash的參數,可以浏覽下面的的文章:
Dreamweaver插入Flash參數
( 5 )保存文件,完成操作。在網絡上看到自己喜歡的 Flash 作品,想把它引用到自己的網站,但又不喜歡底色,就可以用本例介紹的這種方法,使它透明後再使用。
小編推薦
熱門推薦