現在,萬事俱備,應該著手Doking’s BLOG的頁面設計和數據庫前台的實現。
4.1 基本頁面設計
這裡,不是要談網頁藝術創造的知識,而是講解在Dreamweaver MX2004中構建網站內頁的思路和方法。
4.1.1 網站設計思路
每個網頁開始前,一般要在Firworks或在Photoshop等圖像設計軟件中設計好基本頁面設計,圖4-1-1就是Photoshop中設計好的基本頁面設計圖。

圖4-1-1 Doking’s BLOG基本頁面設計圖
在圖4-1-1中序號①畫上紅色方圈部分的是網頁的左邊欄目,目前是空白的,它的欄目在以後章節中會一一添加上去的,序號②畫上紅色方圈部分的是網站的導航條,它是由第三章建立的dkblog.mdb數據庫中的LM表動態生成的。基本思路已清楚後,開始構建立網站的模板。
4.1.2 構建網站模板
設計思路:構建網站模板,統一網站網頁設計。網站的欄目菜單內容由於數據表動態LM生成,也方便網站欄目菜單內容的修改。
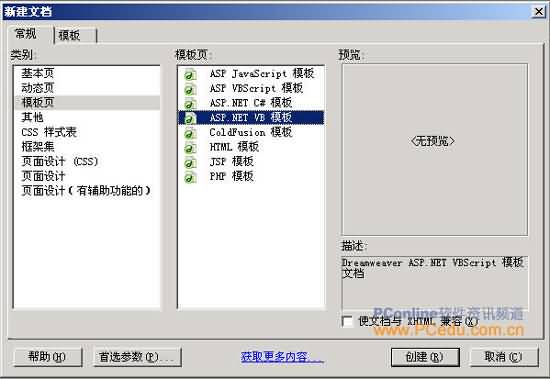
(1)打開【文件】→【新建】,打開【新文檔】的對話框,選擇“類別:”為“模板頁”,選擇“模板頁:”為“ASP.NET VB 模板”,結果如圖4-1-2所示。

圖4-1-2 新建模板對話框
(2)單擊“創建”按鈕,插入圖層,在其屬性窗口中,把ID設為“main”,把“左(L)”和“上(T)”設為0px,把“寬(W)”設為100%,把對齊方式設為居中。這樣是為了把網頁居中。
(3)插入一個表格,把ID設為“bodyT”,設寬為780像素(這個是根據你的基本頁面設計圖的寬度而設計的),單位格的邊距和間距設置為0,邊框粗細設為0。
(4)把“bodyT”表格第二行的垂直對齊方式設為頂端,再拆分為2列,第1列的寬度設為220px,第1列的寬度設為560px(分配列的寬度也是根據你的基本頁面設計圖而分配的),把第1列的背景顏色設為RGB(236,236,236)。
(5)給“bodyT”表格的第一、三行分別插入相應的背景圖,把第一行的的垂直對齊方式設為底部,水平對齊方式設為右邊。
(6)還可以根據需要設計好標題、字體大小,連接字體的顏色或或配色方案等。